Still IE 8 problems with my custom homepage template WordPress
- SOLVED
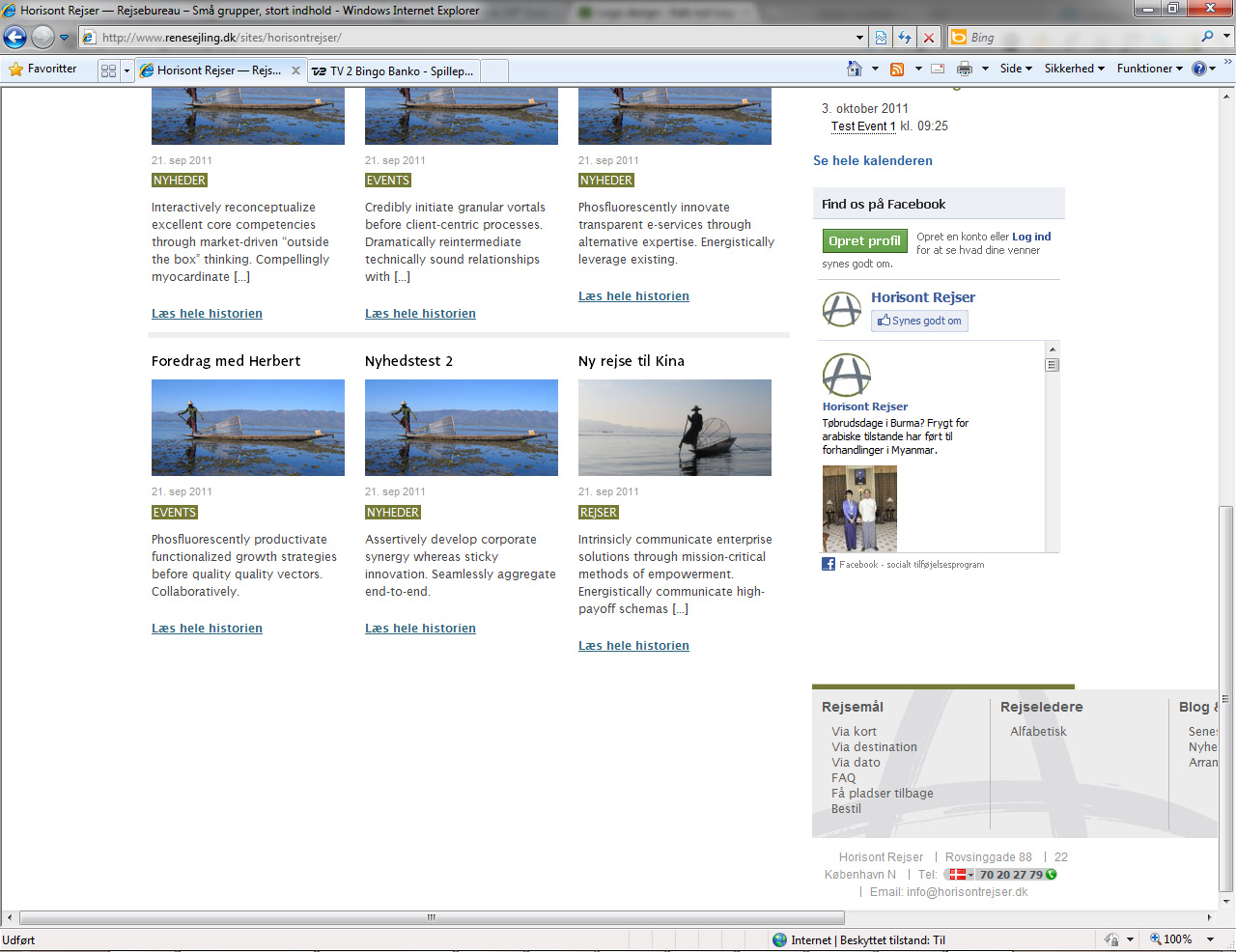
I'm still struggeling with a strange problem with my custom template for this site:
http://www.renesejling.dk/sites/horisontrejser/ when viewed in IE8.
The footer widget area is placed in the sidebar.
The problem might be the cufon, or the flexi quote rotator, or a combination of both.
The footer looks great on all subpages.
See attached screenshot.
Any help is appriciated.
Thanks

Answers (2)
Hai Bui answers:
Hi,
Please try adding "clear:both;" to the footer css:
footer {
background: url("images/footwer_boder.gif") repeat-x scroll 0 top transparent;
clear: both;
float: left;
left: 0;
padding-top: 6px;
width: 100%;
}
René Sejling comments:
Just added that, it's still in the sidebar as you can see.
Hai Bui comments:
Just checked, I don't see it, did you remove it? Where (what file) did you add it to?
René Sejling comments:
I did yes, try it again now.
René Sejling comments:
It's added in the styles.css file in the custom folder
Hai Bui comments:
Check this login widget, there are 2 divs that are not closed. I'm sure this is the reason.
<section class="login_section">
<h3 class="widget-title">Newsletter</h3>
<div class="execphpwidget"><h2>Få vores nyhedsbrev</h2>
<div id="right_section">
<form action="http://admin.newsmailer.dk/t/r/s/fkyjki/" method="post" id="subForm">
<div>
<div class="input_box"><input type="text" value="Dit navn" name="cm-name" id="name" style="border: 0;" size="40" /></div></div>
<div>
<div class="input_box"><input type="text" value="Din email adresse" name="cm-fkyjki-fkyjki" id="fkyjki-fkyjki" style="border: 0;" size="40" />
</div>
<div>
<div class="input_box no"><input type="text" value="Postnr" name="cm-f-pduihk" style="border: 0;" id="Postnr" size="10" />
</div>
<div class="button">
<input type="submit" value="Tilmeld" />
</form>
</div></div>
</section>
Correct code:
<section id="right_section">
<section class="login_section">
<h3 class="widget-title">Newsletter</h3>
<div class="execphpwidget"><h2>Få vores nyhedsbrev</h2>
<div id="right_section">
<form action="http://admin.newsmailer.dk/t/r/s/fkyjki/" method="post" id="subForm">
<div class="input_box"><input type="text" value="Dit navn" name="cm-name" id="name" style="border: 0;" size="40" /></div>
<div class="input_box"><input type="text" value="Din email adresse" name="cm-fkyjki-fkyjki" id="fkyjki-fkyjki" style="border: 0;" size="40" /></div>
<div class="input_box no"><input type="text" value="Postnr" name="cm-f-pduihk" style="border: 0;" id="Postnr" size="10" /></div>
<div class="button">
<input type="submit" value="Tilmeld" /></div>
</form>
</div></div>
</section>
René Sejling comments:
That seemed to do the trick. Thanks a lot :)
Been spending most weekend on this hehe.
RNWest answers:
Hi
Try closing this div..
<div class="button">
<input type="submit" value="Tilmeld" /> add </div>
René Sejling comments:
Same result





