shortcodes display outside content WordPress
Am I crazy, or isn't it true that you should not see the shortcode displayed when you get a search or archive page? What am I doing wrong or is it the theme I'm using?
URL: http://50.97.96.80/~jbradmn/
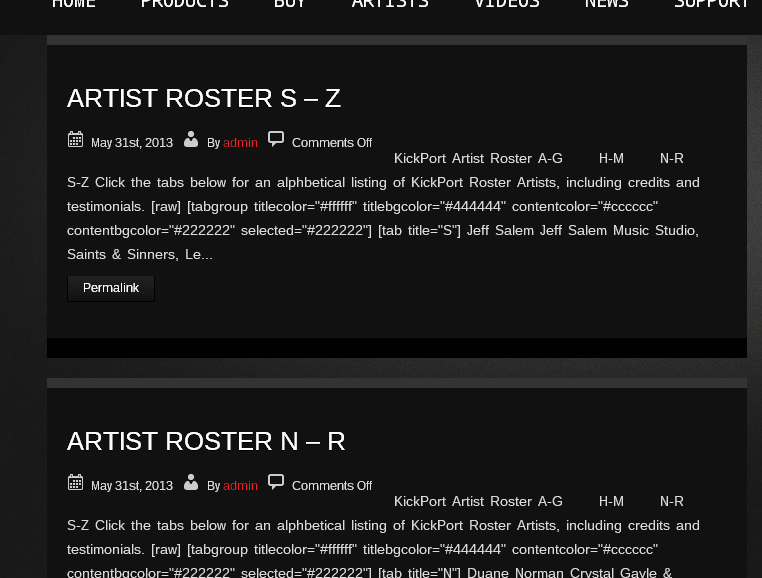
Please see attached and thanks!

Answers (7)
Pau answers:
By default, shortcode will not be rendered on excerp, so to enable it simply add this code in your functions.php
add_filter('the_excerpt', 'do_shortcode');
shezallthat comments:
I don't want the shortcode to show in the exerpts. Just the content inside the shortcode.
Giri answers:
Yes you should enable excerpt shortcode by adding this line of code in your functions.php file.
add_filter('the_excerpt', 'do_shortcode');
But please note, by default the_excerpt displays only the first 55 words. So if you have a shortcode that contains more than 55 words, it may not work..
In your screenshot shortcodes does not have full codes.
[raw] [tabgroup titlecolor="#ffffff" titlebgcolor="#444444" contentcolor="#cccccc" contentbgcolor="#222222" selected="#222222"] [tab title="S"] Jeff Salem Jeff Salem Music Studio, Saints & Sinners, Le...
So I highly recommend either increase your excerpt words length or add your shortcodes after 55 words.
If you wanna increase excerpt length use this function in your functions.php file.
function custom_excerpt_length( $length ) {
return 100;
}
add_filter( 'excerpt_length', 'custom_excerpt_length', 999 );
Eric P. answers:
Shortcodes in the excerpt don't get processed. You can add that do_shortcodes to the excerpt as other have suggested.
Or, you might want to use the full content (up through the <!--more--> tag) on your archive pages. What theme are you using. If it's an older theme, look for "the_excerpt" in the archives.php page. If it's newer, and it uses the "get_template_part()" function to put content in the archive, then look in the appropriate template parts.
If you'd rather have full content in the archive pages change "the_excerpt" to "the_content" in the archive.php or in the template files.
If you want to do this in a way that your changes won't be wiped out by an update to the theme, consider using a child theme. That's relatively easy. If you want more info on how, let me know.
Hariprasad Vijayan answers:
Hello,
Can you please show me the code that used in search.php and archive.php
shezallthat comments:
Thanks for your responses. I have tried the code suggested in the functions.php= No Change.
as requested here is the search.php code:
<?php if ( have_posts() ) : ?>
<?php
/* Run the loop for the search to output the results.
* If you want to overload this in a child theme then include a file
* called loop-search.php and that will be used instead.
*/
get_template_part( 'loop', 'search' );
?>
<?php else : ?>
<div id="post-0" class="post no-results not-found">
<h2 class="entry-title"><?php _e( 'Nothing Found', 'rhapsody' ); ?></h2>
<div class="entry-content">
<p class="alignleft"><br/><?php _e( 'Sorry, but nothing matched your search criteria. Please try again with some different keywords.', 'freshIdeas' ); ?></p>
<div class="alignleft"><?php get_search_form();?> </div>
</div><!-- .entry-content -->
</div><!-- #post-0 -->
<?php endif; ?>
<?php get_footer(); ?>
And the archive.php
Hariprasad Vijayan comments:
Hello,
Do you have a page named "loop-search.php" in your theme folder? Please provide the code if you have.
shezallthat comments:
I have loop.php,loop-single.php and loop-page.php in the theme files. Would any of those work?
