sticky post / pagination WordPress
- SOLVED
Hi
what I need :
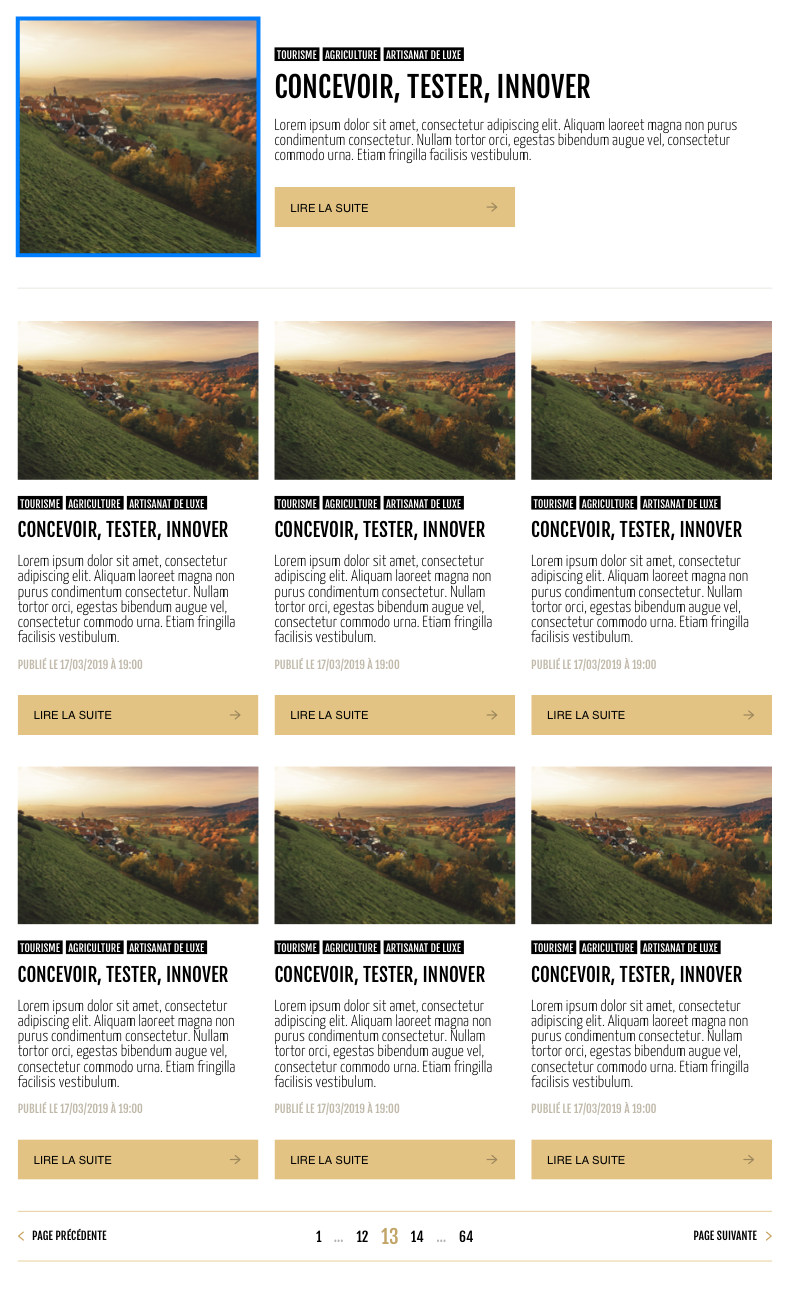
at the first page, the last sticky post is big at top.
Others posts are in grid. The more recent sticky post appears one time (in big, not in the grid).
6 posts per page.
Just the first page is different : 6 posts + the last sticky post in big
And a pagination.
I need the code to display posts and pagination please.
ÉDIT : That’s an archive of a cpt « edito «

Answers (6)
Jayaram Y answers:
Hi Sebastien,
I have done that for one of my client, You can check the demo here - https://www.ninjacart.in/blog/
if this is what you are looking for, I can share the code with you.
Sébastien | French WordpressDesigner comments:
can i se the code ?
Jayaram Y comments:
<?php
$ids = array(); // get id of the sticky post id you wanted here or the following order you wanted to show first.
