woocommerce dynamic pricing plugin cart adjustments WordPress
- SOLVED
This is on follow up from [[LINK href="http://wpquestions.com/question/showChronoLoggedIn/id/8957"]]this question[[/LINK]]
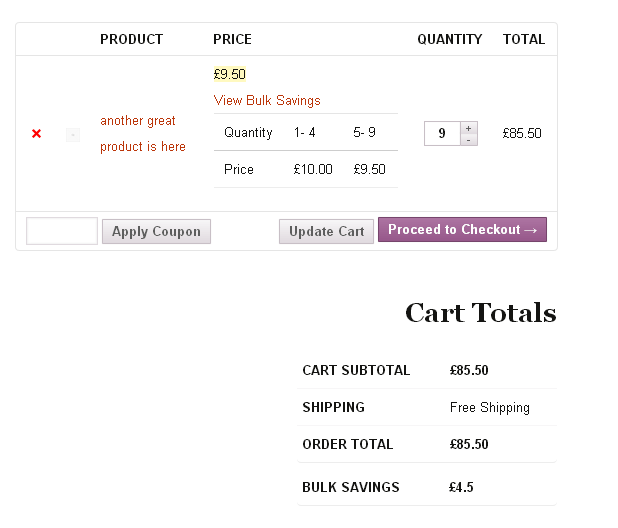
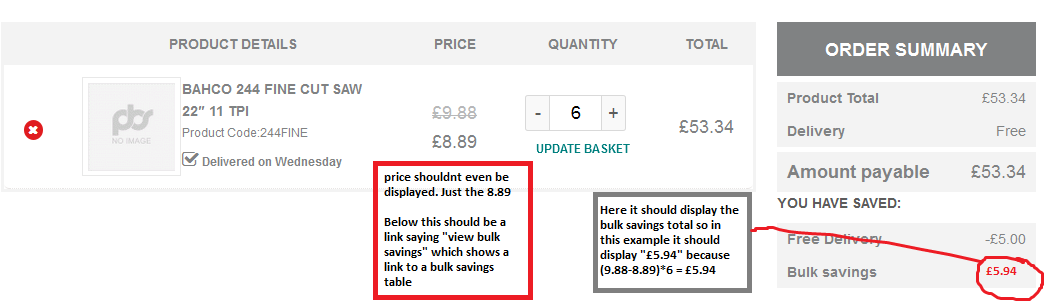
I now want to edit the cart page, the screenshots attached explain what I'm looking to do, [[LINK href="https://www.dropbox.com/s/cdj2k15mjkoa0wu/bulk-savings-cart-additions.png"]]1 is what it is now along with the narrative of what I want to change[[/LINK]] and [[LINK href="https://www.dropbox.com/s/49jrt3j9fvcovzs/bulk-savings-cart-additions-2.png"]]2 is what I want it to look like[[/LINK]]
I don't want to edit the core plugin file so suggestions should be based upon changes to the the woocommerce template file or functions.php
The discount table is produced using [[LINK href="http://pastebin.com/A6J2D6sF"]]this code[[/LINK]] and here is my [[LINK href="http://pastebin.com/tyfth4Qu"]]/woocommerce/cart/totals.php[[/LINK]] file and my [[LINK href="http://pastebin.com/AxHjAzpt"]]/woocommerce/cart/cart.php[[/LINK]] file

Answers (2)
Fahad Murtaza answers:
Hi
Is it possible to work off your code base. Can be a quick fix. If so, you can send me the wordpress access details and I will create a local copy of the code and update it for your need. That can be pretty quick instead of me posting a number of possible solutions here.
willcm comments:
I can sen you the plugin file if that helps but not local access
Fahad Murtaza comments:
OK, please send the plugin file.
willcm comments:
you'll need to message me your email address
willcm comments:
Anyone else got any ideas how to do this?
Fahad Murtaza comments:
I Will
I am almost done with the changes. I will be emailing you the updated files.
Fahad Murtaza comments:
Updated files.
[[LINK href="https://gist.github.com/fahdi/7660044"]]
https://gist.github.com/fahdi/7660044[[/LINK]]
Fahad Murtaza comments:
Just emailed you the zipped files. The updated files are also posted on gist above so you can get an idea of which files I updated.
willcm comments:
Thanks Fahd,
I will test shortly, please can I ask a big favour - please can you add just the amendments to the gist and the relevant files I need to put them in?
