WooCommerce Custom Global Tabs WordPress
- SOLVED
This is code/method for adding custom tabs to woocommerce from [[LINK href="http://www.benblanco.com/woocommerce-custom-product-tabs/"]]here[[/LINK]] but it only provides each product with its own, separate custom data:
<?php
/**
* Custom Tab for Product display with TinyMCE Editor
*
* Outputs an extra tab to the default set of info tabs on the single product page.
*/
function custom_tab_options_tab() {
?>
<li class="custom_tab"><a href="#custom_tab_data"><?php _e('Custom Tab', 'woothemes'); ?></a></li>
<?php
}
add_action('woocommerce_product_write_panel_tabs', 'custom_tab_options_tab');
/**
* Custom Tab Options
*
* Provides the input fields and add/remove buttons for custom tabs on the single product page.
*/
function custom_tab_options() {
global $post;
$custom_tab_options = array(
'title' => get_post_meta($post->ID, 'custom_tab_title', true),
'content' => get_post_meta($post->ID, 'custom_tab_content', true),
);
?>
<div id="custom_tab_data" class="panel woocommerce_options_panel">
<div class="options_group">
<p class="form-field">
<?php woocommerce_wp_checkbox( array( 'id' => 'custom_tab_enabled', 'label' => __('Enable Custom Tab?', 'woothemes'), 'description' => __('Enable this option to enable the custom tab on the frontend.', 'woothemes') ) ); ?>
</p>
</div>
<div class="options_group custom_tab_options">
<p class="form-field">
<label><?php _e('Custom Tab Title:', 'woothemes'); ?></label>
<input type="text" size="5" name="custom_tab_title" value="<?php echo @$custom_tab_options['title']; ?>" placeholder="<?php _e('Enter your custom tab title', 'woothemes'); ?>" />
</p>
<p class="form-field">
<?php _e('Custom Tab Content:', 'woothemes'); ?>
</p>
<table class="form-table">
<tr>
<td>
<?php
$settings = array(
'text_area_name'=> 'custom_tab_content',
'quicktags' => true,
'tinymce' => true,
'media_butons' => false,
'textarea_rows' => 98,
'editor_class' => 'contra',
'editor_css' => '<style>#wp-custom_tab_content-editor-container .wp-editor-area{height:250px; width:100%;} #custom_tab_data .quicktags-toolbar input {width:auto;}</style>'
);
$id = 'custom_tab_content';
wp_editor($custom_tab_options['content'],$id,$settings);
?>
</td>
</tr>
</table>
</div>
</div>
<?php
}
add_action('woocommerce_product_write_panels', 'custom_tab_options');
/**
* Process meta
*
* Processes the custom tab options when a post is saved
*/
function process_product_meta_custom_tab( $post_id ) {
update_post_meta( $post_id, 'custom_tab_enabled', ( isset($_POST['custom_tab_enabled']) && $_POST['custom_tab_enabled'] ) ? 'yes' : 'no' );
update_post_meta( $post_id, 'custom_tab_title', $_POST['custom_tab_title']);
update_post_meta( $post_id, 'custom_tab_content', $_POST['custom_tab_content']);
}
add_action('woocommerce_process_product_meta', 'process_product_meta_custom_tab');
/** Add extra tabs to front end product page **/
if (!function_exists('woocommerce_product_custom_tab')) {
function woocommerce_product_custom_tab() {
global $post;
$custom_tab_options = array(
'enabled' => get_post_meta($post->ID, 'custom_tab_enabled', true),
'title' => get_post_meta($post->ID, 'custom_tab_title', true),
);
if ( $custom_tab_options['enabled'] != 'yes' )
return false;
?>
<li><a href="#tab-models"><?php echo $custom_tab_options['title']; ?></a></li>
<?php
}
}
add_action( 'woocommerce_product_tabs', 'woocommerce_product_custom_tab', 11 );
if (!function_exists('woocommerce_product_custom_panel')) {
function woocommerce_product_custom_panel() {
global $post;
$custom_tab_options = array(
'title' => get_post_meta($post->ID, 'custom_tab_title', true),
'content' => get_post_meta($post->ID, 'custom_tab_content', true),
);
?>
<div class="panel" id="tab-models">
<?php echo $custom_tab_options['content']; ?>
</div>
<?php
}
}
add_action( 'woocommerce_product_tab_panels', 'woocommerce_product_custom_panel', 11 );
?>
I'm needing to do the same thing only global, meaning that the same info that is entered in an admin ui is displayed across all products.

Answers (1)
Arnav Joy answers:
what is the url when you click on the custom tab on admin
can you explain what you want actually?
