category.php customization, part 2! WordPress
- SOLVED
This is a follow-up to [[LINK href="http://wpquestions.com/question/showChronoLoggedIn/id/9670"]]"category.php customization"[[/LINK]]
This category.php loop has three levels (parent, child, grandchild).
I need to add two pieces of functionality to this.
1. I need to show posts at the grandchild level.
2. I need to nest five posts in each "box" on the child category level.
I have commented the code to show you where I need which piece of functionality. Let me know if you have any questions. Thanks.
<?php
function category_has_parent( $cat_id ){
$category = get_category( $cat_id );
return ($category->category_parent > 0);
}
global $cat;
$children = get_terms( 'category', array( 'parent' => $cat ) ); // Set other args if necessary
if( category_has_parent($cat) ) {
if( count($children) == 0 ) {
// HERE IS THE FIRST PLACE I NEED HELP !!
// I need to display all posts in the category
} else {
// This is the parent level
foreach( $children as $child ) {
$option = '<article class="post type-post status-publish format-standard hentry category-genres">';
$option .= '<h3><a href="'.get_category_link( $child->term_id ).'">'.$child->name.'</a></h3>';
$option .= $child->description;
$grandchildren = get_terms( 'category', array( 'parent' => $child->term_id ) );
$option .= '<div style="display:block; overflow:hidden;">';
// HERE IS THE SECOND PLACE I NEED HELP !!
// I need to display 5 posts in each category
$option .= '</div>';
$option .= '</article>';
echo $option;
}
}
} else {
// This is the child level
foreach( $children as $child ) {
$option = '<article class="post type-post status-publish format-standard hentry category-genres">';
$option .= '<h3><a href="'.get_category_link( $child->term_id ).'">'.$child->name.'</a></h3>';
$option .= $child->description;
$grandchildren = get_terms( 'category', array( 'parent' => $child->term_id ) );
$option .= '<div style="display:block; overflow:hidden;">';
// This display grandchildren
foreach( $grandchildren as $grandchild ) {
$option .= sprintf( '<a style="margin:0 8px 0 0;" href="'.get_category_link( $grandchild->term_id ).'">'.$grandchild->name.'</a>', $grandchild->name );
}
$option .= '</div>';
$option .= '</article>';
echo $option;
}
}
?>
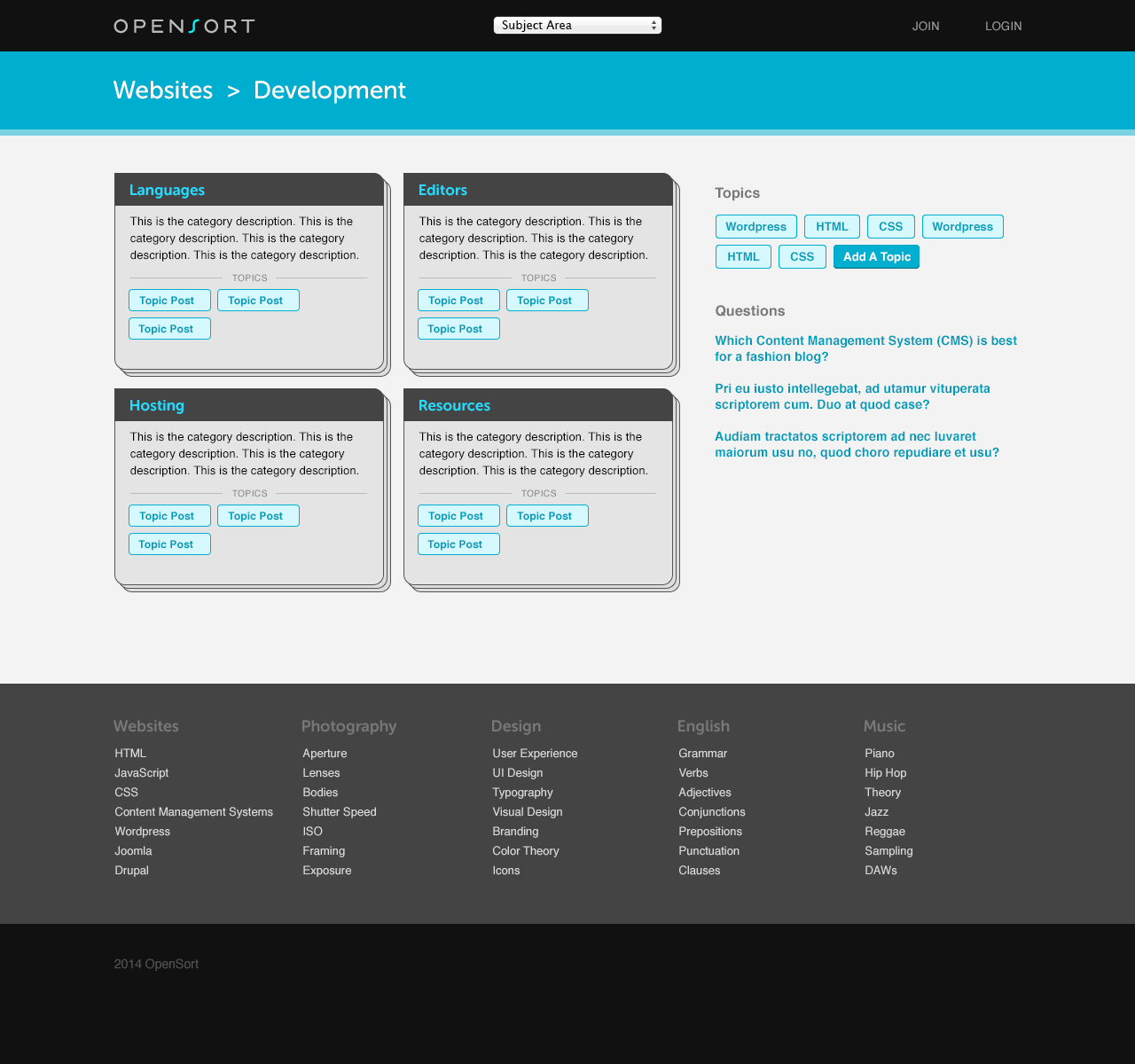