Hariprasad Vijayan comments:
Are you using child theme in your wordpress? If so, check "loop-search.php" in child theme. Otherwise provide me loop.php
shezallthat comments:
I am having trouble with my child theme, so it's still in development. Here is the code in loop.php Thanks!
<?php
/**
* The loop that displays a page.
*
* This can be overridden in child themes with loop.php
*
* @package WordPress
* @subpackage rhapsody
* @since rhapsody 1.0
*/
?>
<?php
if(get_option_tree('blog_layout', '', false)=="Total Width")
$bloglayout="fullwidth";
elseif(get_option_tree('blog_layout', '', false)=="Left Sidebar")
$bloglayout="sidebarleft";
elseif(get_option_tree('blog_layout', '', false)=="Right Sidebar")
$bloglayout="sidebarright";
if(get_option_tree('blog_sidebar', '', false)!="")
$blogsidebar=get_option_tree('blog_sidebar', '', false);
if ( $bloglayout == "sidebarleft") { ?>
<div class="grid_3 sidebar alignleft">
<?php dynamic_sidebar($blogsidebar); ?>
</div><!-- END GRID 3 -->
<?php } ?>
<div class="<?php
if ($bloglayout == "fullwidth") {
echo "grid_12";
}
if ($bloglayout == "sidebarleft"){
echo "left grid_9 alignright";
}
if ($bloglayout == "sidebarright"){
echo "grid_9";
}?>">
<?php if ( ! have_posts() ) : ?>
<div id="post-0" class="post error404 not-found">
<h2 class="entry-title"><?php _e( 'Not Found', 'rhapsody' ); ?></h2>
<div class="entry-content">
<p><?php _e( 'Apologies, but no results were found for the requested archive. Perhaps searching will help find a related post.', 'rhapsody' ); ?></p>
<?php get_search_form(); ?>
</div><!-- .entry-content -->
</div><!-- #post-0 -->
<?php endif; ?>
<?php /* Start the Loop.*/ ?>
<?php while ( have_posts() ) : the_post(); ?>
<?php /* How to display all other posts. */ ?>
<div id="post-<?php the_ID(); ?>" <?php post_class("blogpost"); ?>>
<div class="entry-content featuredimage">
<?php $ceva=get_post_meta($post->ID,'_my_meta',true);
if(isset($ceva['name'])){
if($ceva['description']=="vimeo")
echo '<iframe src="http://player.vimeo.com/video/'.$ceva['name'].'" width="660" height="370" frameborder="0" class="video generalframe"></iframe>';
else
echo '<iframe src="http://www.youtube.com/embed/'.$ceva['name'].'" width="660" height="340" frameborder="0" class="video generalframe"></iframe>';
}
else {
if ( has_post_thumbnail() ) {
the_post_thumbnail(array(660,400));
}
} ?>
</div>
<h2 class="entry-title">
<a href="<?php the_permalink(); ?>" title="<?php printf( esc_attr__( 'Permalink to %s', 'rhapsody' ), the_title_attribute( 'echo=0' ) ); ?>" rel="bookmark">
<?php the_title(); ?></a></h2>
<h5><div class="entry-meta">
<div class="postedon">
<img alt="" src="<?php echo THEME_URL;?>images/icons/calendar_2_icon&16.png">
<?php the_time('F jS, Y') ?>
</div>
<div class="postedby">
<img alt="" src="<?php echo THEME_URL;?>images/icons/doc_edit_icon&16.png">
By <span class="author vcard"><a class="url fn n" href="<?php echo (get_author_posts_url(get_the_author_meta( 'ID' ))); ?>"><?php $author=get_the_author(); echo $author;?></a></span>
