jQuery toggle function navigation styling WordPress
- SOLVED
I use jQuery toggle function for my sidebar navigation.
But I want to style "titles" (.title1 p and ul#navigation a:link) and with a hover, active, visited bg-color
that spans the whole with of the #subNav div.
link to picture with description,
http://awesomescreenshot.com/0631vd0l1e
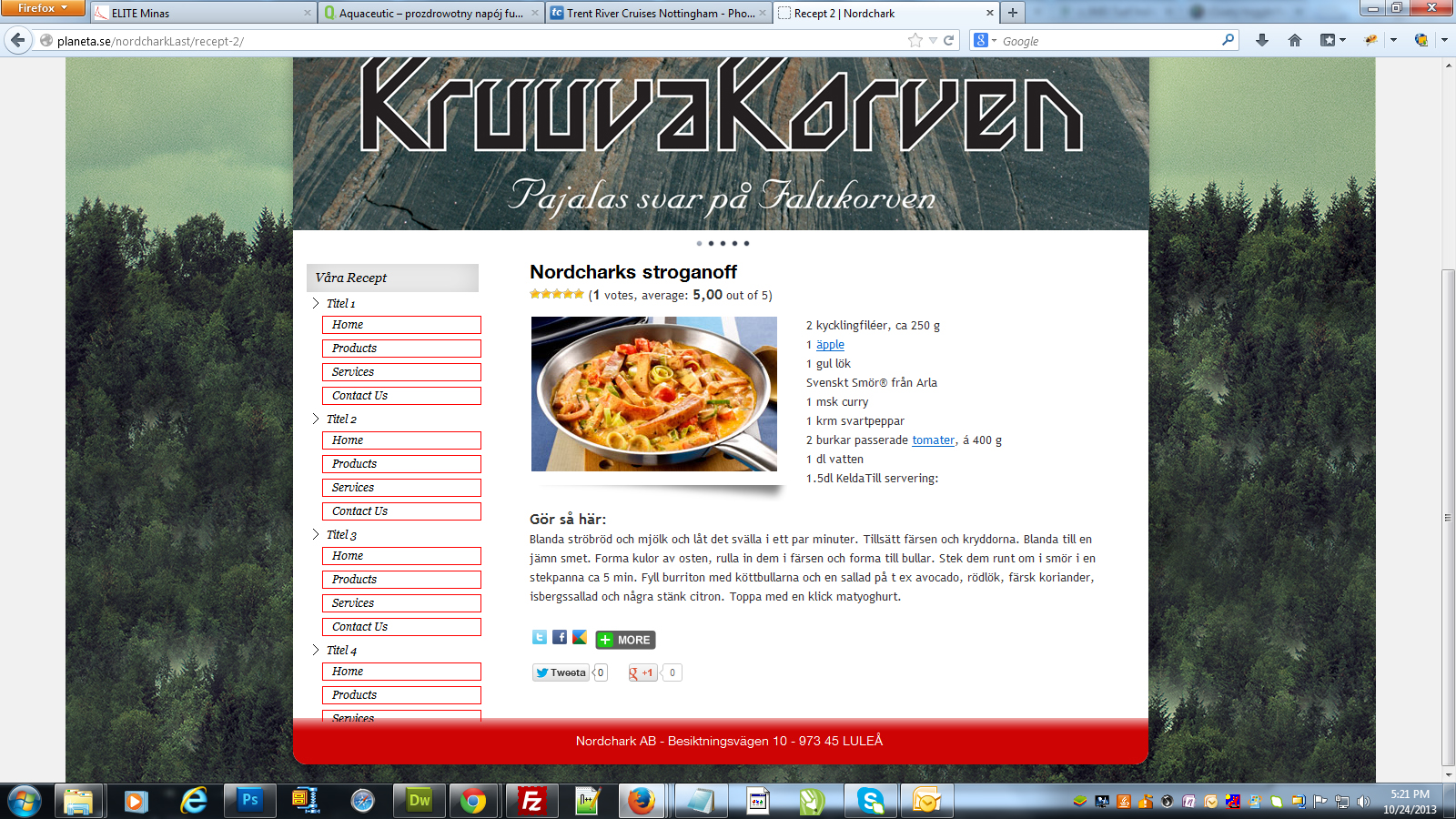
link to website,
http://planeta.se/nordcharkLast/recept-2/
Answers (3)
Sachindra Narayan answers:
put anchor tag for the title:
.title1 p a{
color:#000000; // the default color for the title...putting clickable links in anchor (<a></a>) tags is the standard practice
}
.title1 p a:hover,.on p a{
color:#ae0606; // color for title on hover and when active..
}
.content2 li a{
color:#000000; // the default color for the sub menu items
}
.content2 li a{
color:#ae0606; /// the color on hover for sub menu items
}
#subNav a:visited{
color:#d03535;
}
ul#navigation{
margin:0 0 18px 5px;
}
ul#navigation li{
list-style:none;
}
ul#navigation li a{
display:block; background:(url for the circle image that has to be at the background); padding:0px 0px 0px 10px;border:1px solid #FFffff; width:85%;
}
ul#navigation li a:hover{
border:1px solid #FF0000;
}

Sachindra Narayan comments:
put anchor tag for the title:
.title1 p a{
color:#000000; // the default color for the title...putting clickable links in anchor (<a></a>) tags is the standard practice
}
.title1 p a:hover,.on p a{
color:#ae0606; // color for title on hover and when active..
}
.content2 li a{
color:#000000; // the default color for the sub menu items
}
.content2 li a{
color:#ae0606; /// the color on hover for sub menu items
}
#subNav a:visited{
color:#d03535;
}
ul#navigation{
margin:0 0 18px 5px;
}
ul#navigation li{
list-style:none;
}
ul#navigation li a{
display:block; background:(url for the circle image that has to be at the background); padding:0px 0px 0px 10px;border:1px solid #FFffff; width:85%;
}
ul#navigation li a:hover{
border:1px solid #FF0000;
}





