Woocommerce add to cart help WordPress
- SOLVED
Hi
I have a woocommerce slider plugin which I customized a bit
Plugin: http://twibd.com/codecanyon/woo/
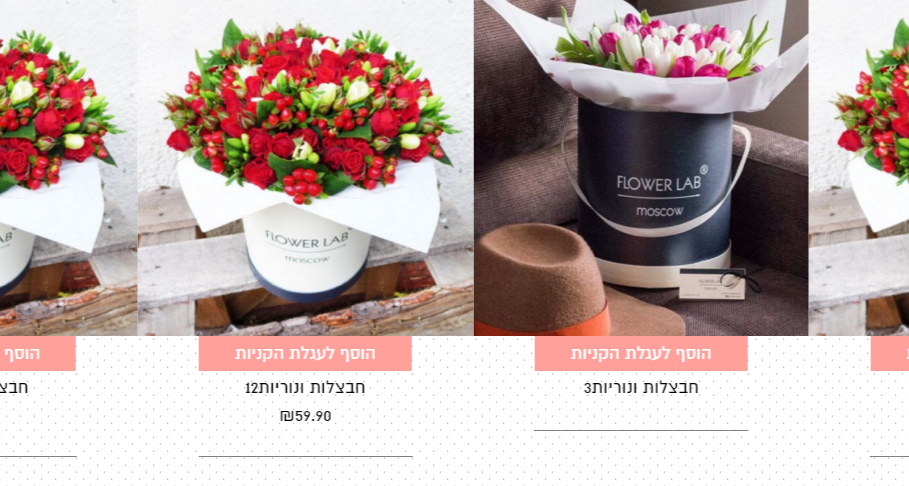
See Image for how I customized it
Currently what happens is that when I click to add to cart (the pink background button) the page refreshes
What I want it to do is
- not refresh
- change the button background to gray and the text from 'add to cart' to 'added to cart'
- and also have some icon for transition so it looks like product is being added with some loading icon.. and then boom. button changes and product added

Answers (1)
Rempty answers:
Hello cdwm
If you customized a bit, i think you know how to edit the template files.
I am using the free version of the plugin https://github.com/wp-plugins/twi-woocommerce-gridslidercarousel-lite/
Open the template you are using(inside plugin folder/template/) grid.php, slider.php,etc
Now you must replace
<a href="<?php echo $product->add_to_cart_url(); ?>"><?php echo $product->add_to_cart_text(); ?></a>
with this code
<?php
echo apply_filters( 'woocommerce_loop_add_to_cart_link',
sprintf( '<a href="%s" rel="nofollow" data-product_id="%s" data-product_sku="%s" data-quantity="%s" class="button %s product_type_%s">%s</a>',
esc_url( $product->add_to_cart_url() ),
esc_attr( $product->id ),
esc_attr( $product->get_sku() ),
esc_attr( isset( $quantity ) ? $quantity : 1 ),
$product->is_purchasable() && $product->is_in_stock() ? 'add_to_cart_button' : '',
esc_attr( $product->product_type ),
esc_html( $product->add_to_cart_text() )
),
$product );
?>
And add this css
.twi-cart a.button{
display:block;
position: relative;
}
.twi-cart a.button.loading {
padding-right:2.618em
}
.twi-cart a.button.loading:after {
font-family:WooCommerce;
content: " \e01c ";
vertical-align:top;
-webkit-font-smoothing:antialiased;
font-weight:400;
position:absolute;
top:.618em;
right:1em;
-webkit-animation:spin 2s linear infinite;
-moz-animation:spin 2s linear infinite;
animation:spin 2s linear infinite
}
.twi-cart .added_to_cart{
display:none !important;
}
.twi-cart a.button.added{
background-color:#777;
}
.twi-cart a.button.added:after{
font-family:WooCommerce;
content: " \e017 ";
margin-left:.53em;
vertical-align:bottom
}
With this the page will not refresh, add a loading icon , change color to gray and add a check icon.
cdwm comments:
Hey,
Thanks for the answer, that almost worked
it created some new issue of clashing with a cart we have in the menu (via another plugin) (see below)
and added button (view cart) and besides that the background/text of the button didn't change to gray
but definately this is very close to what is needed
http://screencast.com/t/VtGoD4T7b
http://screencast.com/t/rfz8XNbbiI9
plugin: https://wordpress.org/plugins/woocommerce-menu-bar-cart/
This is what happened after I add to cart to the menu cart plugin:
http://screencast.com/t/iyGwsVAL