Thanks
Will
Fahad Murtaza comments:
OK
Here is a link to a screenshot that explains which files were updated. Their paths are also clear. I just used diif merge to compare my old time machine records to the current code.
[[LINK href="https://www.dropbox.com/s/9i07anccnesoryq/Screenshot%202013-11-26%2021.38.12.png"]]https://www.dropbox.com/s/9i07anccnesoryq/Screenshot%202013-11-26%2021.38.12.png[[/LINK]]
The listed files are the ones which were changed.
1. custom.css in theme's root folder
Following code was appended to existing one
.tip-content{
display: none; /* required */
position: absolute; /* required */
padding: 10px; border: 1px solid black;
background-color: white;
z-index:100;
}
.product-price del {
display:none;
visibility:hidden;
}
2. functions.php, in the theme root. I updated the code as suggested by you to
/*-----------------------------------------------------------------------------------*/
/* You can add custom functions below */
/*-----------------------------------------------------------------------------------*/
add_action('woocommerce_single_product_summary', 'display_bulk_discount_table', 15);
add_action('woocommerce_after_shop_loop_item', 'display_bulk_discount_table', 20);
function display_bulk_discount_table() {
global $woocommerce, $post, $product;
$array_rule_sets = get_post_meta($post->ID, '_pricing_rules', true);
$_regular_price = get_post_meta($post->ID, '_regular_price', true);
if ($array_rule_sets && is_array($array_rule_sets) && sizeof($array_rule_sets) > 0){
$tempstring .= '<div class="bulk-savings-table">';
$tempstring .= '<span class="bulk-savings-table-title">Bulk Savings</span>';
$tempstring .= '<table>';
$tempstring1 .= '<tr><td class="bulk-savings-title">Quantity</td>';
$tempstring2 .='<tr><td class="bulk-savings-title">Price</td>';
foreach($array_rule_sets as $pricing_rule_sets)
{
foreach ( $pricing_rule_sets['rules'] as $key => $value ) {
if ($pricing_rule_sets['rules'][$key]['to']) {
$tempstring1 .= '<td>'.$pricing_rule_sets['rules'][$key]['from']."- ".$pricing_rule_sets['rules'][$key]['to']."</td>";
} else {
$tempstring1 .= '<td>'.$pricing_rule_sets['rules'][$key]['from']."+</td>";
}
$finalprice=$_regular_price;
$finalprice = number_format(($finalprice - ($finalprice/100)*$pricing_rule_sets['rules'][$key]['amount']), 2);
$tempstring2 .= '<td><span class="amount">'.get_woocommerce_currency_symbol().''.$finalprice."</span></td>";
}
}
$tempstring1 .= '</tr>';
$tempstring2 .= '</tr>';
$tempstring .= $tempstring1 .$tempstring2;
$tempstring .= "</table>";
$tempstring .= "</div>";
echo $tempstring;
}
}
add_filter( 'woocommerce_get_price_html', 'wpa83367_price_html', 100, 2 );
function wpa83367_price_html( $finalprice ){
global $woocommerce, $post, $product;
$array_rule_sets = get_post_meta($post->ID, '_pricing_rules', true);
$_regular_price = get_post_meta($post->ID, '_regular_price', true);
if ($array_rule_sets < 1) {
return $finalprice;
}
else {
foreach($array_rule_sets as $pricing_rule_sets)
{
foreach ( $pricing_rule_sets['rules'] as $key => $value ) {
$finalprice=$_regular_price;
$finalprice = number_format(($finalprice - ($finalprice/100)*$pricing_rule_sets['rules'][$key]['amount']), 2);
if($key == count($pricing_rule_sets['rules'])-0) {
return ''.get_woocommerce_currency_symbol().''.$finalprice.'';
}
}
}
}
}
/*-----------------------------------------------------------------------------------*/
/* Don't add any code below here or the sky will fall down */
/*-----------------------------------------------------------------------------------*/
?>
3. themes/superstore/includes/js/general.js
On line # 129, the following code was added.
$(".tip-target").ezpz_tooltip();
before the closing jQuery code brackets i.e
$(".tip-target").ezpz_tooltip();
});
being the final two lines of code in the file.
