lightbox for Expositio theme WordPress
- SOLVED
hi :) i am making this artist's portfolio http://herreragaston.com/
the theme is "Expositio" http://wpshower.com/themes/expositio/
wich has an automatic horizontal galley that is very atractive.
the problem is that my client wants also ligthbox for the images, and i cant figure out how to do it.
i tryed several plugings, but they all require adding rel="lightbox", and this theme doesnt show me at any time the images html code so i can put that.....
also tryed this
add_filter('the_content', 'my_addlightboxrel');
function my_addlightboxrel($content) {
global $post;
$pattern ="/<a(.*?)href=('|\")(.*?).(bmp|gif|jpeg|jpg|png)('|\")(.*?)>/i";
$replacement = '<a$1href=$2$3.$4$5 rel="lightbox" title="'.$post->post_title.'"$6>';
$content = preg_replace($pattern, $replacement, $content);
return $content;
}
but didnt work......
y dont thing this theme needs lightbox, but that's what my client wants, and clients are always right..... i gess lol.
so, can anyone help me?
Answers (4)
Eric P. answers:
I don't see any images with links either.
Also, which "lightbox" plugin are you using?
UPDATE
I just checked [[LINK href="http://wordpress.org/plugins/lightbox-gallery/"]]the "Lightbox Gallery" plugin[[/LINK]] and it has an option to automatically add the 'rel="lightbox"' code to images when you insert them. Have you tried that plugin?
UPDATE 2
Added the image file here because this site doesn't seem to work with attachments to follow ups.

lalulula comments:
i tryed several plugins, the problem is that the theme hides the images links.
i don understand how the post gallery works, but here is the code of the tmpl_single.php
<?php if ( have_posts() ) while ( have_posts() ) {the_post();
global $post;$strGalleryClass='';$strPostContent='';if (trim($post->post_content)){$strGalleryClass.=' wpscls-with-content';
$strPostContent.='';
$strPostContent.='<div class="wpscls-field-content">';ob_start();the_content();
$strPostContent.= ob_get_contents();ob_end_clean();$strPostContent.='</div>';}$arrArgs = array('posts_per_page' => 0,'post_parent'=>$post->ID,'post_status'=>'any','orderby' => 'menu_order','order' => 'ASC','post_type'=>array('attachment'),);$the_query = new WP_Query( $arrArgs );$rows_img=$the_query->posts;$numItemsPerRow=100;$strResultGallery='';$strResultGallery.= '<table class="cls-table-gallery'.$strGalleryClass.'">';$strResultGallery.= '<tr>';$strResultGallery.= $strPostContent ? '<td class="wpscls-post-content">'.$strPostContent.'</td>' : '';if (count($rows_img) > 0 && !is_page()){foreach ($rows_img as $numKey01 => $row_img){$strFullImg=$row_img->guid;$numTmpPos=strpos($strFullImg, '.', strlen($strFullImg) - 5);$strExt=strtolower(substr($strFullImg, $numTmpPos));$strThumb=substr($strFullImg, 0, $numTmpPos).$strExt;if ($strExt == '.jpg' || $strExt == '.jpeg' || $strExt == '.gif' || $strExt == '.png'){$strResultGallery.='<td>'.'<img alt="'.$row_img->post_title.'" src="'.$strThumb.'" />';$strResultGallery.='<h5>'.$row_img->post_title.'</h5>';$strResultGallery.='</td>';}}}$strResultGallery.= '</tr>';$strResultGallery.= '</table>';if (count($rows_img) > 0 || $strPostContent) echo $strResultGallery;break;}?>
Eric P. comments:
re: i tryed several plugins, the problem is that the theme hides the images links.
