twentyten child header ie6 and 7 css margin top 0px shows 16px WordPress
- SOLVED
I have modified Twenty Ten theme shown here:
http://studiomoon.com/calixstylesite
The header appears correctly on all browsers except on IE 6 and IE 7. The header which is white on the left and purple on the right should be flush to the top.
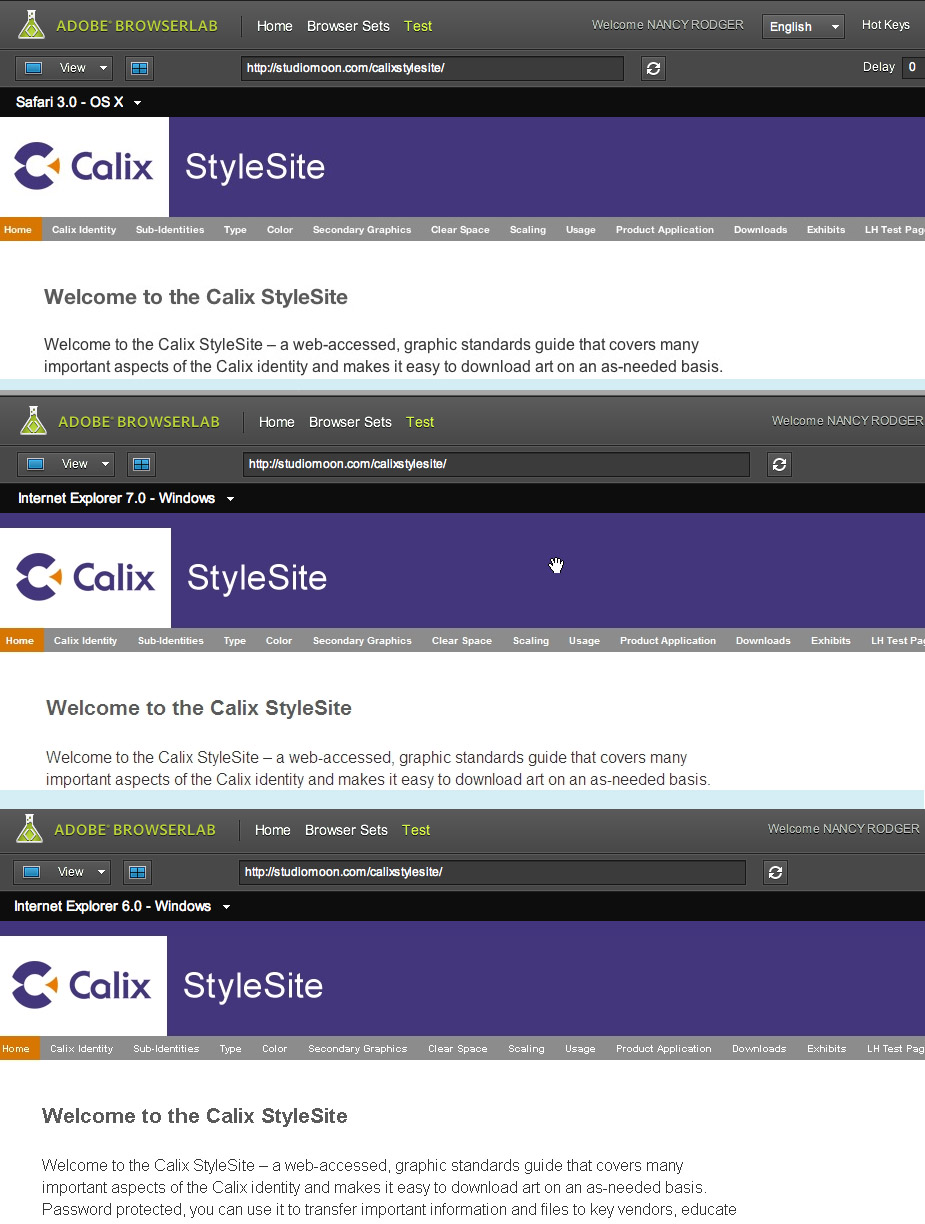
Screen Shots attached and description listed here:
safari (correctly shows header without top margin and covers purple body image repeated horizontally)
ie6 (incorrectly shown header is pushed down to uncover purple body image)
ie7 (incorrectly shown header is pushed down to uncover purple body image)
I have looked for padding or margins that may be a culprit. Can't find them.
