customize Walker_Nav_Menu WordPress
- SOLVED
Hi guys,
I need to customize my nav menu.
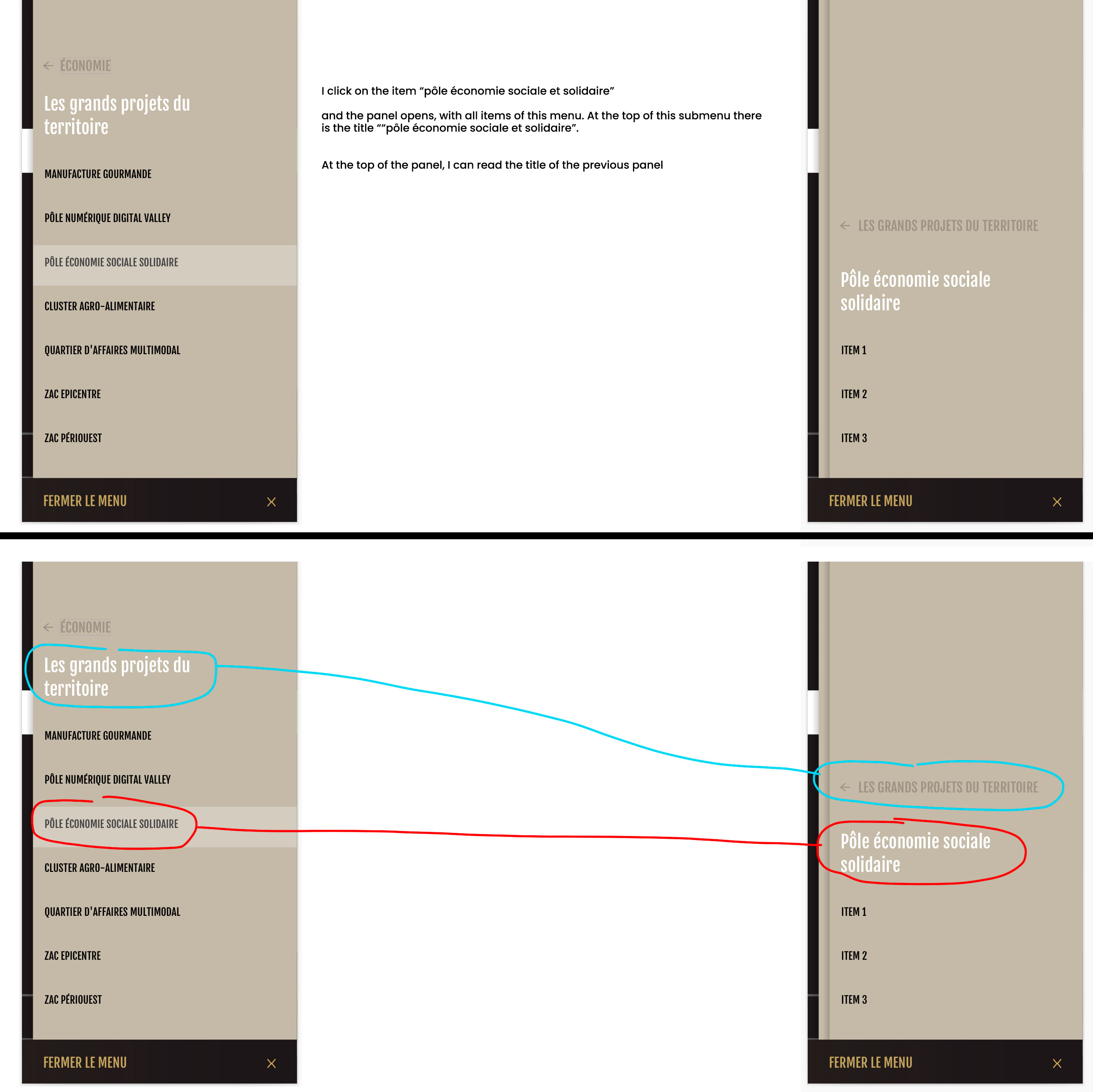
First : At the top of each submenu, I need to display the label of the <li> parent.
