add button tinymce WordPress
- SOLVED
I add a dropdown menu in my tinymce editor.
I use this code in my functions.php
function grille_shortcode( $atts) {
extract( shortcode_atts( array(
'idgalerie' => 'identifiant de la galerie ?',
), $atts ) );
return '<span>' . esc_attr($idgalerie) . '</span>';
}
add_shortcode('grille', 'grille_shortcode');
add_action('init', 'add_button');
function add_button() {
if ( current_user_can('edit_posts') && current_user_can('edit_pages') )
{
add_filter('mce_external_plugins', 'add_plugin');
add_filter('mce_buttons', 'register_button');
}
}
function register_button($buttons) {
array_push($buttons, "grille");
return $buttons;
}
function add_plugin($plugin_array) {
$plugin_array['grille'] = get_bloginfo('template_url').'/js/customcodes.js';
return $plugin_array;
}
and the code of customcodes.js is :
// JavaScript Document
(function() {
// Creates a new plugin class and a custom listbox
tinymce.create('tinymce.plugins.grille', {
createControl: function(n, cm) {
switch (n) {
case 'grille':
var mlb = cm.createListBox('grille', {
title : 'My list box',
onselect : function(v) {
tinyMCE.activeEditor.execCommand('mceInsertContent', false, '[grille ID_gal="' + v +'"]');
//n.selection.setContent('[quote]' + v + '[/quote]');
//tinyMCE.activeEditor.windowManager.alert('Value selected:' + v);
}
});
// Add some values to the list box
mlb.add('Some item 1', 'val1');
mlb.add('some item 2', 'val2');
mlb.add('some item 3', 'val3');
// Return the new listbox instance
return mlb;
}
return null;
}
});
tinymce.PluginManager.add('grille', tinymce.plugins.grille);
})();
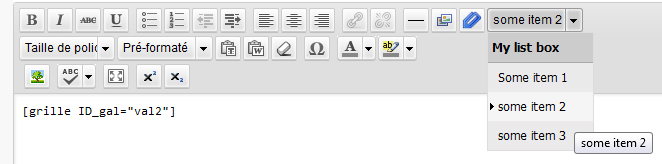
the result is ok (see the attachment)
But items of the list are hardcoded.
And i need generate this list in php with a code like foreach ($items as $item)
and i don't know how i could do.

Answers (2)
Christianto answers:
Hi Sébastien,
What about passing parameter through customcodes.js url and use it inside your js script?
like this on your function to add plugin:
function add_plugin($plugin_array) {
$list = '';
// you can manipulate here, modify as you need, each list separate by dot(".").
// each list contain text and value separate by vertical bar "|" or "&7C".
// No white space allowed we replace it later change with ("-")
$mylist = array('some-item-1|value1','some-item-2|value2','some-item-3|value3');
foreach($mylist as $list){
$list .= $list.'.';
}
$plugin_array['grille'] = get_bloginfo('template_url').'/js/customcodes.js?list='.$list;
return $plugin_array;
}
and get the value using these, inside your customcodes.js:
// get parameter from this file url
var scripts = document.getElementsByTagName('script');
var mysrc = scripts[scripts.length-1].src;
var ref = mysrc.slice(mysrc.indexOf('?') + 1).split('&');
// use first parameter, thats our list parameter..
var lists = ref[0].split('=')[1].split('.');
for(var i = 0; i < lists.length; i++){
var list_text = '', list_value = '',
list = lists[i].split('%7C');
// list text replace "-" with white space
list_text = list[0].replace(/-/gi, " ");
// list value
list_value = list[1];
mlb.add(list_text, list_value);
}
Sébastien | French WordpressDesigner comments:
so my functions.php become :
function grille_shortcode( $atts) {
extract( shortcode_atts( array(
'idgalerie' => 'identifiant de la galerie ?',
), $atts ) );
return '<span>' . esc_attr($idgalerie) . '</span>';
}
add_shortcode('grille', 'grille_shortcode');
add_action('init', 'add_button');
function add_button() {
if ( current_user_can('edit_posts') && current_user_can('edit_pages') )
{
add_filter('mce_external_plugins', 'add_plugin');
add_filter('mce_buttons', 'register_button');
}
}
function register_button($buttons) {
array_push($buttons, "grille");
return $buttons;
}
function add_plugin($plugin_array) {
$list = '';
// you can manipulate here, modify as you need, each list separate by dot(".").