$args = array(
'posts_per_page' => -1,
'post_type' => 'post',
'orderby' => 'post__in',
'post__in' => $ids,
'paged' => $paged,
);
$myposts = NEW WP_Query($args);
$max_num_pages=$myposts->max_num_pages;
if ( $myposts->have_posts() ) :
while ( $myposts->have_posts() ) : $myposts->the_post();
if(is_home() && !is_paged()) { ?>
<div class="ourblog_col ourblog_col_3_1>">
// your big card html goes here
</div>
<?php
}
endwhile;
endif;
global $paged;
$paged = get_query_var('paged') ? get_query_var('paged') : -1;
$posts_per_page_count = get_field('rest_of_the_posts_number', 'option');
$args = array(
'posts_per_page' => $posts_per_page_count,
'post_type' => 'post',
'order' => 'DESC',
'post__not_in' => $ids,
'paged' => $paged,
);
$myposts = NEW WP_Query($args);
$max_num_pages=$myposts->max_num_pages;
if ( $myposts->have_posts() ) :
while ( $myposts->have_posts() ) : $myposts->the_post(); ?>
<div class="ourblog_col ourblog_col_3_1>">
// your grid cards here
</div>
<?php endwhile;
// using WP-PageNavi plugin to display navigation in numbers
wp_pagenavi( array( 'query' => $myposts ) );
endif;
wp_reset_query();
?>
Sébastien | French WordpressDesigner comments:
I Need to display just the most recent sticky post
and exclude this post from the main loop
Jayaram Y comments:
I have modified for your requirements
<?php
$ids = array(); // get id of the sticky post you wanted here
$args = array(
'posts_per_page' => 1,
'post_type' => 'post',
'orderby' => 'post__in',
'post__in' => $ids,
'paged' => $paged,
);
$myposts = NEW WP_Query($args);
$max_num_pages=$myposts->max_num_pages;
if ( $myposts->have_posts() ) :
while ( $myposts->have_posts() ) : $myposts->the_post();
if(is_home() && !is_paged()) { ?>
<div class="ourblog_col ourblog_col_3_1>">
// your big card html goes here
</div>
<?php
}
endwhile;
endif;
global $paged;
$paged = get_query_var('paged') ? get_query_var('paged') : -1;
$args = array(
'posts_per_page' => 6,
'post_type' => 'post',
'order' => 'DESC',
'post__not_in' => $ids,
'paged' => $paged,
);
$myposts = NEW WP_Query($args);
$max_num_pages=$myposts->max_num_pages;
if ( $myposts->have_posts() ) :
while ( $myposts->have_posts() ) : $myposts->the_post(); ?>
<div class="ourblog_col ourblog_col_3_1>">
// your grid cards here
</div>
<?php endwhile;
// using WP-PageNavi plugin to display navigation in numbers
wp_pagenavi( array( 'query' => $myposts ) );
endif;
wp_reset_query();
?>
Jayaram Y comments:
Yes, in the 1st loop you are passing specific ID to loop first. In the 2nd loop you are excluding the id's given on top and showing the rest of the posts in the loop. On pagination, only 2nd loop will be counted and page/2/ will not display the sticky post section.
Jayaram Y comments:
please try this for sticky posts on top and then the rest
$args = array (
// display the first sticky post, if none return the last post published
'posts_per_page' => 1,
'post__in' => get_option( 'sticky_posts' ),
'ignore_sticky_posts' => 1,
);
$query = new WP_Query( $args );
while ($query->have_posts()) : $query->the_post();
$do_not_duplicate = $post->ID;
echo '<br />';
echo the_title();
echo '<br />';
endwhile;
wp_reset_query();
echo '<br />';
echo '<br />';
$paged = get_query_var('paged') ? get_query_var('paged') : -1;
$args = array (
// display the rest of the posts, except for the post shown above (sticky or first)
'posts_per_page' => 6,
'ignore_sticky_posts' => 1,
'post__not_in' => array($do_not_duplicate),
'paged' => $paged,
);
$myposts = NEW WP_Query($args);
$max_num_pages=$myposts->max_num_pages;
if( $myposts->have_posts() ) :
while ($myposts->have_posts()) : $myposts->the_post();
if( $post->ID == $do_not_duplicate ) continue;
echo the_title();
echo '<br />';
endwhile;
wp_pagenavi( array( 'query' => $myposts ) );
endif;
Sébastien | French WordpressDesigner comments:
That seems good :)
You write
$paged = get_query_var('paged') ? get_query_var('paged') : -1;
why "-1" ?
there is just one problem to solve: the design of the navigation.
it seems that wp-pagenavi does not return the correct code to obtain the desired graphic rendering.
