s2member paypal buttons integration with Karma them pricing table WordPress
- SOLVED
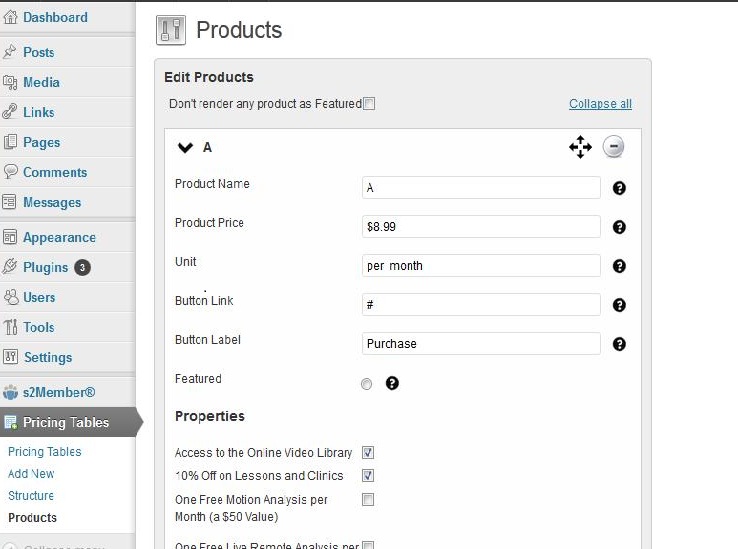
I have built a pricing table with the karma wordpress theme and am wondering if i can integrate it with s2member’s paypal membership plugin. I would rather use the karma theme pricing table and its buttons vs the s2member paypal buttons.
here is the link to the site: http://progressivepitching.com/pricing-plans
the Karma theme pricing table builder asks me to input a value into the "button label" field, which I have as "Purchase". It then asks for a "button link" - this is where I assume I would need to integrate the s2member code.
Can this be done?

Answers (1)
Arnav Joy answers:
so you want redirect to another page on click of the purchase button?
prosengren comments:
Thanks for the reply. I basically want to take the functionality of the s2member paypal buttons and insert them into the "purchase" buttons at the bottom of my pricing table.
here is a test page i created with the s2member paypal buttons. takes the user to a paypal checkout page to pay a monthly fee. s2member then stores the user information and will grant the user access to members-only content on my site.
http://progressivepitching.com/single_a/
i basically want to the "purchase" buttons in the pricing table to have the same functionality but without the "checkout with paypal" look.
here is the shortcode and long code from the s2member button.
[s2Member-PayPal-Button level="1" ccaps="" desc="Single A / description and pricing details here." ps="paypal" lc="" cc="USD" dg="0" ns="1" custom="progressivepitching.com" ta="0" tp="0" tt="D" ra="8.99" rp="1" rt="M" rr="1" rrt="" rra="1" image="default" output="button" /]
<form action="https://www.paypal.com/cgi-bin/webscr" method="post">
<input type="hidden" name="business" value="[email protected]" />
<input type="hidden" name="cmd" value="_xclick-subscriptions" />
<!-- Instant Payment Notification & Return Page Details -->
<input type="hidden" name="notify_url" value="http://progressivepitching.com/?s2member_paypal_notify=1" />
<input type="hidden" name="cancel_return" value="http://progressivepitching.com/" />
<input type="hidden" name="return" value="http://progressivepitching.com/?s2member_paypal_return=1" />
<input type="hidden" name="rm" value="2" />
<!-- Configures Basic Checkout Fields -->
<input type="hidden" name="lc" value="" />
<input type="hidden" name="no_shipping" value="1" />
<input type="hidden" name="no_note" value="1" />
<input type="hidden" name="custom" value="progressivepitching.com" />
<input type="hidden" name="currency_code" value="USD" />
<input type="hidden" name="page_style" value="paypal" />
<input type="hidden" name="charset" value="utf-8" />
<input type="hidden" name="item_name" value="Single A / description and pricing details here." />
<input type="hidden" name="item_number" value="1" />
<!-- Configures s2Member's Unique Invoice ID/Code -->
<input type="hidden" name="invoice" value="<?php echo S2MEMBER_VALUE_FOR_PP_INV(); ?>" />
<!-- Identifies/Updates An Existing User/Member ( when/if applicable ) -->
<input type="hidden" name="on0" value="<?php echo S2MEMBER_CURRENT_USER_VALUE_FOR_PP_ON0; ?>" />
<input type="hidden" name="os0" value="<?php echo S2MEMBER_CURRENT_USER_VALUE_FOR_PP_OS0; ?>" />
<!-- Identifies The Customer's IP Address For Tracking -->
<input type="hidden" name="on1" value="<?php echo S2MEMBER_CURRENT_USER_VALUE_FOR_PP_ON1; ?>" />
<input type="hidden" name="os1" value="<?php echo S2MEMBER_CURRENT_USER_VALUE_FOR_PP_OS1; ?>" />
<!-- Controls Modify Behavior At PayPal® Checkout -->
<input type="hidden" name="modify" value="0" />
<!-- Customizes Prices, Payments & Billing Cycle -->
<!--<input type="hidden" name="amount" value="8.99" />-->
<input type="hidden" name="src" value="1" />
<input type="hidden" name="srt" value="" />
<input type="hidden" name="sra" value="1" />
<!--<input type="hidden" name="a1" value="0" />-->
<!--<input type="hidden" name="p1" value="0" />-->
<!--<input type="hidden" name="t1" value="D" />-->
<input type="hidden" name="a3" value="8.99" />
<input type="hidden" name="p3" value="1" />
<input type="hidden" name="t3" value="M" />
<!-- Displays The PayPal® Image Button -->
<input type="image" src="https://www.paypal.com/en_US/i/btn/btn_xpressCheckout.gif" style="width:auto; height:auto; border:0;" alt="PayPal®" />
</form>
Thanks!
Arnav Joy comments:
Please check I have done all the changes.