Arnav Joy comments:
for a new menu you have to use add_submenu_page() function , see here for info
http://codex.wordpress.org/Function_Reference/add_submenu_page
i have copied one for the attributes and you will see the same window as that of attributes
use following code in functions.php
add_action('admin_menu', 'woocommerce_admin_menu_new', 9);
function woocommerce_admin_menu_new(){
add_submenu_page('edit.php?post_type=product', __('Global Tabs', 'woocommerce'), __('Global Tabs', 'woocommerce'), 'manage_woocommerce_products', 'woocommerce_global_tabs', 'woocommerce_attributes_page');
}
but to handle this new menu , you have to create new function other then "'woocommerce_attributes_page"
let me know what information you want to enter after visiting global tabs menu?
Jerry DeFoe comments:
Arnav,
I'll do my best to clarify:
The supplied code adds a custom menu tab to the product create/edit page that contains the enable switch as well as custom tab title and content for each product.
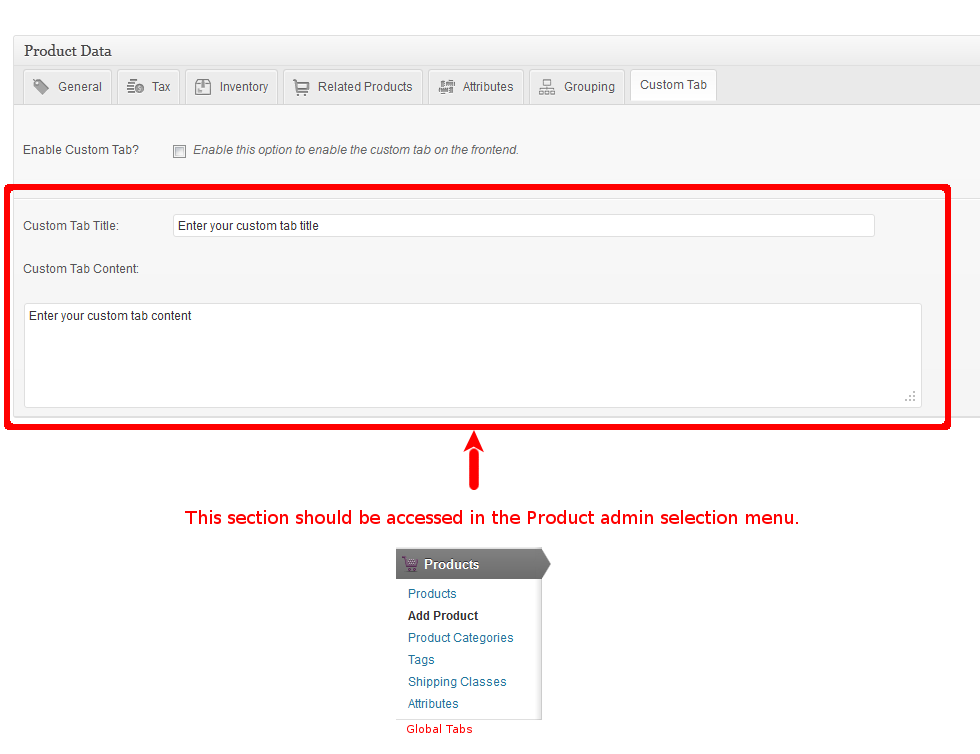
As the attached image shows, I need to keep the enable switch in the product create/edit area but the tab title and content would be global ie. all products that have enabled selected have the same data that has been entered in the "Global Tabs" menu selection and then displayed on the front-end single product in a tab.
The add_action does create a new menu item in the right place under products however, I need to get the entry fields (tab title and TinyMCE content section) into it rather than calling woocommerce_attributes_page.
Arnav Joy comments:
ok , i will try to create that for you ,
Arnav Joy comments:
Hi ,
Please check this code , it is not complete yet but try it and let me know if this is what you are looking for .
Also tell me what is required after this
write following code to functions.php of your theme , please remove all the code that you write for the custom tabs as i have modified it also.
<?php
/**
* Custom Tab for Product display with TinyMCE Editor
*
* Outputs an extra tab to the default set of info tabs on the single product page.
*/
function custom_tab_options_tab() {
?>
<li class="custom_tab"><a href="#custom_tab_data"><?php _e('Custom Tab', 'woothemes'); ?></a></li>
<?php
}
add_action('woocommerce_product_write_panel_tabs', 'custom_tab_options_tab');
/**
* Custom Tab Options
*
* Provides the input fields and add/remove buttons for custom tabs on the single product page.