Second : At the top of each submenu, I need to display the label of the <li> grand-parent (if this grand-parent exists)
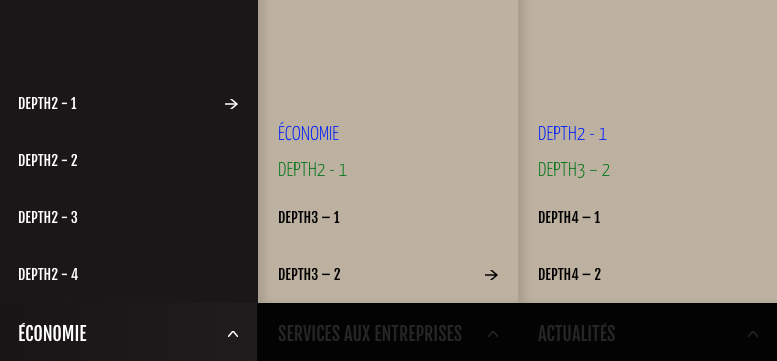
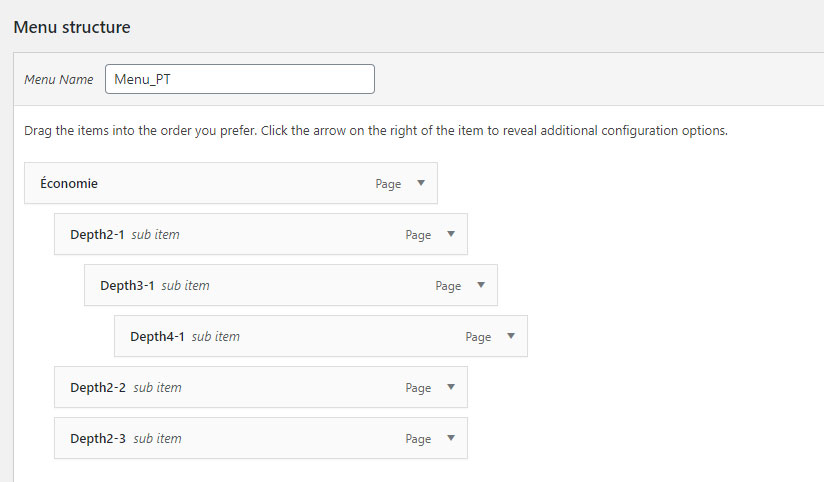
I add an image.
I suppose I need to customize "Walker_Nav_Menu". Could you write the code for me please ?

Answers (3)
Hugo Gonçalves answers:
Salut Sébastien!
Could you post the walker function you are using?
Thank you.
Hugo
Sébastien | French WordpressDesigner comments:
I have not coded any function yet
Hugo Gonçalves comments:
Thank you for the quick reply!
Could you find in your theme files if there is any Walker_Nav_Menu function already in use?
Sébastien | French WordpressDesigner comments:
i’m coding from scratch
Sébastien | French WordpressDesigner comments:
Hello Hugo, do you think you have a solution ?
Hugo Gonçalves comments:
Hey Sébastien!
Partially. The last leg being the grandparents title, that still needs to be addressed. The rest is done.
I also changed the structure of the HTML you proposed, because you can't get the spans inside the unordered lists, inside the ul you can only have the list items: li.
so:
In your header you might already have the wp_nav_menu function being called so you add the walker reference in there:
wp_nav_menu( array(
...
'walker' => new Custom_Menu_Walker()
) );
In your functions.php file you add this:
class Custom_Menu_Walker extends Walker_Nav_Menu {
function start_el(&$output, $item, $depth=0, $args=[], $id=0) {
$output .= "<li class='" . implode(" ", $item->classes) . "'>";
if ($item->url && $item->url != '#') {
$output .= '<a href="' . $item->url . '">';
} else {
$output .= '<span>';
}
$output .= $item->title;
if ($item->url && $item->url != '#') {
$output .= '</a>';
if ($args->walker->has_children) {
$output .= '<span class="grand-parent">' . [LOOKING FOR A SOLUTION] . '</span>';
$output .= '<span class="parent">' . $item->title . '</span>';
}
} else {
$output .= '</span>';
}
}
}

Hugo Gonçalves comments:
I think i got it.
