What causes text to render wrong in Chrome on a Mac (WPQuestions) WordPress
- SOLVED
Once again, I am cheating. This is not a question about WordPress. Rather, this is a question about this site, WP Questions.
Thao of FlippWP.com writes me and notes this problem that happens in Chrome on a Mac, when viewing this site. He wrote to me:
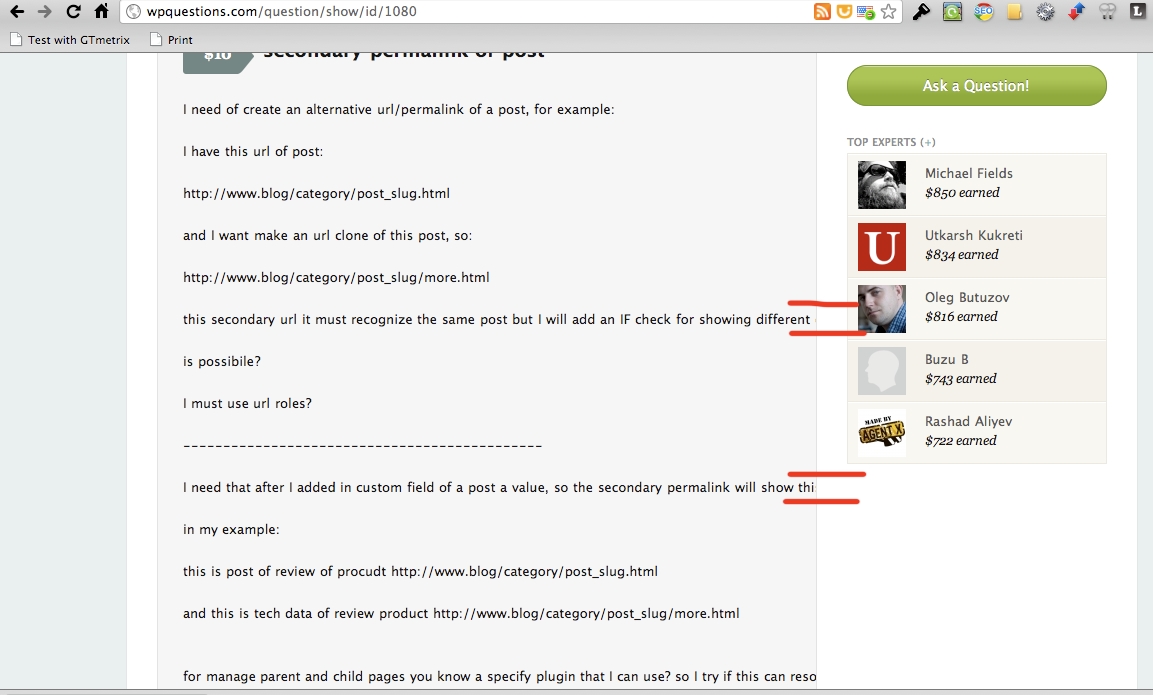
<blockquote>WPq's layout breaks on the single page version when viewed in Chrome-for-Mac. It's nothing major, but it's just a majorly inconvenient place because the question text doesn't wrap, and gets hidden behind the sidebar. I've included a screenshot.
... I've been following Wpquestions for some time (maybe 12 months), and I've seen the exact bug (the text flowing behind the sidebar) in every version of Chrome along the way. I was using Version 8.0.552.5 dev when I wrote to you yesterday, and just updated to v9.0.570.0 dev. I still see the same bug on many pages. (screens attached)
</blockquote>
Any thoughts about what causes this?

Answers (4)
Victor Teixeira answers:
I'm on google chrome for mac right now and I can tell you this bug doesn't exist.
I've been on the exact post of the screenshot and no problems.
The guy may have a plugin or some other stuff that is causing the problem.
Actually if you take a look on the screenshot you will see he has lots of plugins activated.
TheLoneCuber answers:
Well I reported this bug to Lawrence, now that I've looked into it (which I should have done before reporting it) I've found the cause (which might be me!). Though I still though I'm not yet sure of the solution. And Lawrence if this is *just* an issue for me, I'll refund you the $5.
Chrome is actually overriding WPquestions .details class via a "user stylesheet" which declares "white-space: nowrap" on its own "details" class as so. (screenshot attached)
.details {
white-space: nowrap;
}
Now I *swear* I have never added a user stylesheet to Chrome? Ever. So I'm just looking into where this is located, if it's shipped default with Chrome (which I doubt).

TheLoneCuber comments:
Ok apologies for this question @Lawrence and @Victor. It must be a Chrome extension overwriting the .details class.
Lawrence - Can I donate the $5 prize to you or Victor somehow?
Lawrence Krubner comments:
No worries, Flipp WP, we appreciate any bug report. We need to be sure our default template (this one) works for any and all browsers, since we are about to roll out this template to a lot of new sites.
idt answers:
No, actually I think this could happen.
This is because of the code box that's present in that question.
The #content container has a width 660px, #question-details has a left and right padding of 25px. The code box was given a width of 600px and 16px left and right padding;
.details pre, .answer pre, .confirm2 pre {
width:600px;
}
pre {
padding:16px;
}
The #content container does not have enough width to contain the code box. You should either reduce the with of the .details pre, .answer pre, .confirm2 pre { or reduce the left and right padding of
width:600px;
}pre { to at the most 5px.
padding:16px;
}
Notice that the code box in the question was not centered properly. In some cases this could cause this scenario.
Lawrence Krubner comments:
I think that is actually a different problem, separate from the one that Flipp mentioned. But I agree, it should be fixed.
Maor Barazany answers:
Well, I have no Mac to see this, but it looks like a css issue.
Try maybe to have the <strong>div id="question-details"</strong> or the <strong>div class="details"</strong> a fixed narrower width or padding/margin on the right.
In order to catch only chrome , add this on the bottom of the site's css file
@media screen and (-webkit-min-device-pixel-ratio:0)
{
.selector
{margin: 0; }
}
In this example, the div class selector will have margin 0 , only for chrome.





