Tabbed content within pages WordPress
- SOLVED
Hi Guys
I would like to add some tabbed content to my wordpress pages.
What would you recommend?
Plugin or JQuery/css combo?
Simple, minimalist style
Example: http://screencast.com/t/Zee2idjl3X
Many thanks
Steve
Answers (3)
Arnav Joy answers:
you can use this plugin
http://wordpress.org/plugins/ltw-content-shortcodes/
http://wordpress.org/plugins/wp-ui/screenshots/
Abdelhadi Touil answers:
Hi.
You can use this one:
[[LINK href="http://wordpress.org/plugins/shortcodes-ultimate/"]]http://wordpress.org/plugins/shortcodes-ultimate/[[/LINK]]
It's very popular and highly rated. There is also this one:
[[LINK href="http://wordpress.org/plugins/put/"]]http://wordpress.org/plugins/put/[[/LINK]]
Good luck.
isp_charlie answers:
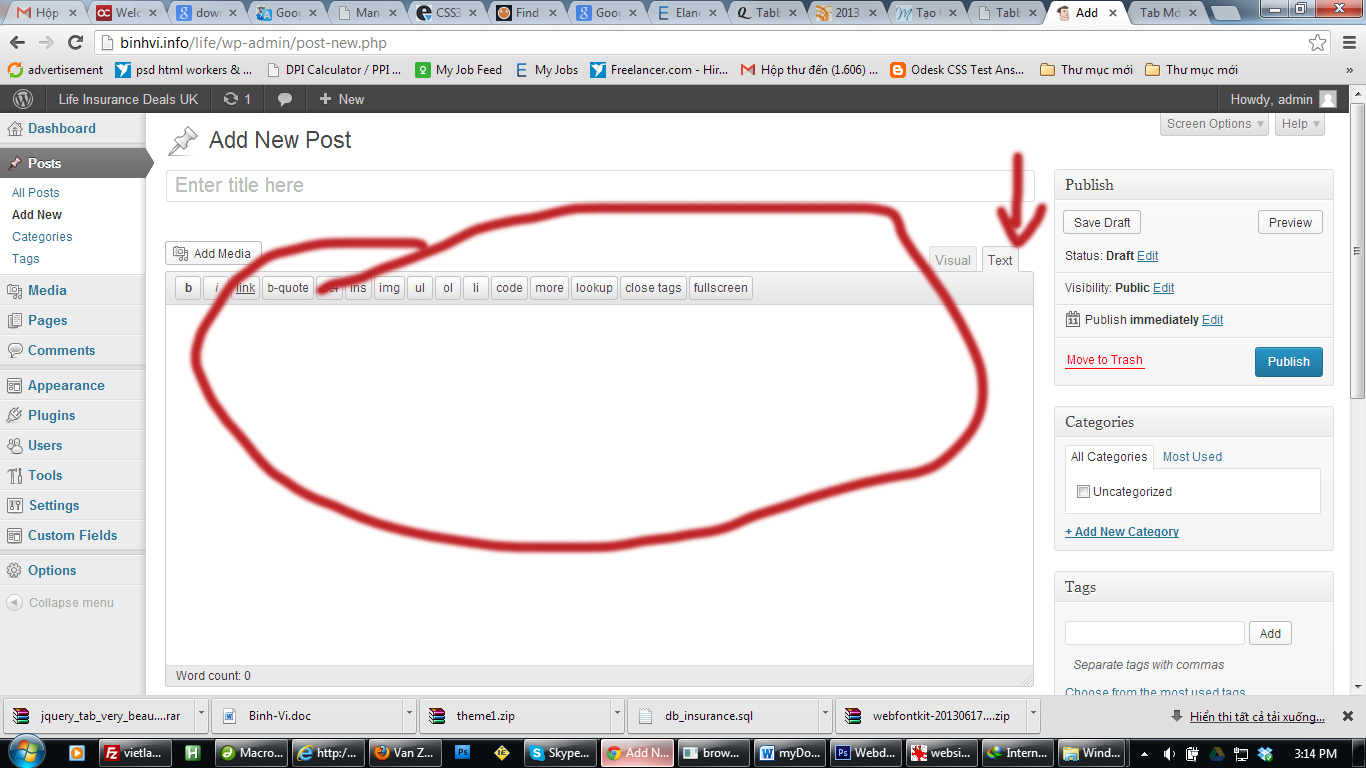
put this to content editor
<div class="tabbed_area">
<ul class="tabs">
<li><a href="javascript:void(0)" title="content_1" class="tab active">Topics</a></li>
<li><a href="javascript:void(0)" title="content_2" class="tab">Archives</a></li>
<li><a href="javascript:void(0)" title="content_3" class="tab">Pages</a></li>
</ul>
<div id="content_1" class="content">
“Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco ”
</div>
<div id="content_2" class="content">
“Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco ”
</div>
<div id="content_3" class="content">
“Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco ”
</div>
</div>
and add this:
<script>
// When the document loads do everything inside here ...
