loop with different image size, banner and pagination WordPress
- SOLVED
Hi,
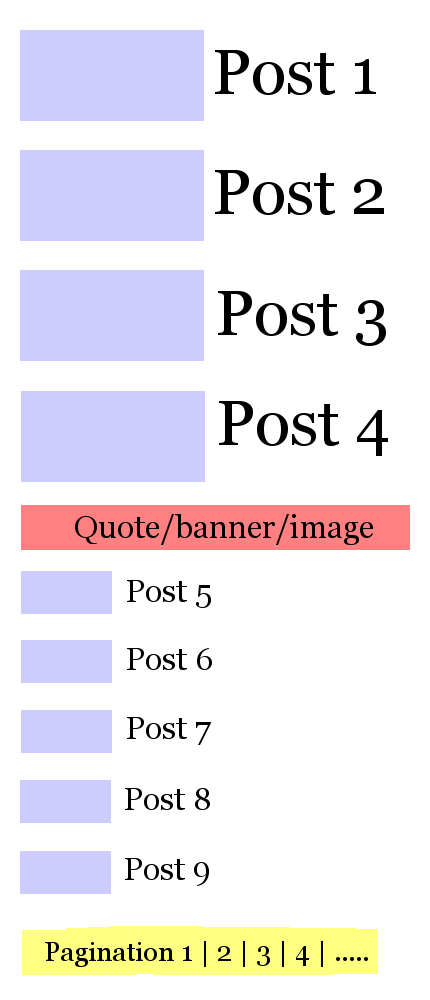
could you send me the code for a layout like the attachment?
No featured post.
The actual (partial) loop code is
<?php query_posts($query_string . '&cat=-76,-77,-78,-79,-80,-81'); ?>
<?php if (have_posts()) : while (have_posts()) : the_post(); ?>
<div class="hpbottom">
<?php if( get_post_meta($post->ID, "thumbnailers", true) ): ?>
<a href="<?php the_permalink() ?>" rel="bookmark">
<img style="float:left;margin:0px 10px 0px 0px;" src="<?php echo get_post_meta($post->ID, "thumbnailers", true); ?>" alt="<?php the_title(); ?>" /></a>
<?php else: ?>
<a href="<?php the_permalink() ?>" rel="bookmark"><img style="float:left;margin:0px 10px 0px 0px;" src="<?php bloginfo('template_url'); ?>/images/thumbnailers.png" alt="<?php the_title(); ?>" /></a>
<?php endif; ?>
<a href="<?php the_permalink() ?>" rel="bookmark"><?php the_title(); ?></a>
<p>Argomento: <?php the_category(' '); ?></p>
<?php the_content_limit(450, "[More...]"); ?>
<div style="margin-bottom:10px; padding:0px 0px 10px 0px; clear:both;"></div>
</div>
<?php
endwhile;
endif; ?>
Image sizes
thumbnailers --> for post 1 to 4
thumbnailing --> for post 5 to 9
I would like to see a pagination (no banner for page 2, 3...)

Answers (3)
Hariprasad Vijayan answers:
Hello,
Try this.
<?php
$counter = 1;
$paged = (get_query_var('paged')) ? get_query_var('paged') : 1;
query_posts($query_string . '&cat=-76,-77,-78,-79,-80,-81&posts_per_page=10&paged'.$paged);
?>
<?php if (have_posts()) : while (have_posts()) : the_post(); ?>
<?php if($counter <=4) { ?>
<div class="hpbottom">
<?php if( get_post_meta($post->ID, "thumbnailers", true) ): ?>
<a href="<?php the_permalink() ?>" rel="bookmark"> <img style="float:left;margin:0px 10px 0px 0px;" src="<?php echo get_post_meta($post->ID, "thumbnailers", true); ?>" alt="<?php the_title(); ?>" /></a>
<?php else: ?>
<a href="<?php the_permalink() ?>" rel="bookmark"><img style="float:left;margin:0px 10px 0px 0px;" src="<?php bloginfo('template_url'); ?>/images/thumbnailers.png" alt="<?php the_title(); ?>" /></a>
<?php endif; ?>
<a href="<?php the_permalink() ?>" rel="bookmark">
<?php the_title(); ?>
</a>
<p>Argomento:
<?php the_category(' '); ?>
</p>
<?php the_content_limit(450, "[More...]"); ?>
<div style="margin-bottom:10px; padding:0px 0px 10px 0px; clear:both;"></div>
</div>
<?php
}
else
{
if($counter == 5 && $paged == 1 ) { // Code for inserting banner
?>
<div id="frab">
<div class="dest">
<h3>Title</h3>
<?php $ad_468 = get_option('ad_468'); echo stripslashes($ad_468); ?>
</div>
</div>
<?php } ?>
<div class="hpbottom">
<?php if( get_post_meta($post->ID, "thumbnailing", true) ): ?>
<a href="<?php the_permalink() ?>" rel="bookmark"> <img style="float:left;margin:0px 10px 0px 0px;" src="<?php echo get_post_meta($post->ID, "thumbnailing", true); ?>" alt="<?php the_title(); ?>" /></a>
<?php else: ?>
<a href="<?php the_permalink() ?>" rel="bookmark"><img style="float:left;margin:0px 10px 0px 0px;" src="<?php bloginfo('template_url'); ?>/images/thumbnailing.png" alt="<?php the_title(); ?>" /></a>
<?php endif; ?>
<a href="<?php the_permalink() ?>" rel="bookmark">
<?php the_title(); ?>
</a>
<p>Argomento:
<?php the_category(' '); ?>
</p>
<?php the_content_limit(450, "[More...]"); ?>
<div style="margin-bottom:10px; padding:0px 0px 10px 0px; clear:both;"></div>
</div>
<?php
}
$counter++;
endwhile;
endif;
wp_pagenavi();
?>
Let me know if you need any help
Hariprasad Vijayan comments:
Is it works for you? Let me know.