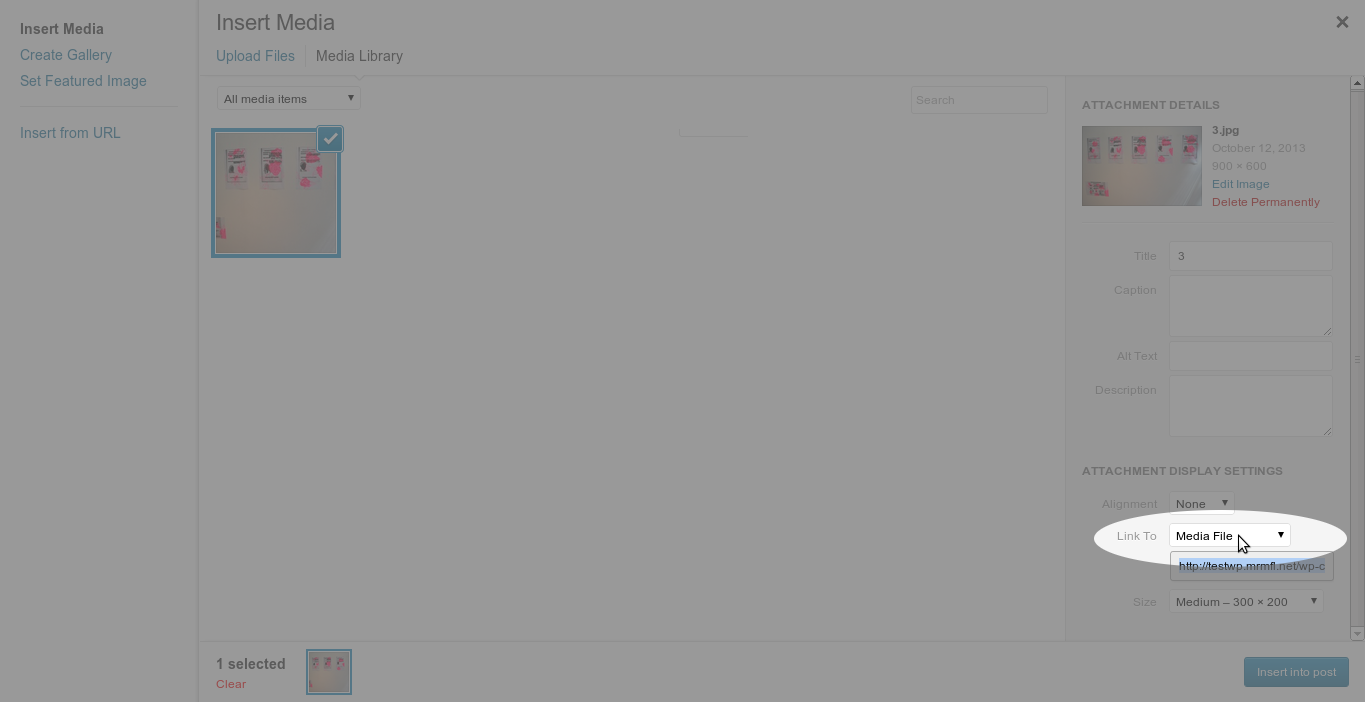
Are you sure you aren't telling the theme to hide the links? When you upload images to the media library, are you setting the "Link to" dropdown to "Media file"? Or is it defaulting to "none"? Check [[LINK href="http://www.wpquestions.com/uploads/MaximumResults_phpE9G3lr.png"]]this picture for what I'm referring to[[/LINK]]. The highlighted spot in the lower right corner is where you set the link on the image.
That gallery lightbox plugin is working on a local test site for me. It's doing some other things that aren't very good, but it does show a gallery of thumbnails, and when I click I get a slideshow lightbox popover.
Eric P. comments:
PS. The [[LINK href="http://wordpress.org/plugins/simple-lightbox/"]]Simple Lightbox Plugin[[/LINK]] that @Arnov_Joy recommended is also working properly on my local test site.
But again, it only works if I have the links set to "image file" as shown in the highlighting on the picture.
lalulula comments:
ok, thanks for the attention :)
i installed simple lightbox and re did the gallery with the images to media file, but the problem remains, check it out:
http://herreragaston.com/estrictamente-confidencial/
it works on the thumbnail galery (i lefted it on for you to see) but it doesnt in the horizontal galery, and that is what my client wants :s
Eric P. comments:
Ahhhhh, I understand now. How do you turn off the "thumbnail gallery"? I'm checking on the horizontal gallery. It doesn't work in my test site either.
lalulula comments:
for the horizontal gallery to work you have to set up the gallery, insert it on the post, but then erase it form the editor before you publish the post, that way the thumbs dont show up, only the horizontal gallery.