$(document).ready(function(){
// When a link is clicked
$("a.tab").click(function () {
// switch all tabs off
$(".active").removeClass("active");
// switch this tab on
$(this).addClass("active");
// slide all content up
$(".content").slideUp();
// slide this content up
var content_show = $(this).attr("title");
$("#"+content_show).slideDown();
});
});
</script>

Steve Watson comments:
Hi Charlie
What am I missing?
http://stevewatsondemos.com/tabs/
Cheers
Steve
isp_charlie comments:
add this to style.css
#tabbed_box_1 {
margin: 0px auto 0px auto;
width:300px;
}
.tabbed_box h4 {
font-family:Arial, Helvetica, sans-serif;
font-size:23px;
color:#ffffff;
letter-spacing:-1px;
margin-bottom:10px;
}
.tabbed_box h4 small {
color:#e3e9ec;
font-weight:normal;
font-size:9px;
font-family:Verdana, Arial, Helvetica, sans-serif;
text-transform:uppercase;
position:relative;
top:-4px;
left:6px;
letter-spacing:0px;
}
.tabbed_area {
border:1px solid #494e52;
background-color:#636d76;
padding:8px;
}
ul.tabs {
margin:0px; padding:0px;
margin-top:5px;
margin-bottom:6px;
}
ul.tabs li {
list-style:none;
display:inline;
}
ul.tabs li a {
background-color:#464c54;
color:#ffebb5;
padding:8px 14px 8px 14px;
text-decoration:none;
font-size:9px;
font-family:Verdana, Arial, Helvetica, sans-serif;
font-weight:bold;
text-transform:uppercase;
border:1px solid #464c54;
background-image:url('images/tab_off.jpg');
background-repeat:repeat-x;
background-position:bottom;
}
ul.tabs li a:hover {
background-color:#2f343a;
border-color:#2f343a;
}
ul.tabs li a.active {
background-color:#ffffff;
color:#282e32;
border:1px solid #464c54;
border-bottom: 1px solid #ffffff;
background-image:url('images/tab_on.jpg');
background-repeat:repeat-x;
background-position:top;
}
.content {
background-color:#ffffff;
padding:10px;
border:1px solid #464c54;
font-family:Arial, Helvetica, sans-serif;
background-image:url('images/content_bottom.jpg');
background-repeat:repeat-x;
background-position:bottom;
}
#content_2, #content_3 { display:none; }
.content ul {
margin:0px;
padding:0px 20px 0px 20px;
}
.content ul li {
list-style:none;
border-bottom:1px solid #d6dde0;
padding-top:15px;
padding-bottom:15px;
font-size:13px;
}
.content ul li:last-child {
border-bottom:none;
}
.content ul li a {
text-decoration:none;
color:#3e4346;
}
.content ul li a small {
color:#8b959c;
font-size:9px;
text-transform:uppercase;
font-family:Verdana, Arial, Helvetica, sans-serif;
position:relative;
left:4px;
top:0px;
}
.content ul li a:hover {
color:#a59c83;
}
.content ul li a:hover small {
color:#baae8e;
}
re add script:
<script type="text/javascript">jQuery(document).ready(function(){jQuery("a.tab").click(function () {jQuery(".active").removeClass("active");jQuery(this).addClass("active");jQuery(".content").slideUp(); var content_show = jQuery(this).attr("title");jQuery("#"+content_show).slideDown();});});</script>
and some images bellow to folder images on your theme.
isp_charlie comments:
images here
isp_charlie comments:
http://binhvi.info/images.zip