I have tried a conditional rule on my css sheet but this didn't work. Perhaps I am doing it wrong.
[if ! IE 6]
# header {
margin-top: -16px;
<![endif]-->
}
[if ! IE 7]
# header {
margin-top: -16px;
<![endif]-->
}
The style sheet lives here:
http://studiomoon.com/calixstylesite/wp-content/themes/twentyten-child/style.css
Any help greatly appreciated.
Nancy

Answers (5)
Andrzej answers:
Add this to your CSS:
#site-description {
position:absolute;
}
Using this method, you'll remove the problem itself, and won't need to do it way-around, relying on CSS hacks that sometimes might work pretty unexpectable, especially in IE.
Pippin Williamson answers:
You shouldn't use negative margins, but you could easily fix it with position: relative.
Use this:
[if IE 6]
<style type="text/css">
# header {
position: relative;
top: -16px;
}
</style>
<![endif]-->
[if IE 7]
<style type="text/css">
# header {
position: relative;
top: -16px;
}
</style>
<![endif]-->
And put that in your header.php, before "<body>"
Pippin Williamson comments:
Actually, here's a much better way to do.
First copy this to your functions.php:
// add browser classes to body
function browser_body_class($classes) {
// A little Browser detection shall we?
$browser = $_SERVER[ 'HTTP_USER_AGENT' ];
// Mac, PC ...or Linux
if ( preg_match( "/Mac/", $browser ) ){
$classes[] = 'mac';
} elseif ( preg_match( "/Windows/", $browser ) ){
$classes[] = 'windows';
} elseif ( preg_match( "/Linux/", $browser ) ) {
$classes[] = 'linux';
} else {
$classes[] = 'unknown-os';
}
// Checks browsers in this order: Chrome, Safari, Opera, MSIE, FF
if ( preg_match( "/Chrome/", $browser ) ) {
$classes[] = 'chrome';
preg_match( "/Chrome\/(\d.\d)/si", $browser, $matches);
$classesh_version = 'ch' . str_replace( '.', '-', $matches[1] );
$classes[] = $classesh_version;
} elseif ( preg_match( "/Safari/", $browser ) ) {
$classes[] = 'safari';
preg_match( "/Version\/(\d.\d)/si", $browser, $matches);
$sf_version = 'sf' . str_replace( '.', '-', $matches[1] );
$classes[] = $sf_version;
} elseif ( preg_match( "/Opera/", $browser ) ) {
$classes[] = 'opera';
preg_match( "/Opera\/(\d.\d)/si", $browser, $matches);
$op_version = 'op' . str_replace( '.', '-', $matches[1] );
$classes[] = $op_version;
} elseif ( preg_match( "/MSIE/", $browser ) ) {
$classes[] = 'msie';
if( preg_match( "/MSIE 6.0/", $browser ) ) {
$classes[] = 'ie6';
} elseif ( preg_match( "/MSIE 7.0/", $browser ) ){
$classes[] = 'ie7';
} elseif ( preg_match( "/MSIE 8.0/", $browser ) ){
$classes[] = 'ie8';
} elseif ( preg_match( "/MSIE 9.0/", $browser ) ){
$classes[] = 'ie9';
}
} elseif ( preg_match( "/Firefox/", $browser ) && preg_match( "/Gecko/", $browser ) ) {
$classes[] = 'firefox';
preg_match( "/Firefox\/(\d)/si", $browser, $matches);
$ff_version = 'ff' . str_replace( '.', '-', $matches[1] );
$classes[] = $ff_version;
} else {
$classes[] = 'unknown-browser';
}
return $classes;
}
Next, add this to your style.css:
.ie6 #header, .ie7 #header {
position: relative;
top: -16px;
}
Jarret Minkler answers:
It appears as though IE wants to make room for the other two elements that come before the <img> tag in the header. See if removing these:
<h1 id="site-title">
<span>
<a rel="home" title="" href="http://studiomoon.com/calixstylesite/"></a>
</span>
</h1>
<div id="site-description"></div>
Makes a difference .. possible that it made a line for the <h1> to fit in.
If that's the case then positioning these elements as well as the img will help.
Lucas Wynne answers:
You will actually want to also add the clear property just as insurance. Add the following to your CSS classes to make sure it's compatible in all browsers:
position: absolute;
clear: both!important;





