Woocommerce - Use product as home page. WordPress
- SOLVED
Hello all,
I am a complete beginner to WP so please excuse if this is an obvious question.... I've set up a woocommerce store to sell a book. I only have one product - the book! So, I don't need a whole store, just one item.
I would like to make the product page for the book be the home page to the store, so that visitors can easily purchase the book then check out. In other words, when they visit here:
[[LINK href="http://www.game4agame.com/store"]]http://www.game4agame.com/store[[/LINK]]
i'd like them to see this page:
[[LINK href="http://www.game4agame.com/store/product/game-4a-game-games-book/"]]http://www.game4agame.com/store/product/game-4a-game-games-book/[[/LINK]]
When a visitor clicks on Shop or Home, I'd like the product page for the book to be displayed. I've removed home from the menu but clicking on the logo still functions as a link to [[LINK href="http://www.game4agame.com/store"]]www.game4agame.com/store[[/LINK]]
I'm trying to work it out for myself here but can't, and my deadline is approaching!
Thanks,
Michael
Answers (6)
Kyle answers:
Why not insert the product you want into a page with a shortcode, and then set that page as the homepage?
Kyle comments:
The product shortcode is [product id="" sku=""] then insert the id or sku
Michael Holmes comments:
Yes I think this is what I need to do but I don't know how to. Create a page, insert the product as a shortcode, set as home page.
How do i insert the shortcode?
Kyle comments:
Insert this: [product id="" sku=""] into a new page on the text editor side, not visual editor.
Inside the quotes for the id put the product id, which you can see if you go to the Products screen in the backend and hover over the product name.
Michael Holmes comments:
Thanks Kyle, this is <em>almost</em> what I want.
The result is a link to book as a small icon, Add to cart and the price.
Id like it to appear the same as on this page: [[LINK href="http://www.game4agame.com/store/product/game-4a-game-games-book/"]]http://www.game4agame.com/store/product/game-4a-game-games-book/[[/LINK]]
that is:
with large image of book
short description
tabs for Description, Additional Information and Reviews.
Do you know how I can achieve this?
Thanks,
Michael
Kyle comments:
Change [product id=""] to [product_page id=""]
Michael Holmes comments:
That's it! Thank you Kyle.
One final thing - could you tell me why the text is not clearing the image?
Do I need to make image smaller or column wider or something? How do I do that?
You can see what I mean if you look at
[[LINK href="http://www.game4agame.com/store"]]http://www.game4agame.com/store[[/LINK]] - text doesn't clear image
[[LINK href="http://www.game4agame.com/store/product/game-4a-game-games-book/"]]http://www.game4agame.com/store/product/game-4a-game-games-book/[[/LINK]] - this looks ok
Kyle comments:
The template for your pages looks like it is a little different. Try adding this after the shortcode (again on the text editor side, not visual):
<style>.tfwc{ padding: 0 !important; }</style>
Michael Holmes comments:
That's it!
Go raibh míle maith agat!
Michael
Arnav Joy answers:
Do you want to link only logo?
Michael Holmes comments:
Hi,
no I'd like my home page to be exactly the same as the product page for the book...
like this:
[[LINK href="http://www.game4agame.com/store/product/game-4a-game-games-book/"]]http://www.game4agame.com/store/product/game-4a-game-games-book/[[/LINK]]
Thanks,
Michael
Doug Montgomery answers:
I'm assuming this is a downloadable product so it might be better to use http://wordpress.org/plugins/easy-digital-downloads/ . It's much lighter than Woocommerce. Woo might be overkill for what you want to do. If you do not plan on selling physical goods, switch to Easy Digital Dowloads. You can create a product, use a short code in a page and you're off and running. Plus you won't run into any theme issues if you decide to change themes.
Michael Holmes comments:
You are correct Doug, Woo is overkill for sure! But it is an actual physical book I'm selling.
Thanks,
Michael
Gabriel Reguly answers:
Hi Michael Holmes,
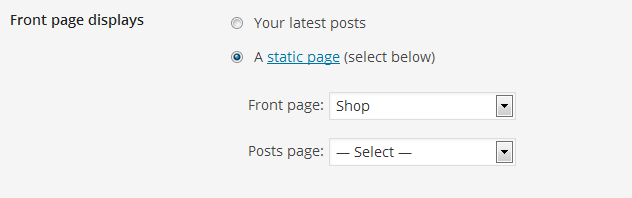
In your admin panel, go to Settings -> Reading and select
Front page displays
A Static Page,
Front Page: Shop
That will make your shop (and the only product) as the homepage.
Regards,
Gabriel

Michael Holmes comments:
Thanks Gabriel,
but I don't want to show the shop, I'd like to show the product. Big image, full description, etc.
Like this:
[[LINK href="http://www.game4agame.com/store/product/game-4a-game-games-book/"]]http://www.game4agame.com/store/product/game-4a-game-games-book/[[/LINK]]
Thanks,
Michael
Gabriel Reguly comments:
Cool, then Kyle has shown you the solution.
Michael Holmes comments:
thanks partner!
Firoja_Imtosupport answers:
Hi,
I can see you are using twenty fourteen theme, To change link for logo, please open file at 'your project name\wp-content\themes\twentyfourteen\header.php', on line number 37 there is <a href=".... You change path here.
If it is ok for you , i will update you for point( link to shop)