Tell me if it's working.
class Custom_Menu_Walker extends Walker_Nav_Menu {
function start_el(&$output, $item, $depth=0, $args=[], $id=0) {
$output .= "<li class='" . implode(" ", $item->classes) . "'>";
if ($item->url && $item->url != '#') {
$output .= '<a href="' . $item->url . '">';
} else {
$output .= '<span>';
}
$output .= $item->title;
if ($item->url && $item->url != '#') {
$output .= '</a>';
if ($args->walker->has_children) {
$gradparent_page_id = get_post_meta( $item->menu_item_parent, '_menu_item_object_id', true );
$output .= '<br><span class="grand-parent">' . get_the_title($gradparent_page_id) . '</span>';
$output .= '<br><span class="parent">' . $item->title . '</span>';
}
} else {
$output .= '</span>';
}
}
}
Sébastien | French WordpressDesigner comments:
Hello Hugo, that seems perfect. Thanks guy !
Arnav Joy answers:
Hi,
Can you write html which is generated currently and the modifiction you want in that html?
Sébastien | French WordpressDesigner comments:
Currently I think I know generate something like that :
<ul id="menu-main" class="d-flex p-0 m-0 align-items-center">
<li class="homepage-link"><a href="#">Home</a></li>
<li class="menu-item menu-item-has-children">
<a href="#">économie</a>
<ul class="sub-menu d-flex flex-column justify-content-end">
<li class="menu-item menu-item-has-children">
<a href="http://localhost/wpq/page-d-exemple/">depth2 - 1</a>
<ul class="sub-menu d-flex flex-column justify-content-end">
<li class="menu-item">
<a href="http://localhost/wpq/page-d-exemple/">depth3 – 1</a>
</li>
<li class="menu-item menu-item-has-children">
<a href="#">depth3 – 2</a>
<ul class="sub-menu d-flex flex-column justify-content-end">
<li class="menu-item">
<a href="http://localhost/wpq/page-d-exemple/">depth4 – 1</a>
</li>
<li class="menu-item">
<a href="#">depth4 – 2</a>
</li>
</ul>
</li>
</ul>
</li>
<li class="menu-item"><a href="http://localhost/wpq/contact/">depth2 - 2</a></li>
<li class="menu-item"><a href="http://localhost/wpq/page-d-exemple/">depth2 - 3</a></li>
<li class="menu-item"><a href="http://localhost/wpq/contact/">depth2 - 4</a></li>
</ul>
</li>
<li><a href="#">services aux entreprises</a></li>
<li><a href="#">actualités</a></li>
</ul>
I need to add a span.parent and a span.grand-parent like that
<ul id="menu-main" class="d-flex p-0 m-0 align-items-center">
<li class="homepage-link"><a href="#">Home</a></li>
<li class="menu-item menu-item-has-children">
<a href="#">économie</a>
<ul class="sub-menu d-flex flex-column justify-content-end">
<li class="menu-item menu-item-has-children">
<a href="http://localhost/wpq/page-d-exemple/">depth2 - 1</a>
<ul class="sub-menu d-flex flex-column justify-content-end">
<span class="grand-parent">économie</span>
<span class="parent">depth2 - 1</span>
<li class="menu-item">
<a href="http://localhost/wpq/page-d-exemple/">depth3 – 1</a>
</li>
<li class="menu-item menu-item-has-children">
<a href="#">depth3 – 2</a>
<ul class="sub-menu d-flex flex-column justify-content-end">
<span class="grand-parent">depth2 - 1</span>
<span class="parent">depth3 – 2</span>
<li class="menu-item">
<a href="http://localhost/wpq/page-d-exemple/">depth4 – 1</a>
</li>
<li class="menu-item">
<a href="#">depth4 – 2</a>
</li>
</ul>
</li>
</ul>
</li>
<li class="menu-item"><a href="http://localhost/wpq/contact/">depth2 - 2</a></li>
<li class="menu-item"><a href="http://localhost/wpq/page-d-exemple/">depth2 - 3</a></li>
<li class="menu-item"><a href="http://localhost/wpq/contact/">depth2 - 4</a></li>
</ul>
</li>
<li><a href="#">services aux entreprises</a></li>
<li><a href="#">actualités</a></li>
</ul>
I add an image corresponding to this code
Tell me if that's not clear :-)

Sébastien | French WordpressDesigner comments:
Hello Arnav, do you think you have a solution ?
Mohamed Ahmed answers:
Hello Sébastien,
To more clarify, Could you add your URL here or send to my email ?
[email protected]