Thesis Left menu CSS in IE8 WordPress
- SOLVED
Hello
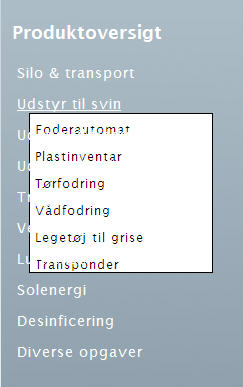
Working on a client site and I'm having trouble with the left menu CSS code acting up in IE8. The main menu links bleeds through the submenu and the menu is almost unuseable in IE8.
I need this fixed.

Answers (5)
Andrzej answers:
Hey,
This seems to be working for me:
.custom .menu li {
position:relative;
z-index:600;
}
Julio Potier answers:
Hello
Can you give us an URL ?
Thank you
René Sejling comments:
http://www.renesejling.dk/sites/mhj/
MDan answers:
I think you need to change your DOCTYPE to one that will force the browser into "Standards" mode:
If your current DOCTYPE is: <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
changed it to:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
Read more about DOCTYPE [[LINK href="http://www.alistapart.com/articles/doctype/"]]<strong>here</strong>[[/LINK]]
Also check this 2 links:
http://diythemes.com/thesis/rtfm/conditional-css-for-ie/
http://diythemes.com/thesis/rtfm/conditional-css-for-ie/ (for CSS3)
<strong>Or this: </strong>: http://www.webmasterworld.com/css/3246787.htm
René Sejling comments:
I just tried this. Adding the code to custom_functions.php listed on the thesis site. No luck, as you can see.
URL of site: http://www.renesejling.dk/sites/mhj/
Reland Pigte answers:
try change this line 84 of this file: http://www.renesejling.dk/sites/mhj/wp-content/themes/thesis_18/custom/custom.css?083011-84413
.custom #menu-produktoversigt .sub-menu {
background: none repeat scroll 0 0 #FFFFFF;
border: 1px solid #000000;
margin-top: 0;
position: absolute;
z-index: 999;
}
René Sejling comments:
Tried this, but no luck. Still the same problem.
Jermaine Oppong answers:
In <strong>custom.css</strong> line 240 remove the <strong>z-index:600;</strong> property and in <strong>style.css</strong> line 275 remove the <strong>z-index:600;</strong> property.
From line 84 of <strong>custom.css</strong> you have
margin-l;eft: 50px;
Change that to
margin-left: 50px;
Or you can make the menu look better by replacing lines 84-92 with this:
.custom #menu-produktoversigt .sub-menu {
background: white;
border: 1px solid black;
margin-top: 0px;
left: 150px;
position: absolute;
z-index: 999;
top: 0;
}
René Sejling comments:
This works better in IE, but the parent text still goes through the submenu box, and the menu still don't work 100% in IE8. Looks to me the z-index value doesn't move the submenu on top.
Jermaine Oppong comments:
Can you post a screenshot?
René Sejling comments:
Hmm, they seem to be on top now. Weird :) ok... but check the menu 2nd from the top, you can't click any sub menu links, the box disappears when you move your mouse to click a sub menu link
http://www.renesejling.dk/sites/mhj/
Jermaine Oppong comments:
O yes I see what you mean. Go to
<strong>http://www.renesejling.dk/sites/mhj/wp-content/themes/thesis_18/lib/css/ie.css</strong>
and remove <strong>overflow:hidden</strong> from line 27
Jermaine Oppong comments:
You had <strong>position:static</strong> on the main list items that was why the menu were acting funny. Seems you have changed this.
René Sejling comments:
Wont that just edit the style for IE6 ? as far as I can see.
Also all links in the menu are now orange, no idea how :)
Lol
Jermaine Oppong comments:
Remove
.custom .menu li li {
position:static !important;
}
from lines 279-281. It would not make any difference to the menu
Jermaine Oppong comments:
For IE 6 change that line to
* html #content, * html .sidebar{overflow:hidden;}
This will therefore only work for IE 6. Ill get back to you on the orange links - Lol
René Sejling comments:
Thanks will try that.
the orange color is from the styles.css as well.
I have another guy on this as well and he might be trying something out :)
Leave it for a bit, I will let you know how it turns out.
Thanks for your effort.
Jermaine Oppong comments:
Well the orange links should be because the colour of the links have been set that way.





