Thumbnail - Scale Image Then Add Whitespace to Create Static Size WordPress
- SOLVED
I'm looking for a solution to an issue i'm having. I would like to have a thumbnail with a static image size, scaled with whitespace added to both sides to fit it to the required image size
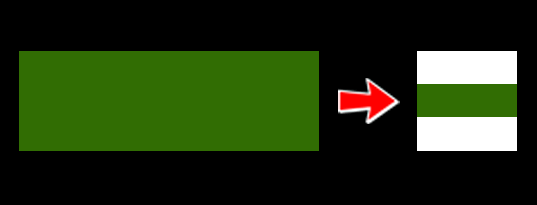
So lets say my image is 300px x 99px and I want a 100 x 100 thumbnail. So I add my new thumbnail size:
add_image_size( 'new-thumb', 100, 100 );
The image should scale down to 100 x 33.
However, from there I want 33.5px of whitespace added on each side of the image height to make it 100px x 100px. I would like this done with ImageMagick / Wordpress functions and not with CSS.
I'm not sure I'm explaining this well so I've attached a image to try to illustrate this.
Appreciate any advise!

Answers (2)
daas answers:
I'm not quiet sure is it what you are looking for.
To display image with static size 100px*100px you can create div to display it and use image as a background
<div class="image" style="width:100px;height:100px;background:url('your image') center #ffffff;"></div>
to make it clickable you can display 100px*100px blank gif inside the div and set it as a link, or use jQuery.
<strong>Edit:</strong>
I didnt noticed you'd like to create like image like that.
Have you tried to set hard crop mode?
add_image_size( 'new-thumb', 100, 100, true );
Chuck Mac comments:
I don't want it to crop. I want it to scale the image so no detail is removed, but then have the background canvas expanded.
daas comments:
Oh. I get it now.
I think that your request is impossible to fulfil. I don't know the way to affect processing of an image. I found one rough solution:
add_action( 'add_attachment', 'imagick_thumbnail' );
function imagick_thumbnail( $post_ID )
{
if( !is_numeric( $post_ID ) )
return;
if( !wp_attachment_is_image( $post_ID ) )
return;
$base_file = get_attached_file( $post_ID );
$path_info = pathinfo( $base_file );
$target_file = $path_info['dirname'] . '/' . $path_info['filename'] . '_100x100_thumb.' . $path_info['extension'];
$background_color = '#ffffff';
$image_width = 100;
$image_height = 100;
$image = new Imagick( $base_file );
$image->thumbnailImage( $image_width, $image_height, true );
$image->setimagebackgroundcolor( $background_color );
$image->extentImage( $image_width, $image_height, 0, -( $image_height - $image->getImageHeight() ) / 2 );
$image->writeImage( $target_file );
}
add_attachment is executed before cropped images are created, so all actions inside the function will be overwritten. In my opinion, the only way is to create image which is not connected to wordpress. Function automatically creates the thumb you've requested, but it can't be called using wp_get_attachment_url function.
Hardeep Singh answers:
If you are using HTML extra white digs can be added.
If you want to change the image itself then use the code below:
$image = imagecreatefromgif('file.gif'); // this is for gif use the function corresponding to your file type.
list($imageWidth, $imageHeight) = getimagesize('file.gif');
$newimage=imagecreatetruecolor($imageWidth, $imageHeight+100); // adjust param as per need
$gray=imagecolorallocate($newimage, 0xEE, 0xEE, 0xEE);
imagefill($newimage,0,0,$gray);
imagecopy($newimage, $image, 0, 0, 0, 0, imageWidth, $imageHeight, imageWidth, $imageHeight); // adjust params as needed
imagegif($newimage,'newimage.gif');
For more help please increase the price.
Thanks
Chuck Mac comments:
How do I hook that into when a specific thumbnail is generated?
Hardeep Singh comments:
It is not straight forward as it looks.
You want to change the image completely.
Options:
1. You do it before upload
2. It is done at runtime when image is loaded (needs more time & effort = more money)
3. Update all the images that are uploaded to media library. (needs more time & effort = more money)
Thanks!