the theme seems basic, it has little files, but i dont understand the code for the horizontal gallery, y think it is on the tmpl_single.php that i left you in a previus response :)
Eric P. comments:
You are correct. In tmpl_single.php, change this line (line 46 in the version I just downloaded)
$strResultGallery .= '<td>'.'<img alt="'.$row_img->post_title.'" src="'.$strThumb.'" />';
Add the <a> tag to that line. Make it
$strResultGallery .= '<td>'.'<a href="'.$strThumb.'" rel="lightbox"><img alt="'.$row_img->post_title.'" src="'.$strThumb.'" /></a>';
Be sure to scroll over and select all of that code.
Then, use the "Light Box Gallery" plugin that I suggested, or one of the plugins that uses that 'rel="lightbox"' tags to find the images for the lightbox slideshow.
The "Simple Lightbox" plugin uses more complex tags to find the images.
Eric P. comments:
Also, that's a "quick and dirty" solution which will be wiped out if you ever update/upgrade the theme.
A better solution would be to create a child theme with the revised template, or a small plugin which hooks the filter for "the_content" and revises those <img> tags, copying the "src=" property of the image into a surrounding <a...></a> tag.
If you really want to have something that will survive a "theme update", message me and we can look at a more robust solution.
Eric P. comments:
Revising my "better solution." The "better solution" would be far more complex. That table of images is outside "the_content" so it wouldn't be something a filter could get to. So an "upgrade resilient" solution would require the child theme approach, and I haven't looked that closely at the theme to see if it's "child theme aware" or "child theme friendly."
lalulula comments:
YOU ARE A GENIUS!!!! thanks so much <3
now it works perfectly
tanks for all the effort its very much apreciated :)
Fahad Murtaza answers:
I see the lightbox already working on your site. I am not sure I understand the question. Can you be a bit more clear.
lalulula comments:
you are rigth, but the lightbok only works in the main page image, and works because it is a page (not a post) ant it isnt a gallery.
i don understand how the post gallery works, but here is the code of the tmpl_single.php
<?php if ( have_posts() ) while ( have_posts() ) {the_post();
global $post;$strGalleryClass='';$strPostContent='';if (trim($post->post_content)){$strGalleryClass.=' wpscls-with-content';
$strPostContent.='';
$strPostContent.='<div class="wpscls-field-content">';ob_start();the_content();
$strPostContent.= ob_get_contents();ob_end_clean();$strPostContent.='</div>';}$arrArgs = array('posts_per_page' => 0,'post_parent'=>$post->ID,'post_status'=>'any','orderby' => 'menu_order','order' => 'ASC','post_type'=>array('attachment'),);$the_query = new WP_Query( $arrArgs );$rows_img=$the_query->posts;$numItemsPerRow=100;$strResultGallery='';$strResultGallery.= '<table class="cls-table-gallery'.$strGalleryClass.'">';$strResultGallery.= '<tr>';$strResultGallery.= $strPostContent ? '<td class="wpscls-post-content">'.$strPostContent.'</td>' : '';if (count($rows_img) > 0 && !is_page()){foreach ($rows_img as $numKey01 => $row_img){$strFullImg=$row_img->guid;$numTmpPos=strpos($strFullImg, '.', strlen($strFullImg) - 5);$strExt=strtolower(substr($strFullImg, $numTmpPos));$strThumb=substr($strFullImg, 0, $numTmpPos).$strExt;if ($strExt == '.jpg' || $strExt == '.jpeg' || $strExt == '.gif' || $strExt == '.png'){$strResultGallery.='<td>'.'<img alt="'.$row_img->post_title.'" src="'.$strThumb.'" />';$strResultGallery.='<h5>'.$row_img->post_title.'</h5>';$strResultGallery.='</td>';}}}$strResultGallery.= '</tr>';$strResultGallery.= '</table>';if (count($rows_img) > 0 || $strPostContent) echo $strResultGallery;break;}?>
