alignment problem WordPress
- SOLVED
I am using woocommerce and am having trouble in the shop page.
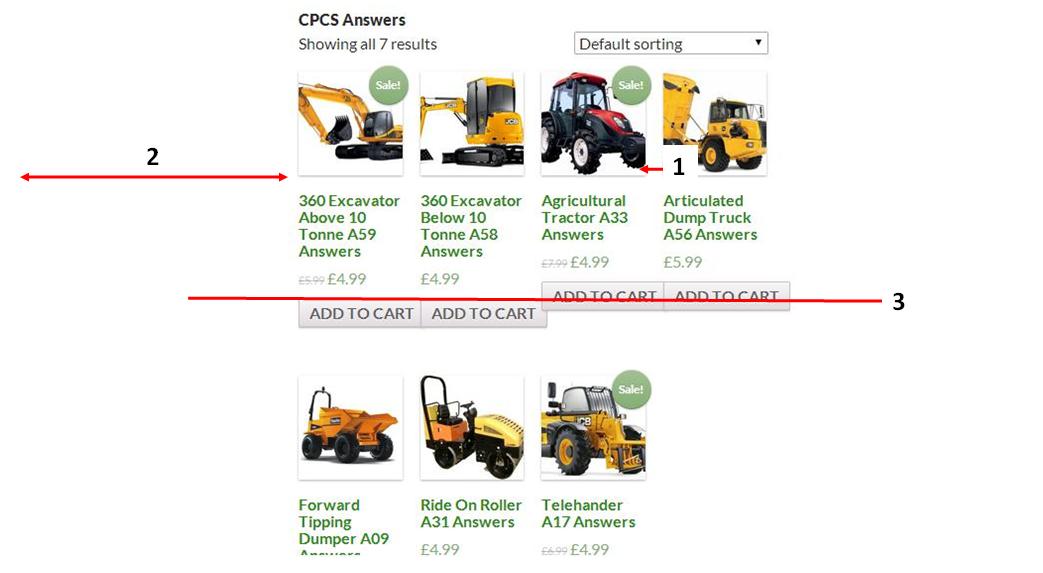
There are three main issues.
1. the products are too close together
2. the products are too central to the page (would like more products on each line)
3. the add to cart buttons are not aligned horizontally.
http://cpcs testa nswers.co .uk/
Any help appreciated
Regards
Jon

Answers (5)
Kyle answers:
Try this CSS:
.woocommerce ul.products li.product h3, .woocommerce-page ul.products li.product h3{
min-height: 90px !important;
}
.twentyfourteen ul.products li.product{
padding: 10px !important;
}
.tfwc{
width: 99%;
max-width: 99%;
}
Then you'll need this php to alter 'products per row' (put in functions.php)
add_filter('loop_shop_columns', 'loop_columns');
if (!function_exists('loop_columns')) {
function loop_columns() {
return 5; // 5 products per row
}
}
jacksonja1 comments:
Kyle,
Many Thanks for your quick reply. Sadly the products per row alteration suggested above made things a little worse.
Jon





