slide down pane to hold widget area WordPress
- SOLVED
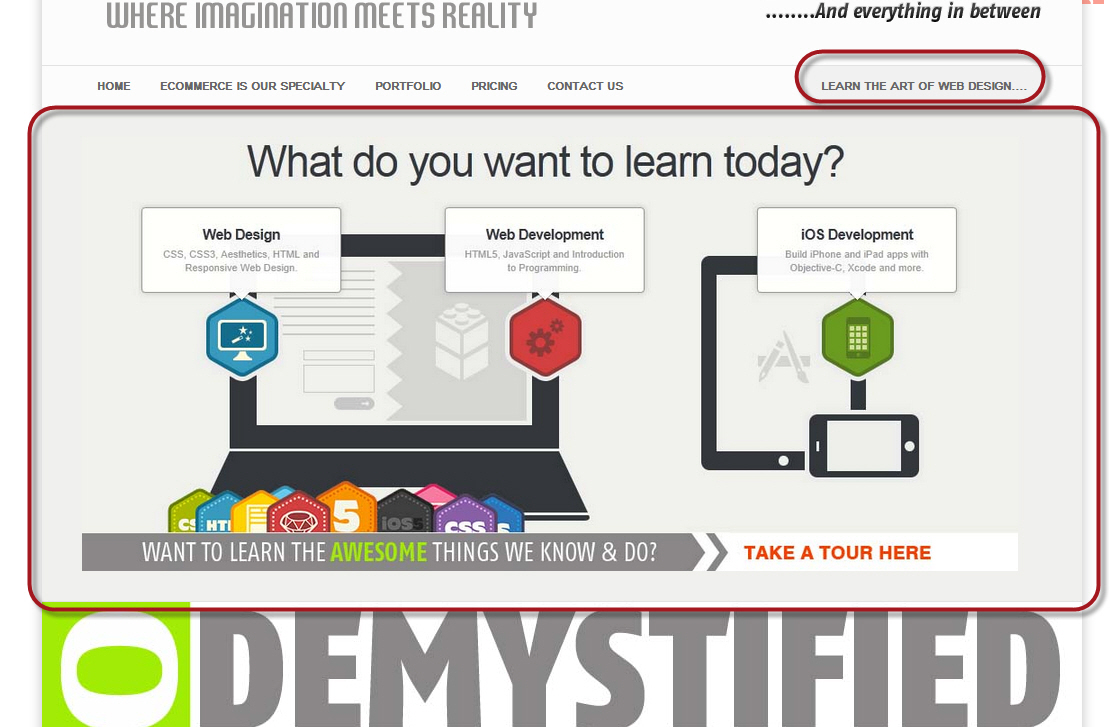
Hi, I have a slide down panel triggered by a menu item on my own site that was themed by someone else. I have attached screenshots to display the menu item and the panel in the open position. The live site can be found here: http://cmwwebfx.com.au
However I would like to use this same type of technique/function on a template that I am working on right now. I have built out an example page with a widgetised area that I would like to be the slide down panel with a form and widget sidebar include.
Here is the page (http://five15pm.com.au/slide-panel/) showing the green menu bar with a menu entry for "Request Quote", and under it a pane that is showing, but would like it to be hidden by default and slide down the same way it does on my site http://cmwwebfx.com.au
Hopefully someone can guide me on this, and if possible I would like to make a simple plugin of this.
Please note that I have easy access to place scripts into the header and footer from my admin options page.
Thank you,
Ciaran

Answers (4)
Arnav Joy answers:
your new site is not loading , you have following written for old site
jQuery( '#contact-link' ).click( function() {
jQuery( this ).attr( 'hideFocus', 'true' ).parent().toggleClass( 'active' );
jQuery( '#contact-section .contact-content' ).slideToggle();
return false;
} );
so you can use it just pass id of the element in place of "#contact-link" whose click will open new area named as "#contact-section .contact-content"
Ciaran Whelan comments:
Hi there,
The sites seem to load for me no problem.
Example site: http://cmwwebfx.com.au/
Site to make this for: http://five15pm.com.au/slide-panel/
Attached is the screenshot of the panel I want to slide down with the menu item to trigger the action.