Sébastien | French WordpressDesigner comments:
and In Permalink Settings, if I use the setting "plain", no problem, but if I use another choice, the pagination return a 404 error.
Sébastien | French WordpressDesigner comments:
sorry... problem of 404 resolved (slug conflict)
Hugo Gonçalves answers:
Hello again Sébastien!
What loop function are you using?
WP_Query?
Sébastien | French WordpressDesigner comments:
hi
yes
mod mi answers:
You can do this with two loops (2 different queries) in your template.
First query to take the most recent post:
$latest_post = new WP_Query( array(
'posts_per_page' => 1
) );
Check if this is the first page to display the first post separated from the grid in bigger size only for the first page:
$paged = (get_query_var('paged')) ? get_query_var('paged') : 1;
if(1 == $paged) {
if ( $latest_post->have_posts() ): while ( $latest_post->have_posts() ): $latest_post->the_post();
//display recent post here full width outside the grid
}
<?php endwhile; endif; $latest_post->rewind_posts(); ?>
Second query to take the rest of the posts excluding the most recent (or add offset 1 to your existing loop):
$all_posts = new WP_Query( array(
'posts_per_page' => 6,
'offset' => 1
) );
Then display the rest of your posts:
if ( $all_posts->have_posts() ): while ( $all_posts->have_posts() ): $all_posts->the_post();
//display your posts here in grid
endwhile; endif; $all_posts->rewind_posts(); ?>
Sébastien | French WordpressDesigner comments:
The first post Is Sticky post not the most recent post
Monit Jadhav answers:
You want to show sticky post at last thats what I understood? Am I right? And sticky post will show only on page one is that correct?
My code is coming up right after a test out a few things
Monit
Monit Jadhav comments:
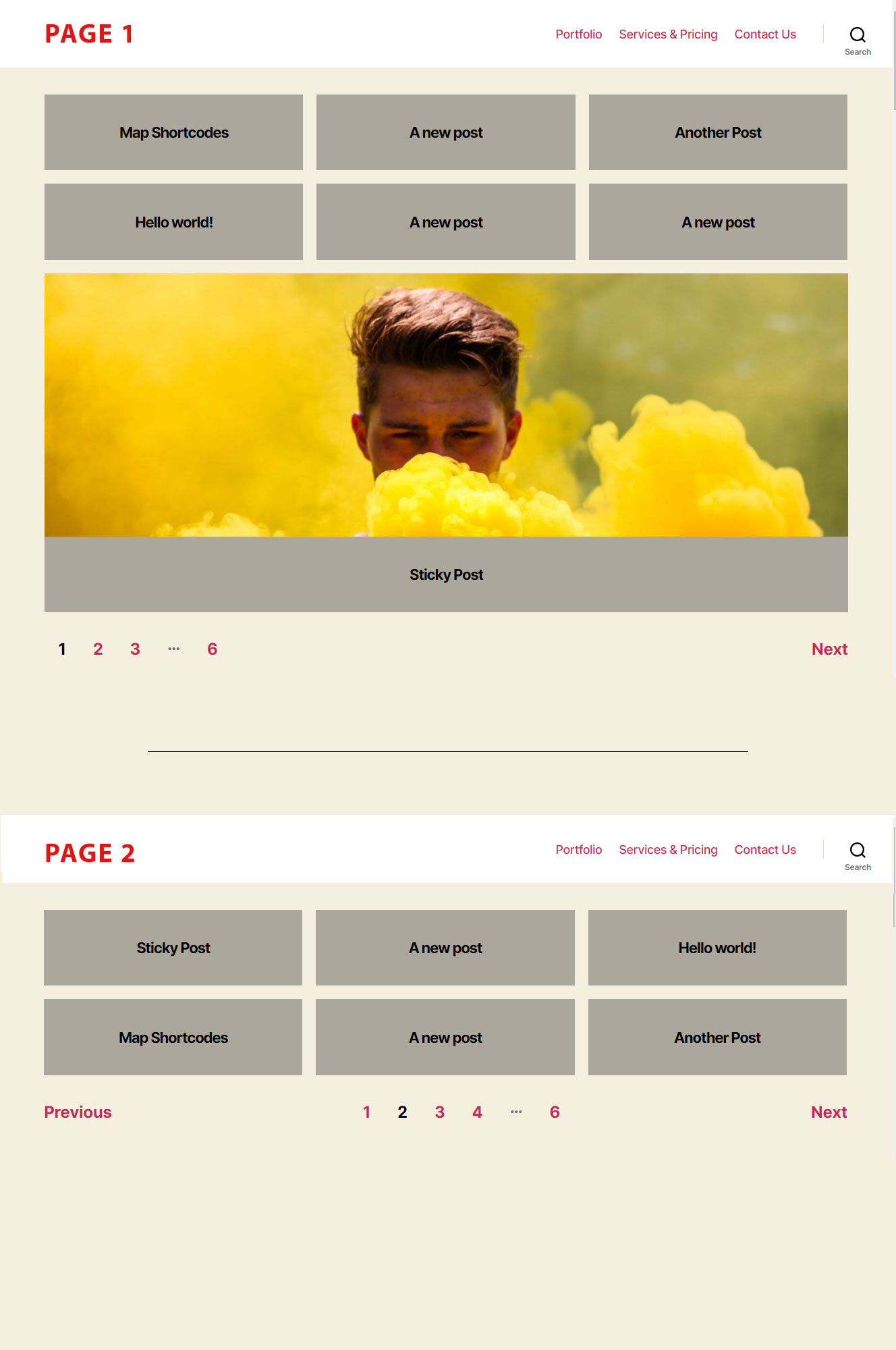
Check the screenshots attached bellow and let me know if its correct
Here is the code logic and the code
First I got the paged variable
<?php
// Pagination Variable
$paged = ( get_query_var( 'paged' ) ) ? get_query_var( 'paged' ) : 1;
?>
Next step is to create a custom loop without the sticky post, which was achieved through the code below
<?php
$args = array(
'posts_per_page' => 6,
'ignore_sticky_posts' => 1,
'paged' => $paged
);
?>
<?php $custom_query_1 = new WP_Query($args); ?>
After that I create another query for sticky post only and got the 1st sticky post only. An if conditional was added to check for the first page, only past that the second query executes.
