Update Page with Comment Form WordPress
- SOLVED
I have a client that wants to be able to update the content of the page via a form (he wants to use the comments form, not sure if this is easily done).
My question is how this can be done? Is it with a form in the page, ajax, something else or more? and how to do it?
I have attached an image (pdf) with what he wants. [[LINK href="http://www.nebraskarun.com/wp-content/uploads/2010/03/agenda.pdf"]]Here[[/LINK]]
<strong>BuzuB</strong>: <em>I really need this to just go in certain pages, not the entire site. (for some reason I cant post a reply)</em>
Answers (2)
Buzu B answers:
You will need to modify the template for your page and posts. Just insert the form with the text area. You can use ajax to send the information and save it in the data base or you can just send the form normally. I assume you need the posts to be edited in-place instead of from the admin area. I'll work on something and let you know my results, but the basic idea is what I commented at the beginning.
EDIT:
I just came back from dinner.
I have it ready, please note that we are editing the wordpress theme here. I would be nicer and maybe better to write a plug in. I am available to do it. If you want contact me and we can see about it. Any way, this solution I bring you works well as well. I edited the index.php file in my theme. In my case, I'm using the default theme, but your index.php shouldn't be too different.
First you need to find the loop, which is what prints the posts out. It looks similar to this:
<?php if (have_posts()) : ?>
<?php while (have_posts()) : the_post(); ?>
<div <?php post_class() ?> id="post-<?php the_ID(); ?>">
<h2><a href="<?php the_permalink() ?>" rel="bookmark" title="Permanent Link to <?php the_title_attribute(); ?>"><?php the_title(); ?></a></h2>
<small><?php the_time('F jS, Y') ?> <!-- by <?php the_author() ?> --></small>
<div class="entry">
<?php the_content('Read the rest of this entry »'); ?>
</div>
<!-- aded for solving the question in http://www.wpquestions.com/question/show/id/248 -->
<?php
if(isset($resultado)){
echo "<p>$resultado</p>";
}
?>
<?php
if(is_user_logged_in()){
?>
<form action="" method="post" />
<textarea name="extraInfo" rows="5" cols="20"></textarea>
<input type="submit" name="save" value="save" />
<input type="hidden" name="theId" value="<?php the_ID() ?>" />
</form>
<?php
}
?>
<!--end Adding-->
<?php if (function_exists('wpfp_link')) { wpfp_link(); } ?>
<p class="postmetadata"><?php the_tags('Tags: ', ', ', '<br />'); ?> Posted in <?php the_category(', ') ?> | <?php edit_post_link('Edit', '', ' | '); ?> <?php comments_popup_link('No Comments »', '1 Comment »', '% Comments »'); ?></p>
</div>
<?php endwhile; ?>
<div class="navigation">
<div class="alignleft"><?php next_posts_link('« Older Entries') ?></div>
<div class="alignright"><?php previous_posts_link('Newer Entries »') ?></div>
</div>
<?php else : ?>
<h2 class="center">Not Found</h2>
<p class="center">Sorry, but you are looking for something that isn't here.</p>
<?php get_search_form(); ?>
<?php endif; ?>
Note that this has been edited already to add the functionality you require. Everything between
<!-- aded for solving the question in http://www.wpquestions.com/question/show/id/248 -->
and
<!--end Adding-->
Is what I added. This displays the form whenever a logged in user is viewing the blog. If the user is not logged in, s/he won't see the form.
Also, at the very beginning of the same file (index.php) I added this:
if($_POST && array_key_exists('save', $_POST)){
$id = $_POST['theId'];
$postUpdated = mysql_real_escape_string($_POST['extraInfo']);
$thePost = get_post($id);
$updatedPost = array();
$updatedPost['ID'] = $id;
$updatedPost['post_content'] = $thePost->post_content . '<br />' . $postUpdated;
$updated = wp_update_post($updatedPost);
if($updated == 0){
$resultado = 'Sorry. There was an error while trying to update the post.';
}else{
$resultado = 'The post has been updated.';
}
}
You just need to open a new php block (<?php ?>) and add that code between the opening and closing php tags. It goes at the very top of the file. Here I put the entire file so you can see how I have it.
