Wpdatatables custom code WordPress
- SOLVED
I'm trying to make this custom code on a table in my Wpdatatables:
jQuery(document).ready(function( $ ) {
$('.entry-date').each(function() {
var dateString = $(this).text();
var parts = dateString.split(".");
var date = new Date(2000 + parseInt(parts[2]), parseInt(parts[1])-1, parts[0]);
var now = new Date();
var diff = parseInt((now - date) / (24 * 3600 * 1000));
if (diff < 3) {
$(this).parent().addClass("new-entry");
}
});
});
but for now does not work.
I therefore needs someone to help me make it work.
This code should add a class to the cell if the date is different than 3 days.

Answers (3)
Reigel Gallarde answers:
your code is perfect... but you don't have the css in there I guess... try css like this...
table.dataTable tr.new-entry td {
background: red !important;
}
that will make all td of new-entry background red.
if you want to change the color of the date only for the new-entry, try this
table.dataTable tr.new-entry td.entry-date {
color: red !important;
}
you need to add this css code somewhere...
Reigel Gallarde comments:
another problem I found out is that the code runs but .entry-date is not yet available.. you might need to add setInterval like this
jQuery(document).ready(function( $ ) {
var tbtime = setInterval(function (){
if ($('.entry-date').length > 0) {
clearInterval(tbtime);
$('.entry-date').each(function() {
var dateString = $(this).text();
var parts = dateString.split(".");
var date = new Date(2000 + parseInt(parts[2]), parseInt(parts[1])-1, parts[0]);
var now = new Date();
var diff = parseInt((now - date) / (24 * 3600 * 1000));
if (diff < 3) {
$(this).parent().addClass("new-entry");
}
});
}
},1000);
});
Reigel Gallarde comments:
you can also use this callback...
http://wpdatatables.com/documentation/information-for-developers/front-end-callbacks/
the table should be ready with this and .entry-date should be available...
andreawoo comments:
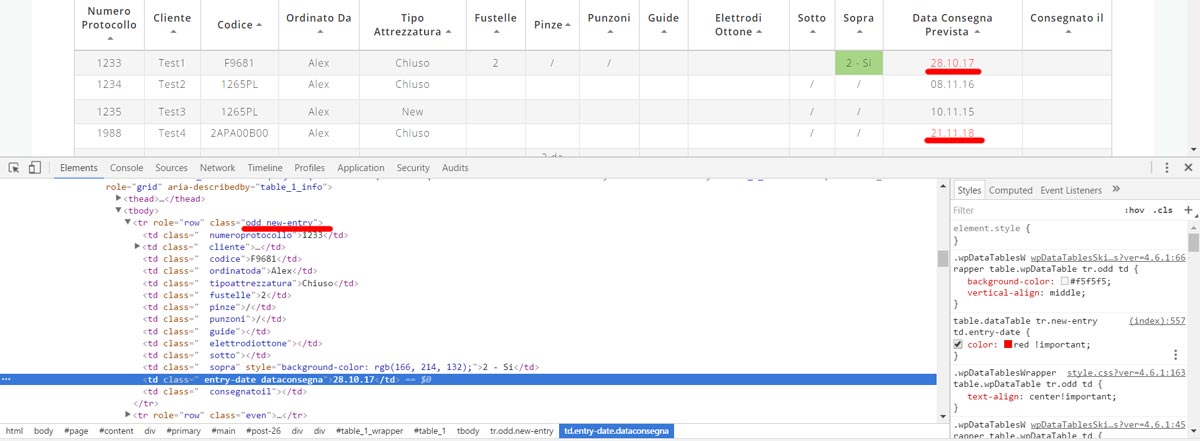
@Reigel Gallarde, your code is working, but there are problems.
As you can see from the attached, the class new-enter it on row no on the cell.
Even the dates 2017-2018 take the class.
Another problem is that when you reload the page code is not loaded, then reload the page a few times, and the code works. ??

Reigel Gallarde comments:
I'm suspecting it has a problem with the "now" on the equation you are using... you can try to debug by using console.log to check the values....
andreawoo comments:
I can give login information so you can control?
Reigel Gallarde comments:
you can send me a message here.. just click my name...
Reigel Gallarde comments:
PM sent, please check http://www.rockrocks.it/wordpress/prova/
mod mi answers:
Hi, you can try this:
jQuery(document).ready(function( $ ) {
var msMinute = 60*1000;
var msDay = 60*60*24*1000;
var d = new Date();
var month = d.getMonth()+1;
var day = d.getDate();
var today = (day<10 ? '0' : '') + day + '.' +
(month<10 ? '0' : '') + month + '.' + d.getFullYear();
var todayparts = today.split('.');
var now = new Date(todayparts[2], todayparts[1] - 1, todayparts[0]).getTime();
$('.entry-date').each(function() {
var dateString = $(this).text();
var parts = dateString.split('.');
var date = new Date(parts[2], parts[1] - 1, parts[0]).getTime();
var diff = Math.round(now - date);
difference = Math.floor(diff / msDay);
if(difference <3){
$(this).parent().addClass("new-entry");
}
});
});
andreawoo comments:
[[LINK href="http://www.rockrocks.it/wordpress/prova/"]]Site Test[[/LINK]]
I tried to enter the code, but it seems not work.
mod mi comments:
Please try this as a wpDataTables callback function:
jQuery(window).load(function(){
wpDataTables.table_1.addOnDrawCallback(
function(){
var msMinute = 60*1000;
var msDay = 60*60*24*1000;
var d = new Date();
var month = d.getMonth()+1;
var day = d.getDate();
var today = (day<10 ? '0' : '') + day + '.' +
(month<10 ? '0' : '') + month + '.' + d.getFullYear();
var todayparts = today.split('.');
var now = new Date(todayparts[2], todayparts[1] - 1, todayparts[0]).getTime();
jQuery('.entry-date').each(function() {
var dateString = jQuery(this).text();
var parts = dateString.split('.');
var date = new Date(parts[2], parts[1] - 1, parts[0]).getTime();
var diff = Math.round(now - date);
difference = Math.floor(diff / msDay);
if(difference < 3){
jQuery(this).parent().addClass("new-entry");
}
});
});
});