</div>
<?php if ( count( get_the_category() ) ) : ?>
<div class="postedin">
<img alt="" src="<?php echo THEME_URL;?>images/icons/notepad_2_icon&16.png">
Posted in<span class="cat-links"><?php printf( __('<span class="%1$s"></span> %2$s', 'rhapsody' ), 'entry-utility-prep entry-utility-prep-cat-links', get_the_category_list( ', ' ) ); ?></span>
</div>
<?php endif; ?>
<div class="commentsnr">
<img alt="" src="<?php echo THEME_URL;?>images/icons/chat_bubble_message_square_icon&16.png">
<span class="comments-link"><?php comments_popup_link( __( 'Leave a comment', 'rhapsody' ), __( '1 Comment', 'rhapsody' ), __( 'Comments % ', 'rhapsody' ) ); ?></span>
</div>
</div></h5>
<div class="entry-summary">
<?php
if(get_option_tree('blog_excerpt', '', false)=="Summary"){
$aux=strip_tags(get_the_content());
if(strlen($aux)>400){
echo'<p>' ;
echo substr($aux, 0, 400);
$link=$post->guid;
echo '...</p><div><a class="button highlight small" href="'.$link.'">Permalink</a></div><br/>';
}else{
echo'<p>' ;
echo $aux;
echo '<p/><br/><br/>';
} }
else{
$aux=strip_tags(get_the_content());
echo '<p>'.$aux.'</p>';}
?>
<?php wp_link_pages(array('before' => '<div class="page-link">' . __('Pages:', 'rhapsody'), 'after' => '</div>')); ?>
</div>
</div><!-- #post-## -->
<?php comments_template(__( '', true )); ?>
<?php endwhile; // End the loop. Whew.
echo '<div class="clear"></div>';
kriesi_pagination($pages = '', $range = 2);
?>
</div>
<?php if ($bloglayout == "sidebarright") { ?>
<div class="grid_3 sidebar alignright">
<?php dynamic_sidebar($blogsidebar); ?>
</div><!-- END GRID 3 -->
<?php } ?>
<div class="clear"></div>
Hariprasad Vijayan comments:
Hello,
Sorry for the delay, following section creates problem
$aux=strip_tags(get_the_content());
if(strlen($aux)>400){
echo'<p>' ;
echo substr($aux, 0, 400);
$link=$post->guid;
echo '...</p><div><a class="button highlight small" href="'.$link.'">Permalink</a></div><br/>';
}else{
echo'<p>' ;
echo $aux;
echo '<p/><br/><br/>';
} }
else{
$aux=strip_tags(get_the_content());
echo '<p>'.$aux.'</p>';}
Do the following changes,
1. Limit content using wordpress <!--more--> tag.
2. Use the following code
<?php global $more; $more = FALSE; ?>
<?php the_content(''); ?>
Instead of
$aux=strip_tags(get_the_content());
if(strlen($aux)>400){
echo'<p>' ;
echo substr($aux, 0, 400);
$link=$post->guid;
echo '...</p><div><a class="button highlight small" href="'.$link.'">Permalink</a></div><br/>';
}else{
echo'<p>' ;
echo $aux;
echo '<p/><br/><br/>';
} }
else{
$aux=strip_tags(get_the_content());
echo '<p>'.$aux.'</p>';}
Good Luck...
shezallthat comments:
Hi, I probably put it in wrong, but you did say replace the code? I don't know PHP. What should the end result look like?
This is the result:
Parse error: syntax error, unexpected '<' in /home/jbradmn/public_html/wp-content/themes/rhapsody/loop.php on line 101
Hariprasad Vijayan comments:
Hello,
Use the following code in your loop.php
<?php
/**
* The loop that displays a page.
