want to Replace the main image instead of opening fancybox WordPress
Hello
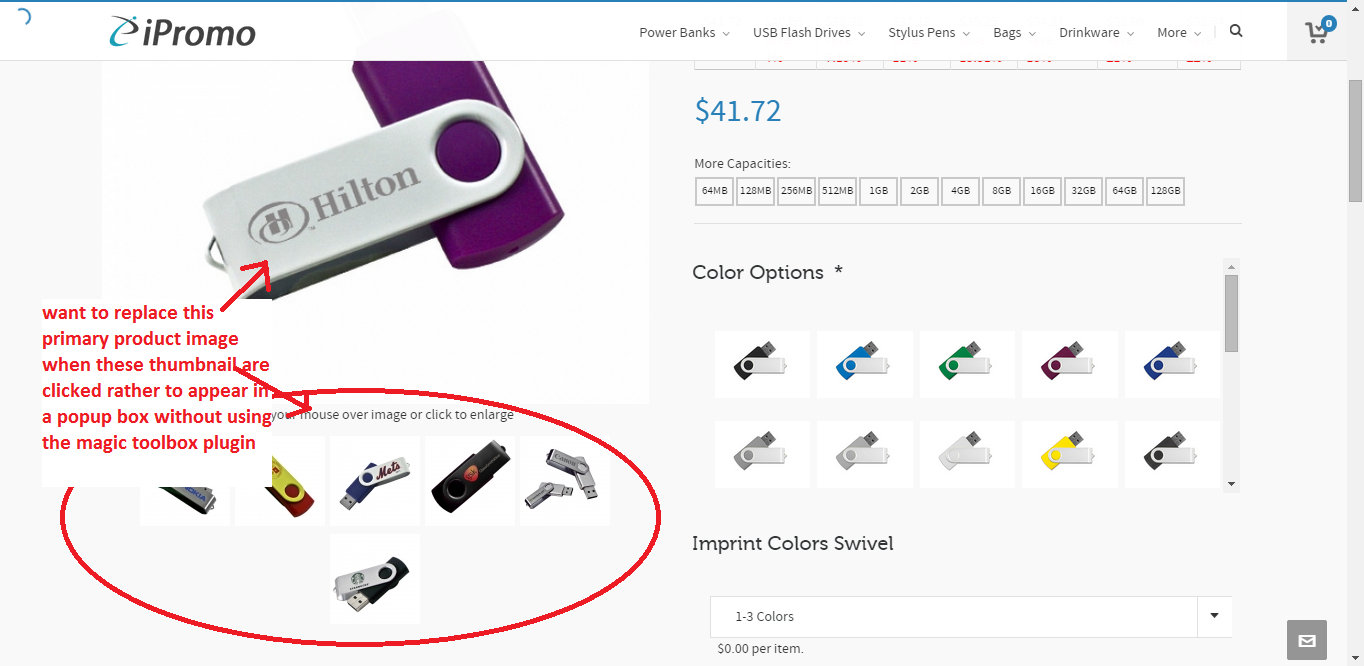
I want the thumbnails underneath the main image on the single product page to replace the main image when they are clicked . Right now the thumbnails just open in their own fancybox.
Screenshot attached.
http://dev.ipromo.com/shop/usb-2-0/twist-64gb/
server: dev.ipromo.com
server access id: developer
pw: #1inUSB1
Thanks

Answers (2)
Reigel Gallarde answers:
It's hard to tell without knowing this theme.
But I have some few suggestions/solutions.
1. Locate your theme folder located at wp-content/themes/HighendWP-child/
2. check if there is a woocommerce folder. if there is proceed, if none go to #6
3. look for file named 'product-image.php' under single-product folder.
4. open the file and look for this exact string <em>rel="prettyPhoto[product-gallery]"</em> delete it and save the file.
5. if that didn't solved it, proceed.
6. Locate your theme folder located at wp-content/themes/HighendWP-child/
7. look for the file named 'functions.php'
8. paste this code below somewhere at the bottom of your 'functions.php', please only do if you know php:
function woorei_remove_prettyphoto_for_product_images() {
if ( wp_script_is( 'jQuery', 'done' ) && is_product() ) {
?>
<script type="text/javascript">
jQuery(document).ready(function(){
jQuery('.thumbnails a').removeAttr('rel');
});
</script>
<?php
}
}
add_action( 'wp_footer', 'woorei_remove_prettyphoto_for_product_images' );
I have some other suggestions. But this is the best I can think of for now.
simonshah comments:
Hello Reigel Gallarde
i completed all points as you written but ts not working. have you some other solution?
Thanks
simonshah comments:
Thanks Reigel for your help i solved it myself.
Reigel Gallarde comments:
great! I can see you have managed to remove<em> rel="prettyPhoto[product-gallery]</em> on the thumbnails.
Bob answers:
I think this might help you.
[[LINK href="http://wordpress.stackexchange.com/questions/83993/make-thumbnails-in-woocommerce-replace-the-main-image-instead-of-opening-fancybo"]]http://wordpress.stackexchange.com/questions/83993/make-thumbnails-in-woocommerce-replace-the-main-image-instead-of-opening-fancybo[[/LINK]]
simonshah comments:
Bob
i already tested this
jQuery(document).on('click','.thumbnails .zoom', function(){
var photo_fullsize = jQuery(this).find('img').attr('src').replace('-100x132','');
jQuery('.woocommerce-main-image img').attr('src', photo_fullsize);
return false;
});
but the problem is the main image is changed with thumbnail not with full size image. so unable to get the required results.
Thanks
Bob comments:
Oh yes, you just need to change code slightly to it work.
below line uses image source and remove extra thumbnail parameter text.
var photo_fullsize = jQuery(this).find('img').attr('src').replace('-100x132','');
instead of it you need to fetch parent <a> tag href attribute.
please note that your main image still has prettyPhoto photogallary enabled. you need to remove attribute from main image also.