noronha comments:
Hi Hariprasad,
now it works for the pagination and the exclude categories, but the banner does not work.
I would like to see three boxes, one for each type
<div class="hpbottom">
<h3>NEWS1 with big size image thumbnailers</h3>
<div class="hpbottom">
<h3>NEWS2 with the banner that works</h3>
<div class="hpbottom">
<h3>NEWS3 with the small size image</h3>
This is the code:
<?php get_header(); ?>
<div id="content">
<div id="homepage">
<div><div id="homepagebottom">
<div class="hpbottom">
<h3>NEWS</h3>
<?php
$counter = 1;
$paged = (get_query_var('paged')) ? get_query_var('paged') : 1;
query_posts($query_string . '&cat=-76,-77,-78,-79,-80,-
81&posts_per_page=10&paged'.$paged);
?>
<?php if (have_posts()) : while (have_posts()) : the_post(); ?>
<?php if($counter <=4) { ?>
<div class="hpbottom">
<?php if( get_post_meta($post->ID, "thumbnailers", true) ): ?>
<a href="<?php the_permalink() ?>" rel="bookmark"> <img
style="float:left;margin:0px 10px 0px 0px;" src="<?php echo
get_post_meta($post->ID, "thumbnailers", true); ?>" alt="<?php
the_title(); ?>" /></a>
<?php else: ?>
<a href="<?php the_permalink() ?>" rel="bookmark"><img
style="float:left;margin:0px 10px 0px 0px;" src="<?php bloginfo
('template_url'); ?>/images/thumbnailers.png" alt="<?php the_title(); ?
>" /></a>
<?php endif; ?>
<a href="<?php the_permalink() ?>" rel="bookmark">
<?php the_title(); ?>
</a>
<p>Argomento:
<?php the_category(' '); ?>
</p>
<?php the_content_limit(450, "[More...]"); ?>
<div style="margin-bottom:10px; padding:0px 0px 10px 0px;
clear:both;"></div>
</div>
<?php
}
else
{
if($counter == 5 && $paged == 1 ) { // Code for inserting banner
?>
<div id="homepagebottom">
<div class="hpbottom">
<h3>Title</h3>
<?php $ad_468 = get_option('ad_468'); echo stripslashes
($ad_468); ?>
</div>
</div>
<?php } ?>
<div class="hpbottom">
<?php if( get_post_meta($post->ID, "thumbnail", true) ): ?>
<a href="<?php the_permalink() ?>" rel="bookmark"> <img
style="float:left;margin:0px 10px 0px 0px;" src="<?php echo
get_post_meta($post->ID, "thumbnail", true); ?>" alt="<?php the_title();
?>" /></a>
<?php else: ?>
<a href="<?php the_permalink() ?>" rel="bookmark"><img
style="float:left;margin:0px 10px 0px 0px;" src="<?php bloginfo
('template_url'); ?>/images/thumbnail.png" alt="<?php the_title(); ?>"
/></a>
<?php endif; ?>
<a href="<?php the_permalink() ?>" rel="bookmark">
<?php the_title(); ?>
</a>
<p>Argomento:
<?php the_category(' '); ?>
</p>
<?php the_content_limit(450, "[More...]"); ?>
<div style="margin-bottom:10px; padding:0px 0px 10px 0px;
clear:both;"></div>
</div>
<?php
}
$counter++;
endwhile;
endif;
wp_pagenavi();
?>
</div>
</div>
<div style="margin-bottom:10px; padding:0px 0px 10px 0px; clear:both;"></div>
</div> <!-- div homepage -->
</div> <!-- sidebar -->
<?php include(TEMPLATEPATH."/sidebar.php");?>
</div>
<!-- The main column ends -->
<?php get_footer(); ?>
Hariprasad Vijayan comments:
Hi,
<blockquote>I would like to see three boxes, one for each type</blockquote>
Can you give bit more explanation about it.
Thanks
Hariprasad Vijayan comments:
What is your current output of following code?
<div id="homepagebottom">
<div class="hpbottom">
<h3>Title</h3>
<?php $ad_468 = get_option('ad_468'); echo stripslashes($ad_468); ?>
</div>
</div>
Make sure the code is correct. Or missing something in that code.
Let me know.
noronha comments:
Hi Hariprasad,
I hope the attachment help you to understand my request.
Thank you!





