Stacking floated ULs on top of each other with no spaces/margins WordPress
- SOLVED
This is somewhat more related to HTML and javascript but the generated code belongs to a wordpress db query using the posts2posts plugin. I'n retrieving connected post and want to display them in a certain way and I need ULs and they have to be horizontal for design sake.
This is the PHP code I'm using to generate some ULs with a variable number of LIs in them:
$related = p2p_type( 'accommmodation-to-places' )->get_connected( get_queried_object_id() );
$groups = array();
foreach ($related->posts as $post) {
$groups[$post->post_type][] = $post;
}
foreach ($groups as $name => $posts) {
printf('<ul class="related-group related-%s ">', htmlspecialchars($name));
foreach ($posts as $post) {
printf('<li class="related-item"><span><a href="'.get_permalink($post->ID).'" rel="permalink">'.get_the_post_thumbnail($post->id, '32').'</a></span><span><a href="'.get_permalink($post->ID).'" rel="permalink">'.$post->post_title.'</a></span></li>');
}
echo '</ul>';
}
remember:
- Number of ULs will vary.
- Each UL has a variable number of LI (height) and a fixed width.
- There will be max 4 columns (ULs) in a row; number of rows is going to be probably max two but might be more than that.
- Each UL is floated to the left.
- All ULs are contained in a fixed width container DIV.
-There will be probably a maximum of two rows of floated ULs of variable lenghts.
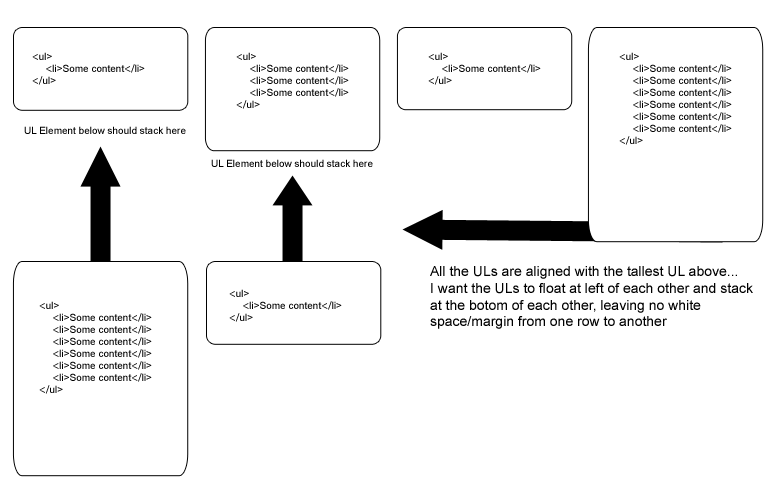
Now, the problem is that in this way the HTML generated by the PHP above will create rows where UL elements will stack at the bottom of the margin set by the tallest UL from the row above. What I want is to stack ULs at the bottom of each other without margin. Please check the attachment image for better understanding the problem.
This jsfiddle illustrates my problem: [[LINK href="http://jsfiddle.net/5d5eM/"]]http://jsfiddle.net/5d5eM/[[/LINK]]
By comparison here's an example of what I would like to get: [[LINK href="http://jsfiddle.net/vQ3C4/"]]http://jsfiddle.net/vQ3C4/[[/LINK]] HOWEVER - the HTML in this example is not something easy to achieve because I don't know how to change the above PHP in a way that lets me create columns to align ULs vertically and at the same time distirbute evenly the ULs horizontally.
Maybe there is some javascript / jquery solution... but I don't know one. Any suggestion?
I know this problem can be solved by aligning vertically the ULs by putting them inside DIVs but it can't be done because of the HTML is generated by PHP, and the number of ULs is variable. I couldn't find a plain CSS solution. I think the answer has to be JS or PHP+JS.
thank you!

Answers (2)
Ross Wilson answers:
You might be able to use this jQuery plugging to achieve the desired effect http://masonry.desandro.com/.
When I get a chance I can try to add it to your jsfiddle example
Gaslight comments:
oh thanks... I tried to load masonry and use the following code
jQuery(document).ready(function($){
$('#masonry').masonry({
itemSelector : '.related-group',
columnWidth : 172
});
});
where #masonry is a container DIV and .related-group are the ULs I want to stack.
But it does not seem to work. I checked jquery and masonry are running fine.... Maybe I'm not using it as I should
Ross Wilson comments:
Here is an updated fiddle with masonry working correctly:
http://jsfiddle.net/7UVBs/
Gaslight comments:
oh thanks
on jsfiddle is working... but for some reason on my local setup is not - I tried the same code... jquery looks working fine in my setup
what could be the reason?
Gaslight comments:
just realized that on my local setup masonry is not adding any inline css style... but if check if the script is running, it does seem loaded and running...
Ross Wilson comments:
Can you post a link to your setup? I would double check your selector for the masonry container.
Gaslight comments:
oh no I just solved it... maybe some caching issue... sometimes happened to me esp in FF, when I add some new script I can't get it work until I empty the cache
well I guess your solution worked for me! thanks! :)
Ross Wilson comments:
No problem. Don't forget to vote to close the question and award the prize. Thanks
Gaslight comments:
I'm new to WPQuestions... how do I close the question and award the prize?
Ross Wilson comments:
Just click the "Vote to award prize" link under your question to vote on who should get the prize.
Gaslight comments:
ok done it :) tthat link wasn't too visible hank you
Gaslight comments:
ok done it :) that link wasn't too visible thank you
Julio Potier answers:
Hello
i think i don't understand what you need graphically :s
Can you give me a kind of fake screenshot ?
Thank you
Gaslight comments:
screenshot is attached in the image... and you can check also jsfiddle for a live demo
Julio Potier comments:
Yes i saw this but the jsfiddle is the incorrect result, what is the correct one ?
Gaslight comments:
If you compare jsfiddle with the supplied attachment and the text... I explain that I want the ULs below (2nd row... 3rd row...) to stack at the bottom of the row above. Right now there's a space determined by the tallest UL in a row. The UL stack according to that margin. By comparison look here: [[LINK href="http://jsfiddle.net/vQ3C4/"]]http://jsfiddle.net/vQ3C4/[[/LINK]]
this works BUT contains vertically aligned DIVs... in my PHP I don't know how to generate such DIVs by counting generated rows and columns and distribute content evenly. That's why I thought maybe the answer could be JS.
Julio Potier comments:
So this is what you have : http://jsfiddle.net/5d5eM/
and this is what you need : http://jsfiddle.net/vQ3C4/
??
Gaslight comments:
for [[LINK href="http://jsfiddle.net/5d5eM/ "]]http://jsfiddle.net/5d5eM/ [[/LINK]] yes that's what my outputted HTML looks like
however for [[LINK href="http://jsfiddle.net/vQ3C4/"]]http://jsfiddle.net/vQ3C4/[[/LINK]] you should just look at the rendered result I don't necessarily want the HTML to be exactly the same, what it counts is the result





