Woocommerce Thank You Page: need help to place a custom message WordPress
Hi
I already have code made for a upsell function on the thank you page. Basically it works like this:
"if the most popular product is not in cart, show 100 rows of <div> etc of upsell with this"
Only problem is that I want to place this custom code just aboive the thank you message. My coder wants to use javascript for this.. but I want to find a hook we can place it the right way.
Also this message will actually not be shown right away on the thank you page.. I will use javascript to make the message slide down after a couple of seconds.
add_action( 'woocommerce_thankyou','add_edit_link_to_order_item' );
function add_edit_link_to_order_item( $order_id )
{
global $woocommerce;
$order = new WC_Order($order_id);
$items = $order->get_items();
foreach ( $items as $item )
{
$pid = $item['product_id'];
if($pid==2453) // HERE 42 IS THE PRODUCT ID
{
$stopthis = 1;
}
}
if($stopthis != 1) {
echo 'Facemask upsell code';
}
$stopthis = 0;
foreach ( $items as $item )
{
$pid = $item['product_id'];
if($pid==12515) // HERE 42 IS THE PRODUCT ID
{
$stopthis = 1;
}
}
if($stopthis != 1) {
echo 'Footmask Upsell Code';
}
}
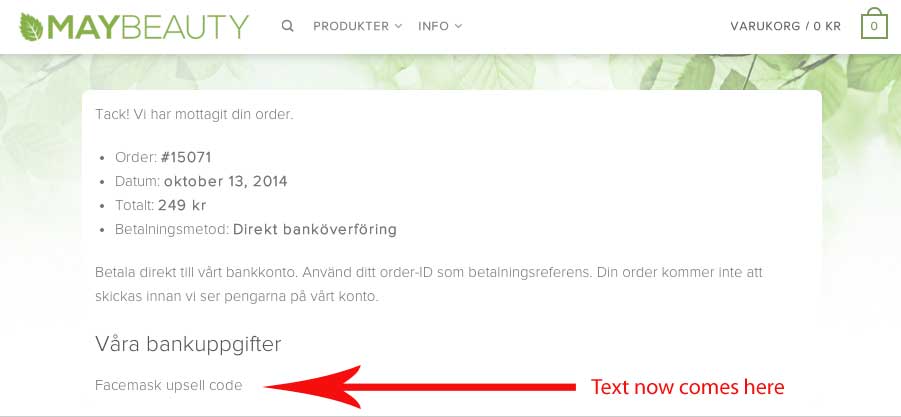
See the picture. This is where the code comes. I want this to be above the thank you information.
Thanks!

Answers (2)
Dbranes answers:
Did you try to hijack the <em>woocommerce_thankyou_order_received_text</em> filter?
For example:
add_filter( 'woocommerce_thankyou_order_received_text', function( $text, $order ) {
$msg = '<p>Some text above thank you message</p>';
return $msg . $text;
}, 10, 2 );
Arnav Joy answers:
you can place thankyou.php file found at:-
\wp-content\plugins\woocommerce\templates
to your theme folder as
wp-content/themes/your-theme/woocommerce/checkout
then you can change it as per your need.