<?php
if($paged == 1):
$sticky = get_option('sticky_posts');
// check if there are any
if (!empty($sticky)):
rsort($sticky);
$is_sticky = array(
'post__in' => $sticky,
'posts_per_page' => 1,
);
$custom_query_1 = new WP_Query($is_sticky);
while ($custom_query_1->have_posts()):
$custom_query_1->the_post();
?>
Finally pagination was added
<?php the_posts_pagination( array( 'mid_size' => 2 ) ); ?>
Full Working Code as follows
<?php
// Pagination Variable
$paged = ( get_query_var( 'paged' ) ) ? get_query_var( 'paged' ) : 1;
?>
<?php
$args = array(
'posts_per_page' => 6,
'ignore_sticky_posts' => 1,
'paged' => $paged
);
?>
<?php $custom_query_1 = new WP_Query($args); ?>
<?php if($custom_query_1->have_posts()) :?>
<div class="mj_contianer ">
<div class="mj_contianer_grid">
<?php while($custom_query_1->have_posts()): $custom_query_1->the_post()?>
<div class="mj_post">
<h3 style="text-align:center;"><?php the_title() ?></h3>
</div>
<?php endwhile; ?>
</div>
</div>
<?php endif; ?>
<?php wp_reset_query(); ?>
<?php
if($paged == 1):
$sticky = get_option('sticky_posts');
// check if there are any
if (!empty($sticky)):
rsort($sticky);
$is_sticky = array(
'post__in' => $sticky,
'posts_per_page' => 1,
);
$custom_query_1 = new WP_Query($is_sticky);
while ($custom_query_1->have_posts()):
$custom_query_1->the_post();
?>
<div class="mj_contianer big">
<div class="mj_contianer_grid bigsticky">
<div class="mj_post">
<?php the_post_thumbnail('full'); ?>
<h3 style="text-align:center;"><?php the_title() ?></h3>
</div>
</div>
</div>
<?php
endwhile;
endif;
endif;
?>
<div class="mj_contianer">
<?php the_posts_pagination( array( 'mid_size' => 2 ) ); ?>
</div>

Sébastien | French WordpressDesigner comments:
cool :)
<?php the_posts_pagination( array( 'mid_size' => 2 ) ); ?> that seems perfect but that doesn't return anything with this code :
<?php
$paged = get_query_var('paged') ? get_query_var('paged') : 1;
$args = array (
'post_type' => 'actualites',
'post_status' => 'published',
'posts_per_page' => 3,
'ignore_sticky_posts' => 1,
'post__not_in' => array($do_not_duplicate),
'paged' => $paged,
);
$myloop = New WP_Query($args);
$max_num_pages = $myloop->max_num_pages;
if( $myloop->have_posts() ) {
while ($myloop->have_posts()) : $myloop->the_post();
if ($post->ID == $do_not_duplicate) continue; ?>
...
