woocommerce + mijireh WordPress
- SOLVED
For some reason, once the cart gets to the Billing/Payment section - it is an empty section and does not allow the client to proceed to the payment .
Talked to Mijireh and they said it is some sort of woocommerce issue and not on their end.
Answers (4)
timDesain Nanang answers:
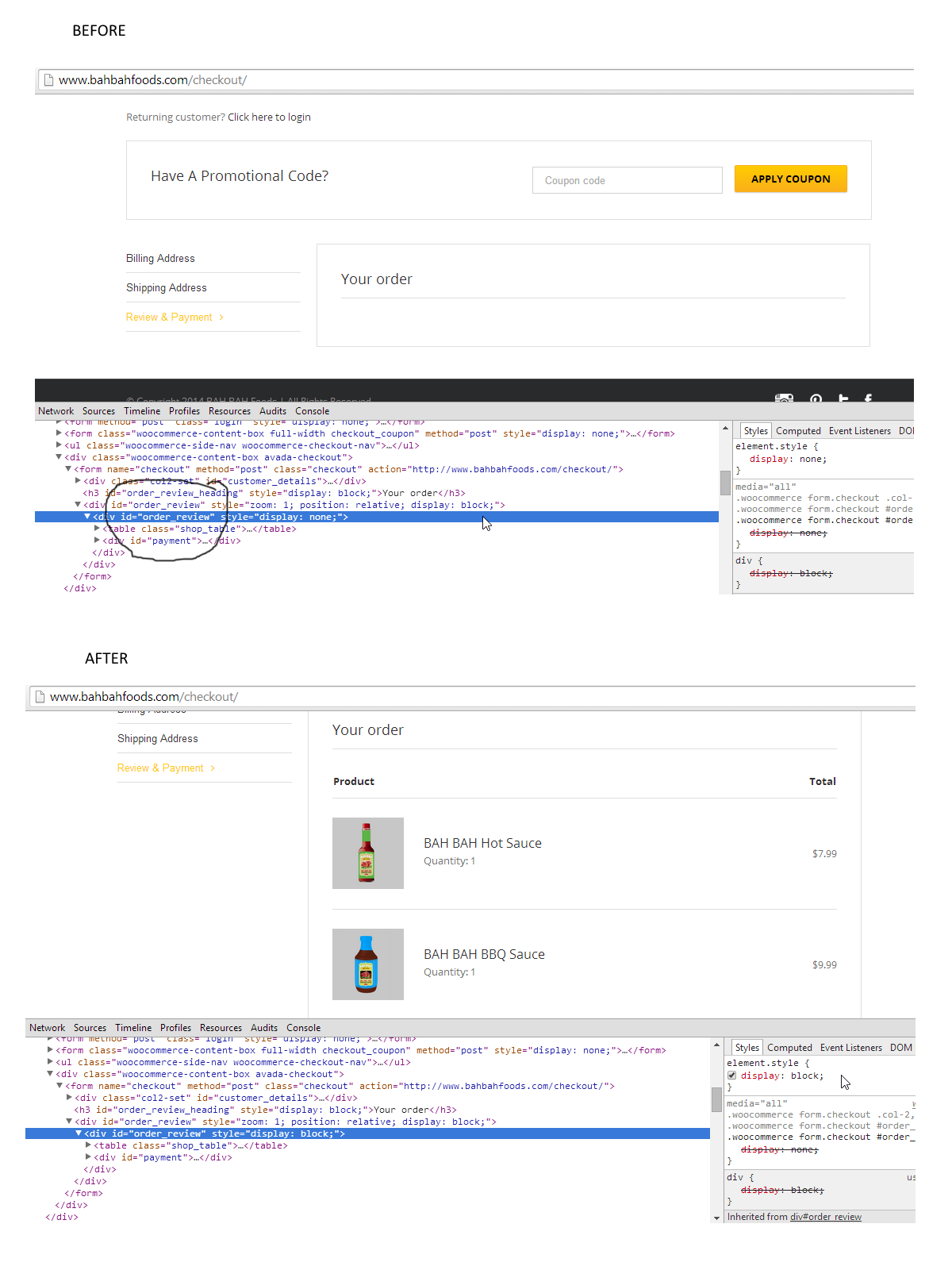
order_review at the checkout page form is not empty, it's just not shown
i don't know what causes it, maybe: child theme / avada theme / other plugins
the weird thing is the checkout page have 2 ids order_review
(check the attachment)
try this
- login to cpanel
- go to file manager
- go to folder /wp-content/themes/Avada/js/
- edit main.js file
- put this code (override the second <div id="order_review"> <strong>to show</strong>)
jQuery('form.checkout').find('#order_review_heading').next().children('#order_review').show();
before (line 1147)
if(name == '#order_review') {
the final code: (line 1146-1150)
jQuery('form.checkout').find(name).fadeIn();
jQuery('form.checkout').find('#order_review_heading').next().children('#order_review').show();
if(name == '#order_review') {
jQuery('form.checkout').find('#order_review_heading').fadeIn();
}

bmarhamat comments:
that was perfect, fixed! Thanks Tim!
Maryke Janse van Rensburg answers:
If you are using IE 10, then do the following:
Copy the following into the <head> </head> section:
<meta http-equiv="X-UA-Compatible" content="IE=EmulateIE9" >
bmarhamat comments:
Its on all browsers.
This page: http://www.bahbahfoods.com/checkout/
And I am getting a blank box (see attachment)
Thanks.