The attachment shows the child level.

Answers (2)
timDesain Nanang answers:
you shouldn't use main query
// HERE IS THE FIRST PLACE I NEED HELP !!
$args = array(
'post_type' => 'post',
'cat' => $cat,
'posts_per_page' => -1,
);
$wpq = new WP_Query( $args );
if ( $wpq->have_posts() ) {
?><ul><?php
while ( $wpq->have_posts() ) : $wpq->the_post();
?><li><?php the_title();?> : <?php the_permalink();?></li><?php
endwhile;
?></ul><?php
}
wp_reset_postdata();
// HERE IS THE SECOND PLACE I NEED HELP !!
$args = array(
'post_type' => 'post',
'cat' => $child->term_id,
'posts_per_page' => 5,
);
$wpq = new WP_Query( $args );
if ( $wpq->have_posts() ) {
?><ul><?php
while ( $wpq->have_posts() ) : $wpq->the_post();
?><li><?php the_title();?> : <?php the_permalink();?></li><?php
endwhile;
?></ul><?php
}
wp_reset_postdata();
dirtcastle comments:
The first one works. Woot!
Unfortunately, the second one does not work. :-(
The problem with the second one is that, while the wp_query does output the correct posts... it doesn't NEST THEM INSIDE of the <strong><article></article></strong> tags. Instead, it places the posts OUTSIDE OF THE <strong><article></article></strong> tags.
<?php
function category_has_parent( $cat_id ){
$category = get_category( $cat_id );
return ($category->category_parent > 0);
}
global $cat;
$children = get_terms( 'category', array( 'parent' => $cat ) ); // Set other args if necessary
if( category_has_parent($cat) ) {
if( count($children) == 0 ) {
// THIS IS THE GRANDCHILD LEVEL
$args = array(
'post_type' => 'post',
'cat' => $cat,
'posts_per_page' => -1,
);
$wpq = new WP_Query( $args );
if ( $wpq->have_posts() ) {
?><ul><?php while ( $wpq->have_posts() ) : $wpq->the_post(); ?><li><?php the_title();?> : <?php the_permalink();?></li><?php endwhile;?></ul><?php
}
wp_reset_postdata();
} else {
// THIS IS THE CHILD LEVEL
foreach( $children as $child ) {
$option = '<article class="post type-post status-publish format-standard hentry category-genres">';
$option .= '<h3><a href="'.get_category_link( $child->term_id ).'">'.$child->name.'</a></h3>';
$option .= $child->description;
$grandchildren = get_terms( 'category', array( 'parent' => $child->term_id ) );
$option .= '<div style="display:block; overflow:hidden;">';
// HERE IS WHERE I NEED HELP !!