<?php
endwhile;
//wp_pagenavi( array( 'query' => $myloop ) );
the_posts_pagination( array( 'mid_size' => 2 ) );
}
wp_reset_query(); ?>
Sébastien | French WordpressDesigner comments:
maybe because it's a custom post type ?
Sébastien | French WordpressDesigner comments:
and my pagination return a 404...
Sébastien | French WordpressDesigner comments:
In Permalink Settings, if I use the setting "plain", no problem, but if I use another choice, the pagination return a 404 error.
Sébastien | French WordpressDesigner comments:
sorry... problem of 404 resolved (slug conflict)
Sébastien | French WordpressDesigner comments:
<?php the_posts_pagination( array( 'mid_size' => 2 ) ); ?> that seems perfect but that doesn't return anything with this code :
<?php
$paged = get_query_var('paged') ? get_query_var('paged') : 1;
$args = array (
'post_type' => 'actualites',
'post_status' => 'published',
'posts_per_page' => 3,
'ignore_sticky_posts' => 1,
'post__not_in' => array($do_not_duplicate),
'paged' => $paged,
);
$myloop = New WP_Query($args);
$max_num_pages = $myloop->max_num_pages;
if( $myloop->have_posts() ) {
while ($myloop->have_posts()) : $myloop->the_post();
if ($post->ID == $do_not_duplicate) continue; ?>
...
<?php
endwhile;
the_posts_pagination( array( 'mid_size' => 2 ) );
}
wp_reset_query(); ?>
Monit Jadhav comments:
Hey
I think the site was down all day I couldnt access it.
So did the issue resolve finally? Pagination one?
Monit
Andrea P answers:
if I understood correctly, what you want to do is to display the latest sticky post on top of the normal 6-per-page posts in the archive. But only on the first page.
so we need to do 2 things.
1. modify the template for the archive and add the sticky post above the normal loop
2. ensure that the latest sticky post is removed from the actual main loop.
Then there is no need to change the pagination, because there will be always 6 posts per page in the real loop, and the sticky post will be pulled separately in the first page.
I haven't tested it but this should be the necessary code
1. in your template archive.php or whatever is used for that archive, put this code before the wp loop
// we are in post's archive and the page is 1 or not set
if ( is_post_type_archive('post') && (! get_query_var('paged') || get_query_var('paged') < 2)) :
// get the latest sticky post and if we find one, let's loop it
$latest_sticky = is_array(get_option('sticky_posts')) ? get_option('sticky_posts')[0] : false;
if ($latest_sticky) :
$sticky_post = get_post($latest_sticky);
setup_postdata($sticky_post);
// display your sticky post as if you are in a loop
the_title(); // example
wp_reset_postdata();
endif;
endif;
// run the normal wp loop ---> while ( have_posts() ) : the_post()
2. then in your functions.php put this filter
/**
* Remove the latest sticky post from the post archive
*/
add_action('pre_get_posts', 'bwd_remove_latest_sticky_from_loop');
function bwd_remove_latest_sticky_from_loop($query) {
if (is_admin() || ! $query->is_main_query() || ! $query->is_post_type_archive('post')) {
return $query;
}
$latest_sticky = is_array(get_option('sticky_posts')) ? get_option('sticky_posts')[0] : false;
if ($latest_sticky) {
$query->set('post__not_in', $latest_sticky);
}
return $query;
}
Sébastien | French WordpressDesigner comments:
ok ! In Permalink Settings, if I use the setting "plain", no problem, but if I use another choice, the pagination return a 404 error.
Sébastien | French WordpressDesigner comments:
sorry... problem of 404 resolved (slug conflict)
Andrea P comments:
does the pagination work if you don't add my code? I mean, is this a separate problem? because my code shouldn't be conflicting with the pagination at all...
what is the format of links built for the various page numbers? which function and args are used to print out the numbers and the pagination?
would be helpful to see the page in action, or some code...
