Urgent Help Needed! IE6 Spacing Problem WordPress
- SOLVED
Hi,
I have tailored my site to look perfect in every browser, but Internet Explorer 6 is wreaking havoc with my sidebar and I can't seem to figure out why. Currently, everything is looking correct, but the emailsignup box and the socialnetworks boxes are somehow being extended too big on the right side causing the whole sidebar to drop below the rest of the content.
I've tried adding display:inline and overflow:hidden to several different elements as well as a host of other changes to no avail. I'm on a tight deadline and any suggestions would be most appreciated. Here's my sidebar code:
<?php global $trns_options, $trns; ?>
<body>
<div id="emailsignup">
<div id="emailicon"><h2 class="emailsignup">Sign up for E-mail</h2></div>
<div class="form">
<form method="post" action="url goes here">
<tbody>
<tr>
<td valign="bottom"><input name="id goes here" size="32" type="text" id="emailtext" value="<?php echo $trns["emaillist"]; ?>" onFocus="if(this.value==this.defaultValue)this.value='';" onBlur="if(this.value=='')this.value=this.defaultValue;" /></td>
<td colspan="2"><input value="Submit" type="submit" /> </td>
</tr>
</tbody>
</form>
</div>
<h2 class="emaildisclaimers"><a href="http://www.mysite.com/email" target="_blank">See Sample</a> | <a href="http://www.mysite.com/privacy-policy/" target="_blank">Privacy Policy</a></h2>
</div>
<div class="clear"></div>
<div id="homepagead">
ad script goes here
</div>
<div id="sidebartabsouter">
<div id="sidebarTabs">
<ul id="sidebarTabs_title">
<li><a href="#" rel="sidebarTabs_popular"><?php echo $trns["popular"]; ?></a></li>
<li><a href="#" rel="sidebarTabs_emailed"><?php echo $trns["emailed"]; ?></a></li>
<li><a href="#" rel="sidebarTabs_newly_added"><?php echo $trns["posts"]; ?></a></li>
</ul>
<div id="sidebarTabs_body">
<ol id="sidebarTabs_popular">
<?php if (function_exists('popular_this_week')) { ?>
<?php popular_this_week(); ?>
<?php } ?>
</ol>
<ol id="sidebarTabs_emailed">
<?php if (function_exists('get_mostemailed')) { ?>
<?php get_mostemailed('both', 5); ?>
<?php } ?>
</ol>
<ol id="sidebarTabs_newly_added">
<?php get_archives('postbypost',$trns_options["recentPosts"]); ?>
</ol>
</div><!-- /sidebarTabs_body -->
<script type="text/javascript">
var sidebarTabs=new ddtabcontent("sidebarTabs")
sidebarTabs.setpersist(true)
sidebarTabs.setselectedClassTarget("link")
sidebarTabs.init()
</script>
</div><!-- /sidebarTabs -->
</div><!-- /sidebarTabsouter -->
<div class="home_sidebar_ads_wide_sky">
ad script goes here
</div><!-- /home_sidebar_ads_wide_sky -->
<div id="socialnetworks">
<div class="left">
<div id="facebookicon"><h2 class="socialnetworks"><a href="http://www.facebook.com/" target="_blank">Facebook</a></h2></div>
<div id="twittericon"><h2 class="socialnetworks"><a href="http://www.twitter.com/" target="_blank">Twitter</a></h2></div></div>
<div class="right">
<div id="rssicon"><h2 class="socialnetworks"><a href="feed://www.site.com/feed/" target="_blank">RSS Feed</a></h2></div>
</div>
</div>
And here is the css:
h2.emailsignup{
text-transform:uppercase;
font-family:arial, helvetica, verdana, sans-serif;
color:#3366cc;
font-size:14px;
padding-left:23px;
padding-top:3px;
}
h2.socialnetworksheader{
text-transform:uppercase;
font-family:arial, helvetica, verdana, sans-serif;
color:#3366cc;
font-size:14px;
padding-top:3px;
padding-left:10px;
}
h2.socialnetworks{
font-family:arial, helvetica, verdana, sans-serif;
color:#000000;
font-size:12px;
padding-left:18px;
padding-top:8px;
}
h2.socialnetworks a{
font-family:arial, helvetica, verdana, sans-serif;
color:#000000;
font-size:12px;
}
h2.socialnetworks a:hover{
text-decoration:underline;
}
h2.emaildisclaimers {
color:#555;
font-size:10px;
font-family:arial, helvetica, verdana, sans-serif;
padding-left:175px;
padding-top:5px;
}
h2.emaildisclaimers a{
color:#555;
font-size:10px;
font-family:arial, helvetica, verdana, sans-serif;
}
h2.emaildisclaimers a:hover{
text-decoration:underline;
}
#primaryTopSidebar{
float:right;
width:323px;
display:inline;
background:#fff;
}
#emailsignup{
float:right;
width:321px;
height:70px;
display:inline;
border:1px solid #bcb9b9;
padding-bottom:5px;
padding-top:5px;
margin-bottom:22px;
}
#emailicon {
width:321px;
height:20px;
display:block;