// each list contain text and value separate by vertical bar "|" or "&7C".
// No white space allowed we replace it later change with ("-")
$mylist = array('some-item-1|value1','some-item-2|value2','some-item-3|value3');
foreach($mylist as $list){
$list .= $list.'.';
}
$plugin_array['grille'] = get_bloginfo('template_url').'/js/customcodes.js?list='.$list;
return $plugin_array;
}
and my js become
(function() {
// Creates a new plugin class and a custom listbox
tinymce.create('tinymce.plugins.grille', {
createControl: function(n, cm) {
switch (n) {
case 'grille':
var mlb = cm.createListBox('grille', {
title : 'My list box',
onselect : function(v) {
tinyMCE.activeEditor.execCommand('mceInsertContent', false, '[grille ID_gal="' + v +'"]');
//n.selection.setContent('[quote]' + v + '[/quote]');
//tinyMCE.activeEditor.windowManager.alert('Value selected:' + v);
}
});
var scripts = document.getElementsByTagName('script');
var mysrc = scripts[scripts.length-1].src;
var ref = mysrc.slice(mysrc.indexOf('?') + 1).split('&');
// use first parameter, thats our list parameter..
var lists = ref[0].split('=')[1].split('.');
for(var i = 0; i < lists.length; i++){
var list_text = '', list_value = '',
list = lists[i].split('%7C');
// list text replace "-" with white space
list_text = list[0].replace(/-/gi, " ");
// list value
list_value = list[1];
mlb.add(list_text, list_value);
}
// Return the new listbox instance
return mlb;
}
return null;
}
});
tinymce.PluginManager.add('grille', tinymce.plugins.grille);
})();
That's it ?
With this codes, all icons in the visual editor disappears
Christianto comments:
Yes, you're right..
It because TinyMCE load plugin js file using ajax, I thought it using ordinary <script> tag..
I think the only way is by declare global var on wp_head for tinyMCE plugin
function passing_plugin_data(){
$value = 'new Array(';
$mylist = array('some item 1|value1','some item 2|value2','some item 3|value3');
foreach($mylist as $list){
$value .= '"'.$list.'",';
}
$value = substr($value, 0, -1);
$value .= ');';
echo '<script type="text/javascript"> var mysrc = '.$value.'</script>';
}
add_action('admin_head','passing_plugin_data');
and inside customcodes.js
(function() {
var DOM = tinymce.DOM;
tinymce.create('tinymce.plugins.grille', {
createControl: function(n, cm) {
switch (n) {
case 'grille':
var mlb = cm.createListBox('grille', {
title : 'My list box',
onselect : function(v) {
tinyMCE.activeEditor.execCommand('mceInsertContent', false, '[grille ID_gal="' + v +'"]');
//n.selection.setContent('[quote]' + v + '[/quote]');
//tinyMCE.activeEditor.windowManager.alert('Value selected:' + v);
}
});
for(var z = 0; z < mysrc.length; z++){
var lists = mysrc[z].split('|');
// list text replace "-" with white space
list_text = lists[0];
// list value
list_value = lists[1];
mlb.add(lists[0], lists[1]);
}
// Return the new listbox instance
return mlb;
}
return null;
}
});
tinymce.PluginManager.add('grille', tinymce.plugins.grille);
})();
I need to sleep, I will get back tomorrow..
Sébastien | French WordpressDesigner comments:
enjoy, it's ok !
Now the code display something like that :
[grille ID_gal="value1"] if i have choose the item "some item 1"
do you know if i could display : [grille ID_gal="value1" item="some item 1"]
i suppose i must change anithing in
tinyMCE.activeEditor.execCommand('mceInsertContent', false, '[grille ID_gal="' + v +'"]');
Christianto comments:
Yes, but since onselect only passing value of the list you have to pass entire <em>text|value</em> to tinyMCE add list method ( <em>mlb.add()</em> ) and then split it before going to add to activeEditor in your format.