<?php
/**
* @package WordPress
* @subpackage Default_Theme
*/
//Solve the waring apache gives me for not setting the time
date_default_timezone_set('America/Los_Angeles');
//Aded to handle the post saving to anwer http://www.wpquestions.com/question/show/id/248
if($_POST && array_key_exists('save', $_POST)){
$id = $_POST['theId'];
$postUpdated = mysql_real_escape_string($_POST['extraInfo']);
$thePost = get_post($id);
$updatedPost = array();
$updatedPost['ID'] = $id;
$updatedPost['post_content'] = $thePost->post_content . '<br />' . $postUpdated;
$updated = wp_update_post($updatedPost);
if($updated == 0){
$resultado = 'Sorry. There was an error while trying to update the post.';
}else{
$resultado = 'The post has been updated.';
}
}
get_header(); ?>
<div id="content" class="narrowcolumn" role="main">
<?php if (have_posts()) : ?>
<?php while (have_posts()) : the_post(); ?>
<div <?php post_class() ?> id="post-<?php the_ID(); ?>">
<h2><a href="<?php the_permalink() ?>" rel="bookmark" title="Permanent Link to <?php the_title_attribute(); ?>"><?php the_title(); ?></a></h2>
<small><?php the_time('F jS, Y') ?> <!-- by <?php the_author() ?> --></small>
<div class="entry">
<?php the_content('Read the rest of this entry »'); ?>
</div>
<!-- aded for solving the question in http://www.wpquestions.com/question/show/id/248 -->
<?php
if(isset($resultado)){
echo "<p>$resultado</p>";
}
?>
<?php
if(is_user_logged_in()){
?>
<form action="" method="post" />
<textarea name="extraInfo" rows="5" cols="20"></textarea>
<input type="submit" name="save" value="save" />
<input type="hidden" name="theId" value="<?php the_ID() ?>" />
</form>
<?php
}
?>
<!--end Adding-->
<?php if (function_exists('wpfp_link')) { wpfp_link(); } ?>
<p class="postmetadata"><?php the_tags('Tags: ', ', ', '<br />'); ?> Posted in <?php the_category(', ') ?> | <?php edit_post_link('Edit', '', ' | '); ?> <?php comments_popup_link('No Comments »', '1 Comment »', '% Comments »'); ?></p>
</div>
<?php endwhile; ?>
<div class="navigation">
<div class="alignleft"><?php next_posts_link('« Older Entries') ?></div>
<div class="alignright"><?php previous_posts_link('Newer Entries »') ?></div>
</div>
<?php else : ?>
<h2 class="center">Not Found</h2>
<p class="center">Sorry, but you are looking for something that isn't here.</p>
<?php get_search_form(); ?>
<?php endif; ?>
</div>
<?php get_sidebar(); ?>
<?php get_footer(); ?>
Anything just let me know.
Gook luck!
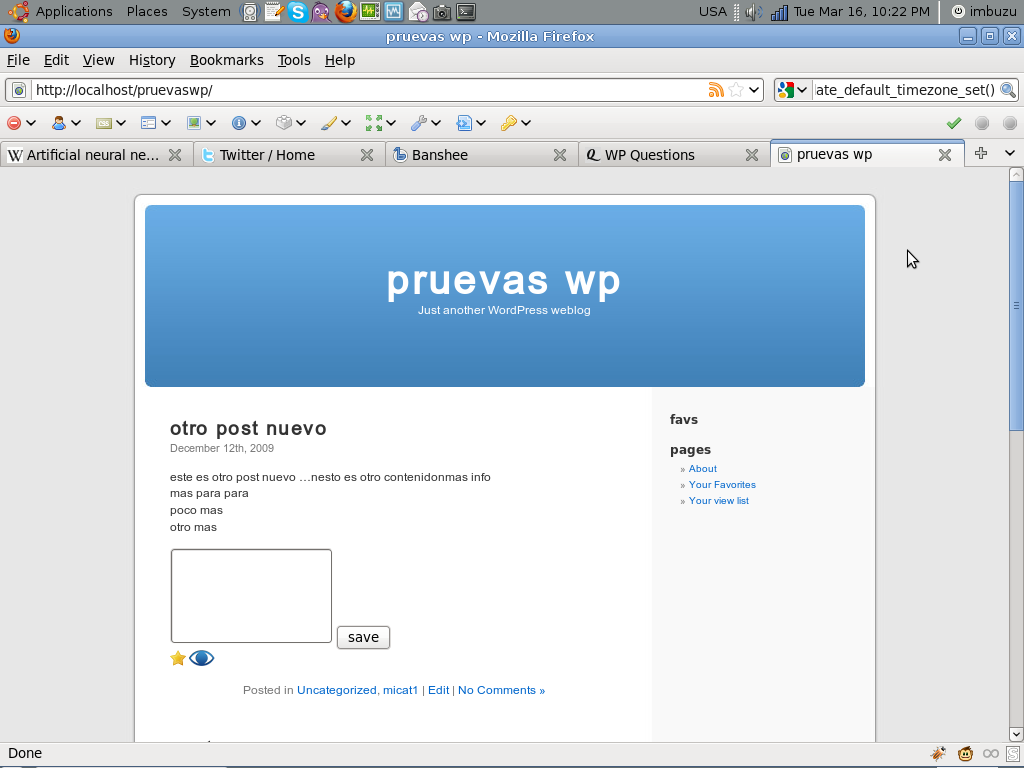
I have attached an image so you can see the result.

Buzu B comments:
Hi,
It can be modified. But it is necessary to know the conditions to determine whether the form is shown.
Daniel Wiener answers:
Perhaps this plugin will help. It does not use a comment form to add content to a page or post but it allows you to create a form that allows people to enter content from the frontend.
TDO Mini Forms
http://wordpress.org/extend/plugins/tdo-mini-forms/