padding:2px 0 2px 10px;
margin-left:12px;
background:url(white/email-signup.png) no-repeat left 6px;
}
#emailsignup .form{
padding-left:10px;
padding-top:2px;
}
#emailtext {
color:#555;
font-size:12px;
font-family:arial, helvetica, verdana, sans-serif;
}
#socialnetworks{
float:right;
width:321px;
height:70px;
display:inline;
border:1px solid #bcb9b9;
padding-bottom:5px;
padding-top:5px;
margin-top:22px;
margin-bottom:22px;
}
#socialnetworks .left{
width:155px;
height:70px;
float:left;
padding-top:6px;
}
#socialnetworks .right{
width:165px;
height:70px;
float:right;
padding-top:6px;
}
#facebookicon {
width:160px;
height:22px;
float:left;
display:block;
padding:2px 0 2px 10px;
margin-left:12px;
background:url(white/connect-facebook.png) no-repeat left 6px;
}
#twittericon {
width:160px;
height:22px;
float:left;
display:block;
padding:2px 0 2px 10px;
margin-left:12px;
background:url(white/connect-twitter.png) no-repeat left 6px;
}
#rssicon {
width:160px;
height:22px;
float:left;
display:block;
padding:2px 0 2px 10px;
margin-left:12px;
background:url(white/connect-rss.png) no-repeat left 6px;
}
#homepagead {
float:center;
width:300px;
padding-right:11.5px;
padding-left:11.5px;
padding-top:11.5px;
padding-bottom:9.5px;
background:#ccc;
}
#advertisement{
text-align:center;
width:300px;
display:inline;
float:top;
}
/* Primary Top sidebar tabs */
#sidebartabsouter{
width:323px;
margin-bottom:22px;
margin-top:22px;
}
#sidebartabsinnerpage{
width:300px;
margin-bottom:22px;
margin-top:18px;
}
#sidebarTabs{
overflow:hidden;
}
#sidebarTabs_title{
width:100%;
overflow:hidden;
background:url(white/bgr_sidebarTabs_title.gif) repeat-x bottom;
}
#sidebarTabs_title li{
float:left;
font-size:12px;
color:#000;
text-transform:uppercase;
padding:0 2px 0 0;
}
#sidebarTabs_title li.last{
padding:0;
}
#sidebarTabs_title li a{
float:left;
color:#000;
background:url(white/bgr_sidebarTabs_title_a.gif) repeat-x;
height:24px;
padding:8px 10px 0 10px;
}
#sidebarTabs_title li a:hover{
text-decoration:underline;
}
#sidebarTabs_title li.last a{
width:75px;
white-space:nowrap;
}
#sidebarTabs_title li a.selected{
color:#000000;
background:#ffffff;
height:24px;
padding:7px 10px 0 9px;
border:1px solid #bcb9b9;
border-bottom:0;
text-decoration:none;
}
#sidebarTabs_body{
height:200px;
border:1px solid #bcb9b9;
border-top:0;
padding:10px 12px 6px 12px;
}
#sidebarTabs_body ol{
color:#000;
margin:0 0 0 20px;
}
#sidebarTabs_body ol li{
list-style:decimal;
font-size:12px;
line-height:1.5em;
padding:2px 0 2px 0;
}
#sidebarTabs_body ol li a{
color:#000;
}
#sidebarTabs_body ol li a:hover{
color:#000;
text-decoration:underline;
}
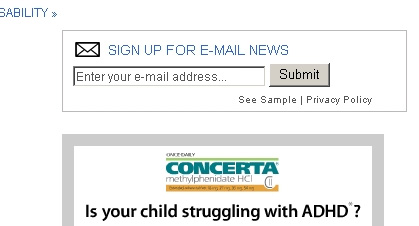
The image included gives you an idea of how the emailsignup box is overextending (the socialneworks box is doing the same) as compared to the correct sizing of the ad. And the content shown at the top left of the image is the bottom of the page content (whereas the emailbox should be at the top right of my page, not the bottom!). Thanks!

Answers (3)
Oleg Butuzov answers:
display:inline dosn't work in IE6.
can you provide a link to the site?
sheas comments:
I'd rather not post a link publicly. Is there a way I can message you privately?
Oleg Butuzov comments:
click on my account and use message feature or use skype oleg.butuzov
sheas comments:
I just emailed it to you. Thanks.
Oleg Butuzov comments:
try this
#emailicon { overflow:hidden;}
Oleg Butuzov comments:
the problem with #emailicon and nested h2 block.you can make some experiments with width and padding of nested elements.
i think is better to specify a width of nested h2 element.
sheas comments:
I'm trying these suggestions...
sheas comments:
Unfortunately, neither of these changes seem to make any difference.
Oleg Butuzov comments:
can you add this one?
#emailicon { .width:200x !important; }
Oleg Butuzov comments:
#emailicon { .width:200x !important;overflow:hidden; }
Oleg Butuzov comments:
#emailicon {
width:321px;
.width:290px;
height:20px;
display:block;
padding:2px 0 2px 10px;
margin-left:12px;
background:url(white/email-signup.png) no-repeat left 6px;
overflow:hidden;
}
solved!
sheas comments:
It worked! But, I'm still facing trouble with the socialnetwork box and I'm guessing it needs a similar fix. Here's a screenshot of how it's rendering in IE6.