*/
function custom_tab_options() {
global $post;
$custom_tab_options = array(
'title' => get_post_meta($post->ID, 'custom_tab_title', true),
'content' => get_post_meta($post->ID, 'custom_tab_content', true),
);
$woo_title = get_option('woo_custom_title');
$woo_content = get_option('woo_custom_content');
?>
<div id="custom_tab_data" class="panel woocommerce_options_panel">
<div class="options_group">
<p class="form-field">
<?php woocommerce_wp_checkbox( array( 'id' => 'custom_tab_enabled', 'label' => __('Enable Custom Tab?', 'woothemes'), 'description' => __('Enable this option to enable the custom tab on the frontend.', 'woothemes') ) ); ?>
</p>
</div>
<div class="options_group custom_tab_options">
<p class="form-field">
<label><?php _e('Custom Tab Title:', 'woothemes'); ?></label>
<input type="text" size="5" name="custom_tab_title" value="<?php echo $woo_title; ?>" placeholder="<?php _e('Enter your custom tab title', 'woothemes'); ?>" />
</p>
<p class="form-field">
<?php _e('Custom Tab Content:', 'woothemes'); ?>
</p>
<table class="form-table">
<tr>
<td>
<?php
$settings = array(
'text_area_name'=> 'custom_tab_content',
'quicktags' => true,
'tinymce' => true,
'media_butons' => false,
'textarea_rows' => 98,
'editor_class' => 'contra',
'editor_css' => '<style>#wp-custom_tab_content-editor-container .wp-editor-area{height:250px; width:100%;} #custom_tab_data .quicktags-toolbar input {width:auto;}</style>'
);
$id = 'custom_tab_content';
wp_editor($woo_content,$id,$settings);
?>
</td>
</tr>
</table>
</div>
</div>
<?php
}
add_action('woocommerce_product_write_panels', 'custom_tab_options');
/**
* Process meta
*
* Processes the custom tab options when a post is saved
*/
function process_product_meta_custom_tab( $post_id ) {
update_post_meta( $post_id, 'custom_tab_enabled', ( isset($_POST['custom_tab_enabled']) && $_POST['custom_tab_enabled'] ) ? 'yes' : 'no' );
update_post_meta( $post_id, 'custom_tab_title', $_POST['custom_tab_title']);
update_post_meta( $post_id, 'custom_tab_content', $_POST['custom_tab_content']);
}
add_action('woocommerce_process_product_meta', 'process_product_meta_custom_tab');
/** Add extra tabs to front end product page **/
if (!function_exists('woocommerce_product_custom_tab')) {
function woocommerce_product_custom_tab() {
global $post;
$custom_tab_options = array(
'enabled' => get_post_meta($post->ID, 'custom_tab_enabled', true),
'title' => get_post_meta($post->ID, 'custom_tab_title', true),
);
if ( $custom_tab_options['enabled'] != 'yes' )
return false;
?>
<li><a href="#tab-models"><?php echo $custom_tab_options['title']; ?></a></li>
<?php
}
}
add_action( 'woocommerce_product_tabs', 'woocommerce_product_custom_tab', 11 );
if (!function_exists('woocommerce_product_custom_panel')) {
function woocommerce_product_custom_panel() {
global $post;
$custom_tab_options = array(
'title' => get_post_meta($post->ID, 'custom_tab_title', true),
'content' => get_post_meta($post->ID, 'custom_tab_content', true),
);
?>
<div class="panel" id="tab-models">
<?php echo $custom_tab_options['content']; ?>
</div>
<?php
}
}
add_action( 'woocommerce_product_tab_panels', 'woocommerce_product_custom_panel', 11 );
add_action('admin_menu', 'woocommerce_admin_menu_new', 9);
function woocommerce_admin_menu_new(){
add_submenu_page('edit.php?post_type=product', __('Global Tabs', 'woocommerce'), __('Global Tabs', 'woocommerce'), 'manage_woocommerce_products', 'woocommerce_global_tabs', 'woocommerce_global_tabs');
}
function woocommerce_global_tabs(){
if($_REQUEST['woo_custom_submit']){
update_option('woo_custom_title',$_REQUEST['woo_custom_title']);
update_option('woo_custom_content',$_REQUEST['woo_custom_content']);
}
$woo_title = get_option('woo_custom_title');
$woo_content = get_option('woo_custom_content');
?>
<div class="wrap">
<h2>Global Tabs Setting</h2>
<div class="clear"></div>
<form name="" action="" method="post">
<table class="form-table">
<tbody>
<tr>
<th scope="row"><label><?php _e('Custom Tab Title:', 'woothemes'); ?></label></th>
<td><input type="text" size="100" name="woo_custom_title" value="<?php echo $woo_title; ?>" placeholder="<?php _e('Enter your custom tab title', 'woothemes'); ?>" /></td>
</tr>
<tr>
<th scope="row"><label><?php _e('Custom Tab Content:', 'woothemes'); ?></label></th>
<td> <?php wp_editor( $woo_content, 'woo_custom_content',array('media_buttons' => false ,'textarea_rows' => 8 , 'name' => 'woo_custom_content' )); ?></td>
</tr>
<tr>
<td></td>
<td align="left">
<input type="hidden" name="woo_custom_hidden" value="custom_save" />
<input type="submit" name="woo_custom_submit" value="Submit" />
</td>
</tr>
</tbody>
</table>
</form>
</div>
<?php
}
?>
do not forget to remove <?php tag at beginning otherwise you will get error
let me know if you have any difficulty in implementing it.,
Jerry DeFoe comments:
Works great, Arnav! What is not complete? I voted to award the full amount to you.





