remove page name and navigation buttons on wordpress template WordPress
- SOLVED
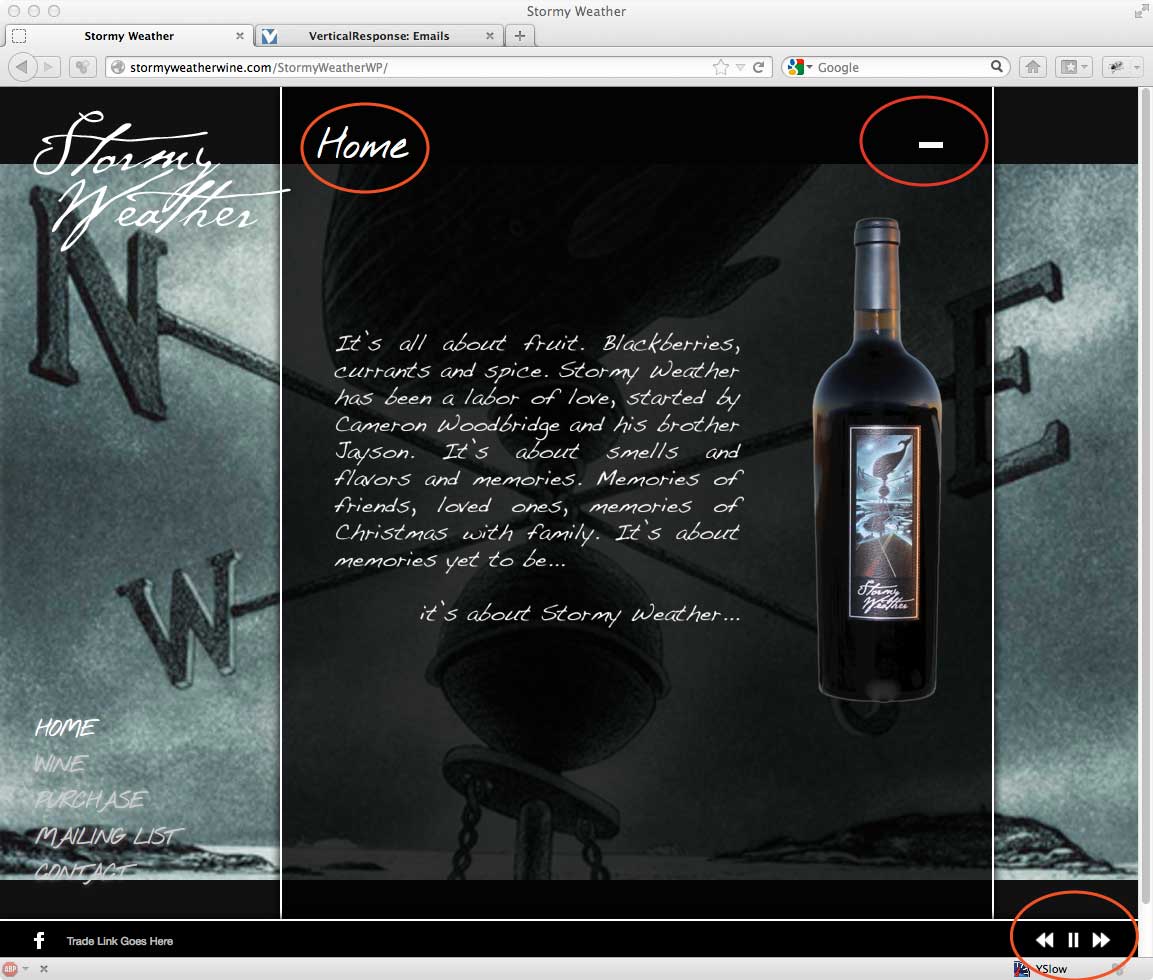
I have a purchased theme that is photography based. I am in need of having certain items (page name and navigation buttons) not show on the site. I have attached a visual of the site and the items that I do not want to show.
Thanks for your help.

Answers (6)
Kyle answers:
Yes you can simply add this to your style.css file:
#page_caption {
display: none !important;
}
That will remove the top area from displaying
Kyle comments:
If you would like to remove the #page_caption from your theme all together, as Charles Klycinski below mentioned, for the Rhea theme you can go to your theme folder and open page.php and comment out line 245-254
Gabriel Reguly answers:
Hi movino4me,
That is a nice site, congratulations.
CSS is the easiest way to remove the elements you don't want to show. They are already being hidden/shown using CSS, so I don't see it as a bad practice.
However the most recommended way would be making a child theme, [[LINK href="http://codex.wordpress.org/Child_Themes"]]http://codex.wordpress.org/Child_Themes[[/LINK]], so any changes would not be lost when your theme requeries an update.
(Did you know WordPress 3.5 is due next week?)
Another advice would be to <strong>not use wp-e-commerce</strong>, WooCommerce is a better option IMO.
If you will have only 2 products, even Gravity Forms (a paid plugin) will be a wiser choice.
I have worked with those 3 plugins, specifically building payments gateways add-ons for them, so that is something I am fairly familiar.
([[LINK href="http://profiles.wordpress.org/gabriel-reguly"]]http://profiles.wordpress.org/gabriel-reguly[[/LINK]])
Regards,
Gabriel
Gabriel Reguly comments:
Hi movino4me,
Every other expert seems to have not seen the bottom buttons, the CSS for not displaying it could be
#controls-wrapper {
display: none !important;
}
Be warned that most likely it would be overruled by the same funcionality that makes you content be shown/hidden when you press those +/- images.
Regards,
Gabriel
Charles Klycinski answers:
Display none is not a good practice. I would comment the line in index.php file.
Please find this like in index.php page and delete it.
<div style="padding-bottom:0" class="sidebar_content full_width" id="page_caption">
<div style="float:left">
<h1 class="cufon">Home</h1><br>
</div>
<div class="page_control">
<a href="#" id="page_minimize" style="display: block;">
<img alt="" src="http://stormyweatherwine.com/StormyWeatherWP/wp-content/themes/rhea/images/icon_minus.png">
</a>
</div>
</div></h1>
Asad Iqbal answers:
If you please share your header.php and footer.php file here then I can tell exactly what do you need to do. Else you can inbox me your site's temporary login in case you do not want to do code.





