masonry style overlapping WordPress
I am running a pinterest style website that uses an infinite scroll and Jquery Masonry (to organize posts on the page).
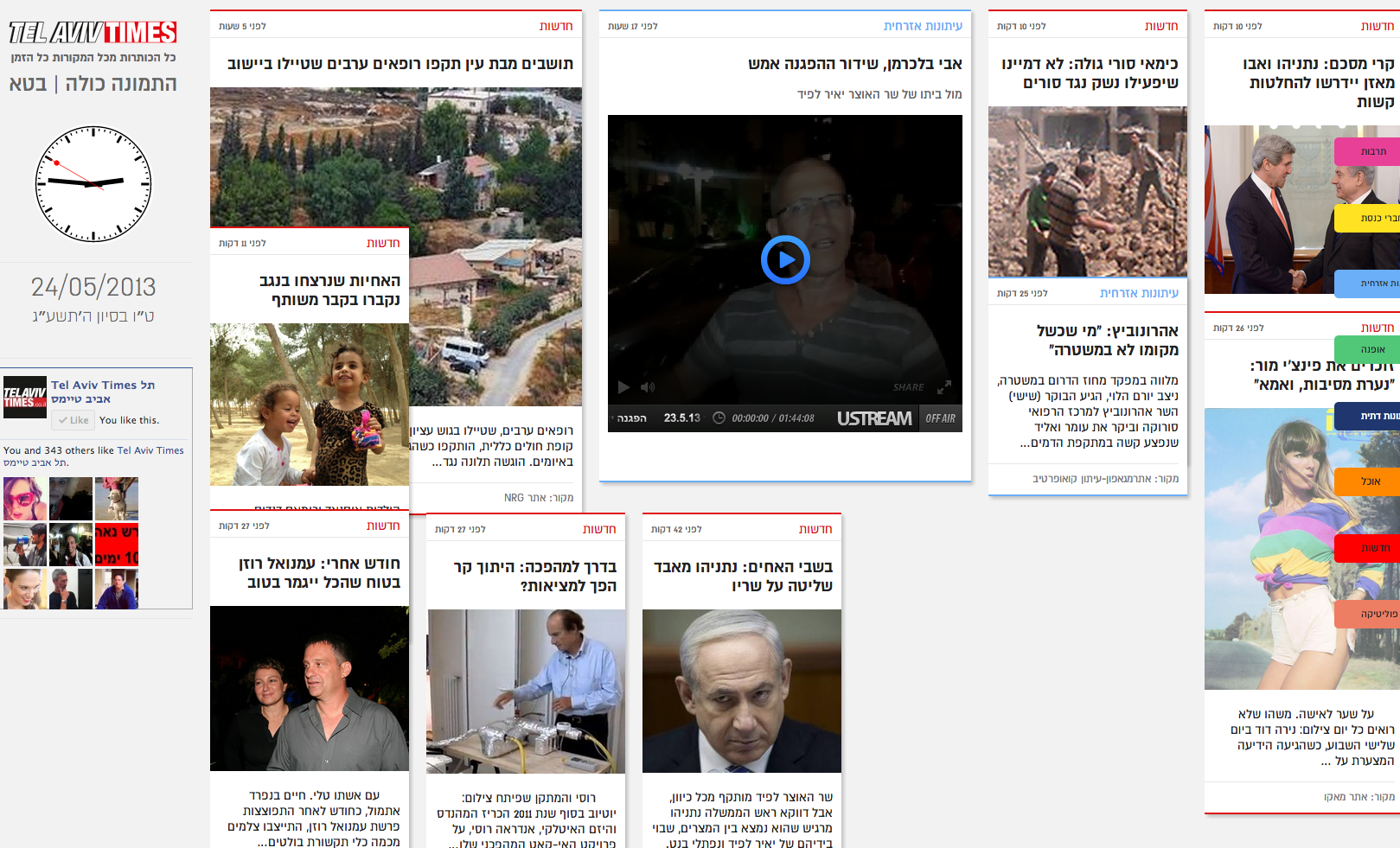
www.telavivtimes.co.il
When I open the site the posts tend to overlap or stack on top of each other. If I resize the screen (ie zoom in, then zoom out) it seems to fix it.
problem mainly on chrome and ie. sometimes in firefox.
code in footer:
<script type="text/javascript" src="<?php bloginfo('template_directory'); ?>/assets/js/jquery.masonry.min.js"></script>
<script type="text/javascript" src="<?php bloginfo('template_directory'); ?>/assets/js/jquery.infinitescroll.min.js"></script>
<script type="text/javascript">
jQuery(document).ready(function () {
function ismobileft() {
jQuery('.post').fitVids();
}
if (navigator.userAgent.match(/Android/i) || navigator.userAgent.match(/webOS/i) || navigator.userAgent.match(/iPhone/i) || navigator.userAgent.match(/iPod/i) || navigator.userAgent.match(/BlackBerry/i)) {
ismobileft();
} else {
jQuery('#postwrapper').masonry({
columnWidth: 10,
itemSelector: '.post',
isAnimated: true,
animationOptions: {
duration: 700,
easing: 'linear',
queue: false
}
});
}
jQuery('#postwrapper').infinitescroll({
navSelector: '.nextPrev',
nextSelector: '.nextPrev a',
itemSelector: '.infinite',
loading: {
msgText: '<?php if(of_get_option('
ft_loc_loading_new_posts ')): echo of_get_option('
ft_loc_loading_new_posts '); else: ?>Loading new posts...<?php endif; ?>',
finishedMsg: '<?php if(of_get_option('
ft_loc_no_nore_pages_to_load ')): echo of_get_option('
ft_loc_no_nore_pages_to_load '); else: ?>No more pages to load.<?php endif; ?>',
img: '<?php bloginfo('
template_directory '); ?>/assets/images/loader.gif'
},
errorCallback: function () {
// fade out the error message after 2 seconds
jQuery('#infscr-loading').animate({
opacity: .8
}, 2000).fadeOut('normal');
}
},
// call masonry as a callback
function (newElements) {
// hide new items while they are loading
var jQuerynewElems = jQuery(newElements).css({
opacity: 0
});
// ensure that images load before adding to masonry layout
jQuerynewElems.imagesLoaded(function () {
// show elems now they're ready
jQuerynewElems.animate({
opacity: 1
});
if (navigator.userAgent.match(/Android/i) || navigator.userAgent.match(/webOS/i) || navigator.userAgent.match(/iPhone/i) || navigator.userAgent.match(/iPod/i) || navigator.userAgent.match(/BlackBerry/i)) {
ismobileft();
} else {
jQuery('#postwrapper').masonry('appended', jQuerynewElems, true);
}
jFadeInit();
});
});
});
</script>

Answers (1)
Arnav Joy answers:
i checked it on firefox and it is working very fine, in which browser you are seeing it?
try to place js on footer instead of header
mililand comments:
the javascript is on footer
its fine only in fire fox - chrome and explorer the problem
mililand comments:
the javascript is on footer
its fine only in fire fox - chrome and explorer the problem
Arnav Joy comments:
in my chrome it is ok too.
try to place js in header
mililand comments:
not working, when i do this all the posts stuck on the left side....