Sébastien | French WordpressDesigner answers:
your target is a link (a href) but there isn't link in your gallery Here for example : http://herreragaston.com/hello-world/
lalulula comments:
yea, there are no links :( i dont understand
i don understand how the post gallery works, but here is the code of the tmpl_single.php
<?php if ( have_posts() ) while ( have_posts() ) {the_post();
global $post;$strGalleryClass='';$strPostContent='';if (trim($post->post_content)){$strGalleryClass.=' wpscls-with-content';
$strPostContent.='';
$strPostContent.='<div class="wpscls-field-content">';ob_start();the_content();
$strPostContent.= ob_get_contents();ob_end_clean();$strPostContent.='</div>';}$arrArgs = array('posts_per_page' => 0,'post_parent'=>$post->ID,'post_status'=>'any','orderby' => 'menu_order','order' => 'ASC','post_type'=>array('attachment'),);$the_query = new WP_Query( $arrArgs );$rows_img=$the_query->posts;$numItemsPerRow=100;$strResultGallery='';$strResultGallery.= '<table class="cls-table-gallery'.$strGalleryClass.'">';$strResultGallery.= '<tr>';$strResultGallery.= $strPostContent ? '<td class="wpscls-post-content">'.$strPostContent.'</td>' : '';if (count($rows_img) > 0 && !is_page()){foreach ($rows_img as $numKey01 => $row_img){$strFullImg=$row_img->guid;$numTmpPos=strpos($strFullImg, '.', strlen($strFullImg) - 5);$strExt=strtolower(substr($strFullImg, $numTmpPos));$strThumb=substr($strFullImg, 0, $numTmpPos).$strExt;if ($strExt == '.jpg' || $strExt == '.jpeg' || $strExt == '.gif' || $strExt == '.png'){$strResultGallery.='<td>'.'<img alt="'.$row_img->post_title.'" src="'.$strThumb.'" />';$strResultGallery.='<h5>'.$row_img->post_title.'</h5>';$strResultGallery.='</td>';}}}$strResultGallery.= '</tr>';$strResultGallery.= '</table>';if (count($rows_img) > 0 || $strPostContent) echo $strResultGallery;break;}?>
Arnav Joy answers:
Try simple lightbox plugin . It will enable lightbox..
lalulula comments:
i tryed several plugins, they work only on images, but not in the galery. the problem is that the theme hides the images links.
i don understand how the post gallery works, but here is the code of the tmpl_single.php
<?php if ( have_posts() ) while ( have_posts() ) {the_post();
global $post;$strGalleryClass='';$strPostContent='';if (trim($post->post_content)){$strGalleryClass.=' wpscls-with-content';
$strPostContent.='';
$strPostContent.='<div class="wpscls-field-content">';ob_start();the_content();
$strPostContent.= ob_get_contents();ob_end_clean();$strPostContent.='</div>';}$arrArgs = array('posts_per_page' => 0,'post_parent'=>$post->ID,'post_status'=>'any','orderby' => 'menu_order','order' => 'ASC','post_type'=>array('attachment'),);$the_query = new WP_Query( $arrArgs );$rows_img=$the_query->posts;$numItemsPerRow=100;$strResultGallery='';$strResultGallery.= '<table class="cls-table-gallery'.$strGalleryClass.'">';$strResultGallery.= '<tr>';$strResultGallery.= $strPostContent ? '<td class="wpscls-post-content">'.$strPostContent.'</td>' : '';if (count($rows_img) > 0 && !is_page()){foreach ($rows_img as $numKey01 => $row_img){$strFullImg=$row_img->guid;$numTmpPos=strpos($strFullImg, '.', strlen($strFullImg) - 5);$strExt=strtolower(substr($strFullImg, $numTmpPos));$strThumb=substr($strFullImg, 0, $numTmpPos).$strExt;if ($strExt == '.jpg' || $strExt == '.jpeg' || $strExt == '.gif' || $strExt == '.png'){$strResultGallery.='<td>'.'<img alt="'.$row_img->post_title.'" src="'.$strThumb.'" />';$strResultGallery.='<h5>'.$row_img->post_title.'</h5>';$strResultGallery.='</td>';}}}$strResultGallery.= '</tr>';$strResultGallery.= '</table>';if (count($rows_img) > 0 || $strPostContent) echo $strResultGallery;break;}?>