*
* This can be overridden in child themes with loop.php
*
* @package WordPress
* @subpackage rhapsody
* @since rhapsody 1.0
*/
?>
<?php
if(get_option_tree('blog_layout', '', false)=="Total Width")
$bloglayout="fullwidth";
elseif(get_option_tree('blog_layout', '', false)=="Left Sidebar")
$bloglayout="sidebarleft";
elseif(get_option_tree('blog_layout', '', false)=="Right Sidebar")
$bloglayout="sidebarright";
if(get_option_tree('blog_sidebar', '', false)!="")
$blogsidebar=get_option_tree('blog_sidebar', '', false);
if ( $bloglayout == "sidebarleft") { ?>
<div class="grid_3 sidebar alignleft">
<?php dynamic_sidebar($blogsidebar); ?>
</div><!-- END GRID 3 -->
<?php } ?>
<div class="<?php
if ($bloglayout == "fullwidth") {
echo "grid_12";
}
if ($bloglayout == "sidebarleft"){
echo "left grid_9 alignright";
}
if ($bloglayout == "sidebarright"){
echo "grid_9";
}?>">
<?php if ( ! have_posts() ) : ?>
<div id="post-0" class="post error404 not-found">
<h2 class="entry-title"><?php _e( 'Not Found', 'rhapsody' ); ?></h2>
<div class="entry-content">
<p><?php _e( 'Apologies, but no results were found for the requested archive. Perhaps searching will help find a related post.', 'rhapsody' ); ?></p>
<?php get_search_form(); ?>
</div><!-- .entry-content -->
</div><!-- #post-0 -->
<?php endif; ?>
<?php /* Start the Loop.*/ ?>
<?php while ( have_posts() ) : the_post(); ?>
<?php /* How to display all other posts. */ ?>
<div id="post-<?php the_ID(); ?>" <?php post_class("blogpost"); ?>>
<div class="entry-content featuredimage">
<?php $ceva=get_post_meta($post->ID,'_my_meta',true);
if(isset($ceva['name'])){
if($ceva['description']=="vimeo")
echo '<iframe src="http://player.vimeo.com/video/'.$ceva['name'].'" width="660" height="370" frameborder="0" class="video generalframe"></iframe>';
else
echo '<iframe src="http://www.youtube.com/embed/'.$ceva['name'].'" width="660" height="340" frameborder="0" class="video generalframe"></iframe>';
}
else {
if ( has_post_thumbnail() ) {
the_post_thumbnail(array(660,400));
}
} ?>
</div>
<h2 class="entry-title">
<a href="<?php the_permalink(); ?>" title="<?php printf( esc_attr__( 'Permalink to %s', 'rhapsody' ), the_title_attribute( 'echo=0' ) ); ?>" rel="bookmark">
<?php the_title(); ?></a></h2>
<h5><div class="entry-meta">
<div class="postedon">
<img alt="" src="<?php echo THEME_URL;?>images/icons/calendar_2_icon&16.png">
<?php the_time('F jS, Y') ?>
</div>
<div class="postedby">
<img alt="" src="<?php echo THEME_URL;?>images/icons/doc_edit_icon&16.png">
By <span class="author vcard"><a class="url fn n" href="<?php echo (get_author_posts_url(get_the_author_meta( 'ID' ))); ?>"><?php $author=get_the_author(); echo $author;?></a></span>
</div>
<?php if ( count( get_the_category() ) ) : ?>
<div class="postedin">
<img alt="" src="<?php echo THEME_URL;?>images/icons/notepad_2_icon&16.png">
Posted in<span class="cat-links"><?php printf( __('<span class="%1$s"></span> %2$s', 'rhapsody' ), 'entry-utility-prep entry-utility-prep-cat-links', get_the_category_list( ', ' ) ); ?></span>
</div>
<?php endif; ?>
<div class="commentsnr">
<img alt="" src="<?php echo THEME_URL;?>images/icons/chat_bubble_message_square_icon&16.png">
<span class="comments-link"><?php comments_popup_link( __( 'Leave a comment', 'rhapsody' ), __( '1 Comment', 'rhapsody' ), __( 'Comments % ', 'rhapsody' ) ); ?></span>
</div>
</div></h5>
<div class="entry-summary">
<?php
if(get_option_tree('blog_excerpt', '', false)=="Summary"){
global $more; $more = FALSE;
the_content('');
$link=$post->guid;
echo '...</p><div><a class="button highlight small" href="'.$link.'">Permalink</a></div><br/>';
}
else{
global $more; $more = FALSE;
the_content('');
}
?>
<?php wp_link_pages(array('before' => '<div class="page-link">' . __('Pages:', 'rhapsody'), 'after' => '</div>')); ?>
</div>
</div><!-- #post-## -->
<?php comments_template(__( '', true )); ?>
<?php endwhile; // End the loop. Whew.
echo '<div class="clear"></div>';
kriesi_pagination($pages = '', $range = 2);
?>
</div>
<?php if ($bloglayout == "sidebarright") { ?>
<div class="grid_3 sidebar alignright">
<?php dynamic_sidebar($blogsidebar); ?>
</div><!-- END GRID 3 -->
<?php } ?>
<div class="clear"></div>
shezallthat comments:
It's much better, we're getting so close!! Except, the results show the entire page, and if it's a full width page with images, the content leeks over into the sidebar. Can you alter this to just show an excerpt, or would I have to put "read more" on every wide page with images?