4. themes/superstore/includes/theme-js.php
The following line was added on line # 22
wp_enqueue_script( 'ezpz_tooltip', get_template_directory_uri() . '/includes/js/ jquery.ezpz_tooltip.min.js', array( 'jquery' ) );
5. Related to the code above, [[LINK href="https://www.dropbox.com/s/9brk3hmq6lx4on0/jquery.ezpz_tooltip.min.js"]]this file[[/LINK]] file was added as
/includes/js/ jquery.ezpz_tooltip.min.js
Fahad Murtaza comments:
Also
The changes to the
After line # 98 and before line # 99, this code was added.
$savings_total=0;
foreach ($woocommerce->cart->cart_contents as $cart_key => $cart_item_array) {
$savings_total=$savings_total+ $cart_item_array['quantity']*($cart_item_array['discounts']['price']- $cart_item_array['discounts']['discounted']);
}
echo '<span class="amount">-'.get_woocommerce_currency_symbol().$savings_total.'</span></td>';
Fahad Murtaza comments:
<strong>Update to last comment:</strong>
The changes to the
/wp-content/plugins/woocommerce/templates/cart/totals.php
After line # 98 and before line # 99, this code was added.
$savings_total=0;
foreach ($woocommerce->cart->cart_contents as $cart_key => $cart_item_array) {
$savings_total=$savings_total+ $cart_item_array['quantity']*($cart_item_array['discounts']['price']- $cart_item_array['discounts']['discounted']);
}
echo '<span class="amount">-'.get_woocommerce_currency_symbol().$savings_total.'</span></td>';
Note: I just updated the code from your paste bin so line Nos are correct.
For reference and help on where to add code, [[LINK href="https://www.dropbox.com/s/cfdaxk9ptz7yi0z/Screenshot%202013-11-26%2022.19.15.png"]]https://www.dropbox.com/s/cfdaxk9ptz7yi0z/Screenshot%202013-11-26%2022.19.15.png[[/LINK]]
Fahad Murtaza comments:
The final change
Update cart.php code (I took the one on pastebin posted by you and updated in)
Add the following code after line # 126
echo "<br/><a id=\"tip-target-".$cart_item_key."\" class=\"tip-target show_savings_bulk\">VIEW BULK SAVINGS</a>";
echo "<div class=\"tip-content\" id=\"tip-content-".$cart_item_key."\" class=\"savings_tooltip bulk_savings\"><h2>Bulk Savings</h2><table><tr><th>2-5</th><th>6-9</th><th>10-*</th></tr><tr><td>".get_woocommerce_currency_symbol()."9.39</td><td>".get_woocommerce_currency_symbol()."8.89</td><td>".get_woocommerce_currency_symbol()."7.90</td></tr></table></div>";
Screenshot for reference:
[[LINK href="https://www.dropbox.com/s/zpv6mb1gi0ptzgu/Screenshot%202013-11-26%2022.23.01.png"]]https://www.dropbox.com/s/zpv6mb1gi0ptzgu/Screenshot%202013-11-26%2022.23.01.png[[/LINK]]
Fahad Murtaza comments:
That answers all your questions in detail. Let me know if you need further help.
willcm comments:
Not working, no discount shown, also this seems hardcoded i.e. doesnt display discount table based upon dynamic pricing plugin rules?
echo "<br/><a id=\"tip-target-".$cart_item_key."\" class=\"tip-target show_savings_bulk\">VIEW BULK SAVINGS</a>";
echo "<div class=\"tip-content\" id=\"tip-content-".$cart_item_key."\" class=\"savings_tooltip bulk_savings\"><h2>Bulk Savings</h2><table><tr><th>2-5</th><th>6-9</th><th>10-*</th></tr><tr><td>".get_woocommerce_currency_symbol()."9.39</td><td>".get_woocommerce_currency_symbol()."8.89</td><td>".get_woocommerce_currency_symbol()."7.90</td></tr></table></div>";
Fahad Murtaza comments:
I just tested the discount and it works fine
Works with single and multiple products within any number of items for each.
Screenshot : [[LINK href="https://www.dropbox.com/s/bqvqi9obs8x2m9t/Cart%20%20%20Woo%20test.png"]]https://www.dropbox.com/s/bqvqi9obs8x2m9t/Cart%20%20%20Woo%20test.png[[/LINK]]
Though the price table has been hard coded. I didn't understand if it needed to be dynamic. If so, I don't have enough data to do that. If I could work with your data, it could be easy to code the dynamic data table.