Andrea P comments:
ah ok great! :)
(I replied before seeing your last message)
is it everything working fine then?
Andrea P comments:
Hello!
I have been reading the other answers and comments and I am not sure about a couple of things.
is this a custom post type archive?
if it is, in the second part of my code you need to change the name 'post' with the name of your post_type here: ! $query->is_post_type_archive('post')
then for the pagination you should be able to use the normal pagination for your theme if you use my code, because the main query contains 6 posts per page in every page and the pagination would work normally.
If the default pagination doesn't have the structure and style that you want, it would be good to have an example of the final html which you want to have for the paginate links output, so I can let you know which parameter you need for the pagination function.
if instead you have fixed all your problems already, don't forget to select the correct answer. :)
cheers!
Andrea P comments:
hi Sèbastien!
the website was down today... :(
let me know if you still need help with this, or just select the correct answer/s!
cheers!
Cesar Contreras answers:
Hello, I have your solution if you still need it:
For your pagination to work, you have to install and activate the following plugin
https://wordpress.org/plugins/wp-pagenavi/
now we start with the code, first get the most recent publication and save the data you are going to print in the fixed publication
/* get the most recent publication and save the data we need */
$firs_post = array();
$args1 = array(
'post_type' => 'post',
'post_status' => 'publish',
'posts_per_page' => 1
);
$query_fp = new WP_Query( $args1 );
while ( $query_fp->have_posts() ) : $query_fp->the_post();
/* save the data you need */
$firs_post['title'] = get_the_title();
$firs_post['id'] = get_the_ID(); /*This is very important*/
endwhile;
wp_reset_postdata();
now we will do the cycle for pagination and the applications
/* we define the pagination variable */
$paged = ( get_query_var('paged') ) ? get_query_var('paged') : 1;
$args = array(
'post_type' => 'post',
'post_status' => 'publish',
'posts_per_page' => 6,
'post__not_in' => array($firs_post['id']),
'paged' => $paged
);
$your_query = new WP_Query( $args );
if ( $your_query->have_posts() ) :
while ( $your_query->have_posts() ) : $your_query->the_post();
/* If it's the first page and the first post of the query, we print our sticky post */
if ( $paged == 1 && $your_query->current_post <= 0){
/* print your data */
echo '<strong>' . $firs_post['title'] . '</strong>';
}
/* print the other posts (not sticky) */
echo '<p>' . get_the_title() . '</p>';
endwhile;
/* print the pagination, you will find this in the documentation of the plugin that I mentioned at the beginning */
if ( function_exists('wp_pagenavi') ) wp_pagenavi( array('query' => $your_query) );
endif;
wp_reset_postdata();
Cesar Contreras comments:
data like post_type, Category or other Parameters depends on you, what posts you want to get.
Also the layout so that it looks as shown in your image, I only give the tested and functional code to do what you ask
this is the full code:
/* get the most recent publication and save the data we need */
$firs_post = array();
$args1 = array(
'post_type' => 'post',
'post_status' => 'publish',
'posts_per_page' => 1
);
$query_fp = new WP_Query( $args1 );
while ( $query_fp->have_posts() ) : $query_fp->the_post();
/* save the data you need */
$firs_post['title'] = get_the_title();
$firs_post['id'] = get_the_ID(); /*This is very important*/
endwhile;
wp_reset_postdata();
/* we define the pagination variable */
$paged = ( get_query_var('paged') ) ? get_query_var('paged') : 1;
$args = array(
'post_type' => 'post',
'post_status' => 'publish',
'posts_per_page' => 6,
'post__not_in' => array($firs_post['id']),
'paged' => $paged
);
$your_query = new WP_Query( $args );
if ( $your_query->have_posts() ) :
while ( $your_query->have_posts() ) : $your_query->the_post();
/* If it's the first page and the first post of the query, we print our sticky post */
if ( $paged == 1 && $your_query->current_post <= 0){
/* print your data */
echo '<strong>' . $firs_post['title'] . '</strong>';
}
/* print the other posts (not sticky) */
echo '<p>' . get_the_title() . '</p>';
endwhile;
/* print the pagination, you will find this in the documentation of the plugin that I mentioned at the beginning */
if ( function_exists('wp_pagenavi') ) wp_pagenavi( array('query' => $your_query) );
endif;
wp_reset_postdata();