(function() {
var DOM = tinymce.DOM;
tinymce.create('tinymce.plugins.grille', {
createControl: function(n, cm) {
switch (n) {
case 'grille':
var mlb = cm.createListBox('grille', {
title : 'My list box',
onselect : function(v) {
var value = v.split('|');
tinyMCE.activeEditor.execCommand('mceInsertContent', false, '[grille ID_gal="' + value[1]+'" item="' + value[0] +'"]');
//n.selection.setContent('[quote]' + v + '[/quote]');
//tinyMCE.activeEditor.windowManager.alert('Value selected:' + v);
}
});
for(var z = 0; z < mysrc.length; z++){
var lists = mysrc[z].split('|');
// list text replace "-" with white space
var list_text = lists[0];
// list value
var list_value = lists[1];
mlb.add(lists[0], mysrc[z]);
}
// Return the new listbox instance
return mlb;
}
return null;
}
});
tinymce.PluginManager.add('grille', tinymce.plugins.grille);
})();
Christianto comments:
ignore commented text
// list text<strong> replace "-" with white space</strong>
There is no string to be replace, its from my code before..
Sébastien | French WordpressDesigner comments:
Christianto, in french we said "tu es un cador".
In english, i think you said "you are a rock star".
:-)
Christianto comments:
LOL :-D
You're welcome Sébastien..
Arnav Joy answers:
try this
$item = array(''option1" =>"val1", "option2" =>"val2","optinn3" => "val3");
foreach($item as $ikey => $val){
mlb.add($ikey , $val);
}
Arnav Joy comments:
use this as you need js code
var items = new Array();
items['option1'] = val1;
items['option2'] = val2;
items['option3'] = val3;
items['option4'] = val4;
....
.....
for(var index in items) {
mlb.add(index ,items[index]);
}
Sébastien | French WordpressDesigner comments:
Not sur to undersatnd
Could you integrate your code in mine, please ?
Arnav Joy comments:
// JavaScript Document
(function() {
// Creates a new plugin class and a custom listbox
tinymce.create('tinymce.plugins.grille', {
createControl: function(n, cm) {
switch (n) {
case 'grille':
var mlb = cm.createListBox('grille', {
title : 'My list box',
onselect : function(v) {
tinyMCE.activeEditor.execCommand('mceInsertContent', false, '[grille ID_gal="' + v +'"]');
//n.selection.setContent('[quote]' + v + '[/quote]');
//tinyMCE.activeEditor.windowManager.alert('Value selected:' + v);
}
});
// Add some values to the list box
var items = new Array();
items['option1'] = val1;
items['option2'] = val2;
items['option3'] = val3;
items['option4'] = val4;
for(var index in items) {
mlb.add(index ,items[index]);
// Return the new listbox instance
return mlb;
}
return null;
}
});
tinymce.PluginManager.add('grille', tinymce.plugins.grille);
})();
Sébastien | French WordpressDesigner comments:
Ok
and where di i add this first code ?
$item = array(''option1" =>"val1", "option2" =>"val2","optinn3" => "val3");
foreach($item as $ikey => $val){
mlb.add($ikey , $val);
}
Sébastien | French WordpressDesigner comments:
Ok
and where di i add this first code ?
$item = array(''option1" =>"val1", "option2" =>"val2","optinn3" => "val3");
foreach($item as $ikey => $val){
mlb.add($ikey , $val);
}
Sébastien | French WordpressDesigner comments:
if i try to use the first code in function.hp
like that for example :
function add_item() {
$item = array("option1" =>"val1", "option2" =>"val2","optinn3" => "val3");
foreach($item as $ikey => $val){
mlb.add($ikey , $val);
}
}
add_action('init', 'add_item');
i have this error message
Fatal error: Call to undefined function add() in /home/mysite/public_html/wp-content/themes/optic/functions.php on line 50