// The posts need to be NESTED INSIDE the <article></article> tags
$args = array(
'post_type' => 'post',
'cat' => $child->term_id,
'posts_per_page' => 5,
);
$wpq = new WP_Query( $args );
?><ul><?php while ( $wpq->have_posts() ) : $wpq->the_post(); ?><li><?php the_title();?> : <?php the_permalink();?></li><?php endwhile; ?></ul><?php
wp_reset_postdata();
$option .= '</div>';
$option .= '</article>';
echo $option;
}
}
} else {
// THIS IS THE PARENT LEVEL
foreach( $children as $child ) {
$option = '<article class="post type-post status-publish format-standard hentry category-genres">';
$option .= '<h3><a href="'.get_category_link( $child->term_id ).'">'.$child->name.'</a></h3>';
$option .= $child->description;
$grandchildren = get_terms( 'category', array( 'parent' => $child->term_id ) );
$option .= '<div style="display:block; overflow:hidden;">';
// This displays grandchildren
foreach( $grandchildren as $grandchild ) {
$option .= sprintf( '<a style="margin:0 8px 0 0;" href="'.get_category_link( $grandchild->term_id ).'">'.$grandchild->name.'</a>', $grandchild->name );
}
$option .= '</div>';
$option .= '</article>';
echo $option;
}
}
?>
timDesain Nanang comments:
hmm, i see
it should be saved in $option var
try this:
$args = array(
'post_type' => 'post',
'cat' => $child->term_id,
'posts_per_page' => 5,
);
$wpq = new WP_Query( $args );
if ( $wpq->have_posts() ) {
$option .= '<ul>';
while ( $wpq->have_posts() ) : $wpq->the_post();
$option .= '<li><a href="'.get_permalink().'">'.get_the_title().'</a></li>';
endwhile;
$option .= '</ul>';
}
wp_reset_postdata();
dirtcastle comments:
That fixed it!
All done!
Thank you!!
Give this man his votes!!
timDesain Nanang comments:
you are welcome.
:)
Arnav Joy answers:
try this code
<?php
function category_has_parent( $cat_id ){
$category = get_category( $cat_id );
return ($category->category_parent > 0);
}
global $cat;
$children = get_terms( 'category', array( 'parent' => $cat ) ); // Set other args if necessary
if( category_has_parent($cat) ) {
if( count($children) == 0 ) {
// HERE IS THE FIRST PLACE I NEED HELP !!
// I need to display all posts in the category
wp_reset_query();
query_posts('cat='.$cat.'&posts_per_page=-1');
echo '<ul>';
if( have_posts() ):while( have_posts() ):the_post();
echo '<li>'.get_the_title().'</li>';
endwhile;endif;
echo '</ul>';
wp_reset_query();
} else {
// This is the parent level
foreach( $children as $child ) {
$option = '<article class="post type-post status-publish format-standard hentry category-genres">';
$option .= '<h3><a href="'.get_category_link( $child->term_id ).'">'.$child->name.'</a></h3>';
$option .= $child->description;
$grandchildren = get_terms( 'category', array( 'parent' => $child->term_id ) );
$option .= '<div style="display:block; overflow:hidden;">';
// HERE IS THE SECOND PLACE I NEED HELP !!
// I need to display 5 posts in each category
wp_reset_query();
query_posts('cat='.$child->term_id.'&posts_per_page=5');
echo '<ul>';
if( have_posts() ):while( have_posts() ):the_post();
echo '<li>'.get_the_title().'</li>';
endwhile;endif;
echo '</ul>';
wp_reset_query();
$option .= '</div>';
$option .= '</article>';
echo $option;
}
}
} else {
// This is the child level
foreach( $children as $child ) {
$option = '<article class="post type-post status-publish format-standard hentry category-genres">';
$option .= '<h3><a href="'.get_category_link( $child->term_id ).'">'.$child->name.'</a></h3>';
$option .= $child->description;
$grandchildren = get_terms( 'category', array( 'parent' => $child->term_id ) );
$option .= '<div style="display:block; overflow:hidden;">';
// This display grandchildren
foreach( $grandchildren as $grandchild ) {
$option .= sprintf( '<a style="margin:0 8px 0 0;" href="'.get_category_link( $grandchild->term_id ).'">'.$grandchild->name.'</a>', $grandchild->name );
}
$option .= '</div>';
$option .= '</article>';
echo $option;
}
}
?>





