image not shown on Android/iOS WordPress
I implemented the new leaflet version in my wordpress mapping plugin.
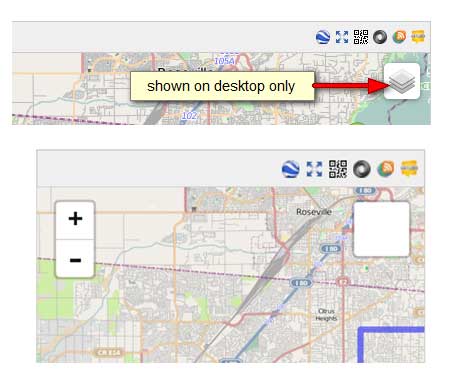
Please check out the page http://pro.mapsmarker.com/?p=171 on desktop browser - the layer control image (layers.png) is shown correctly (see also attached screenshot).
If I access the map on Android or iOS, the image is hidden - see also attached (image 2)
I couldnt figure out which css from http://pro.mapsmarker.com/wp-content/plugins/leaflet-maps-marker-pro/leaflet-dist/leaflet.css is causing this.
Any ideas anyone?
Update:
found the issue - had to add the background-image-attribute to the following css definition:
.leaflet-touch .leaflet-control-layers-toggle {
background-image:url(images/layers.png);
width: 44px;
height: 44px;
}

Answers (5)
zebra webdesigns answers:
Hi Robert
I couldnt access that URL
Robert Seyfriedsberger comments:
must be an issue on your side -http://pro.mapsmarker.com/?p=171works for me
Nirmal answers:
Yes, the link doesn't work for me too. Can you please check again ?
Robert Seyfriedsberger comments:
still thinking it is an error on your side: http://www.downforeveryoneorjustme.com/http://pro.mapsmarker.com/?p=171
Balanean Corneliu answers:
Try to change this one with the code above.
.leaflet-control {
pointer-events: auto;
position: static !important;
z-index: 9999 !important;
}
Balanean Corneliu comments:
And can try to add !important to all .leaflet.... lines.
Balanean Corneliu comments:
ON desk version working fine but on android in 2 browsers its not working. The source of that icon is in the right place? I think the mobile browsers are diferent mode to find that way.
Balanean Corneliu comments:
At me its working the link guys : [[LINK href="http://pro.mapsmarker.com/?p=171"]][[/LINK]]
Balanean Corneliu comments:
http://pro.mapsmarker.com/?p=171
Balanean Corneliu comments:
Im glad to hear you have founded a solution it was around my question about the place of the image ;) Good luck with the plugin.