Fahad Murtaza comments:
BTW, did you update the totals.php code ?
willcm comments:
Yes I've updated everything as you suggested - what is driving the discount, I cant see any reference in this code that links it to the dynamic pricing plugin? Did you get the template theme I sent you via email with my updated files
echo "<br/><a id=\"tip-target-".$cart_item_key."\" class=\"tip-target show_savings_bulk\">VIEW BULK SAVINGS</a>";
echo "<div class=\"tip-content\" id=\"tip-content-".$cart_item_key."\" class=\"savings_tooltip bulk_savings\"><h2>Bulk Savings</h2><table><tr><th>2-5</th><th>6-9</th><th>10-*</th></tr><tr><td>".get_woocommerce_currency_symbol()."9.39</td><td>".get_woocommerce_currency_symbol()."8.89</td><td>".get_woocommerce_currency_symbol()."7.90</td></tr></table></div>";
$savings_total=0;
foreach ($woocommerce->cart->cart_contents as $cart_key => $cart_item_array) {
$savings_total=$savings_total+ $cart_item_array['quantity']*($cart_item_array['discounts']['price']- $cart_item_array['discounts']['discounted']);
}
echo '<span class="amount">-'.get_woocommerce_currency_symbol().$savings_total.'</span></td>';
Fahad Murtaza comments:
I got the updated theme. I will also update the dynamic table.
Fahad Murtaza comments:
Hi Will
It seems impossible to do it without access to actual code or site. I am sorry, I won’t be able to help you further. I understand that you are reluctant to give access to the site which makes it extremely difficult to work off a completely different code base and settings locally. It could easily be done in a couple hours if I had access.
It seems impossible to do it without access to actual code or site. I am sorry, I won’t be able to help you further.
Please get a refund for your question.
Fahad Murtaza comments:
add_action('woocommerce_cart_item_price_after', 'display_bulk_discount_table2', 20,2);
function display_bulk_discount_table2($cart_item_key,$pd) {
echo $pid;
echo "<br/><a id=\"tip-target-".$cart_item_key."\" class=\"tip-target show_savings_bulk\">VIEW BULK SAVINGS</a>";
$array_rule_sets = get_post_meta($pd, '_pricing_rules', true);
$_regular_price = get_post_meta($pd, '_regular_price', true);
if ($array_rule_sets && is_array($array_rule_sets) && sizeof($array_rule_sets) > 0){
//$tempstring .= '<div class="bulk-savings-table tip-content savings_tooltip" id="tip-content-"'.$cart_item_key."\">';
$tempstring .= '<div id="tip-content-'.$cart_item_key.'" class="bulk-savings-table tip-content savings_tooltip">';
$tempstring .= '<span class="bulk-savings-table-title">Bulk Savings</span>';
$tempstring .= '<table>';
$tempstring1 .= '<tr><td class="bulk-savings-title">Quantity</td>';
$tempstring2 .='<tr><td class="bulk-savings-title">Price</td>';
foreach($array_rule_sets as $pricing_rule_sets)
{
foreach ( $pricing_rule_sets['rules'] as $key => $value ) {
if ($pricing_rule_sets['rules'][$key]['to']) {
$tempstring1 .= '<td>'.$pricing_rule_sets['rules'][$key]['from']."- ".$pricing_rule_sets['rules'][$key]['to']."</td>";
} else {
$tempstring1 .= '<td>'.$pricing_rule_sets['rules'][$key]['from']."+</td>";
}
$finalprice=$_regular_price;
$finalprice = number_format(($finalprice - ($finalprice/100)*$pricing_rule_sets['rules'][$key]['amount']), 2);
$tempstring2 .= '<td><span class="amount">'.get_woocommerce_currency_symbol().''.$finalprice."</span></td>";
}
}
$tempstring1 .= '</tr>';
$tempstring2 .= '</tr>';
$tempstring .= $tempstring1 .$tempstring2;
$tempstring .= "</table>";
$tempstring .= "</div>";
echo $tempstring;
}
}
updated code for theme-woocommerce.php
willcm comments:
Full award to Fahd who completed without editing the original plugin
phppoet answers:
I managed to get success upto some extent . It seems impossible to me to achieve this work by just adding code to functions.php . check the attached image .
i have made changes only to woocommerce_dynamic_pricing.class.php file under classes folder . added extra.js file under classes folder and added ajax-loader.gif under classes folder .
no changes to your existing functions.php file and other plugin files . I am sending you updated plugin zip file via mail . please test it and respond to me .
regards