Slide Text Display Mis-Aligned in Chrome WordPress
- SOLVED
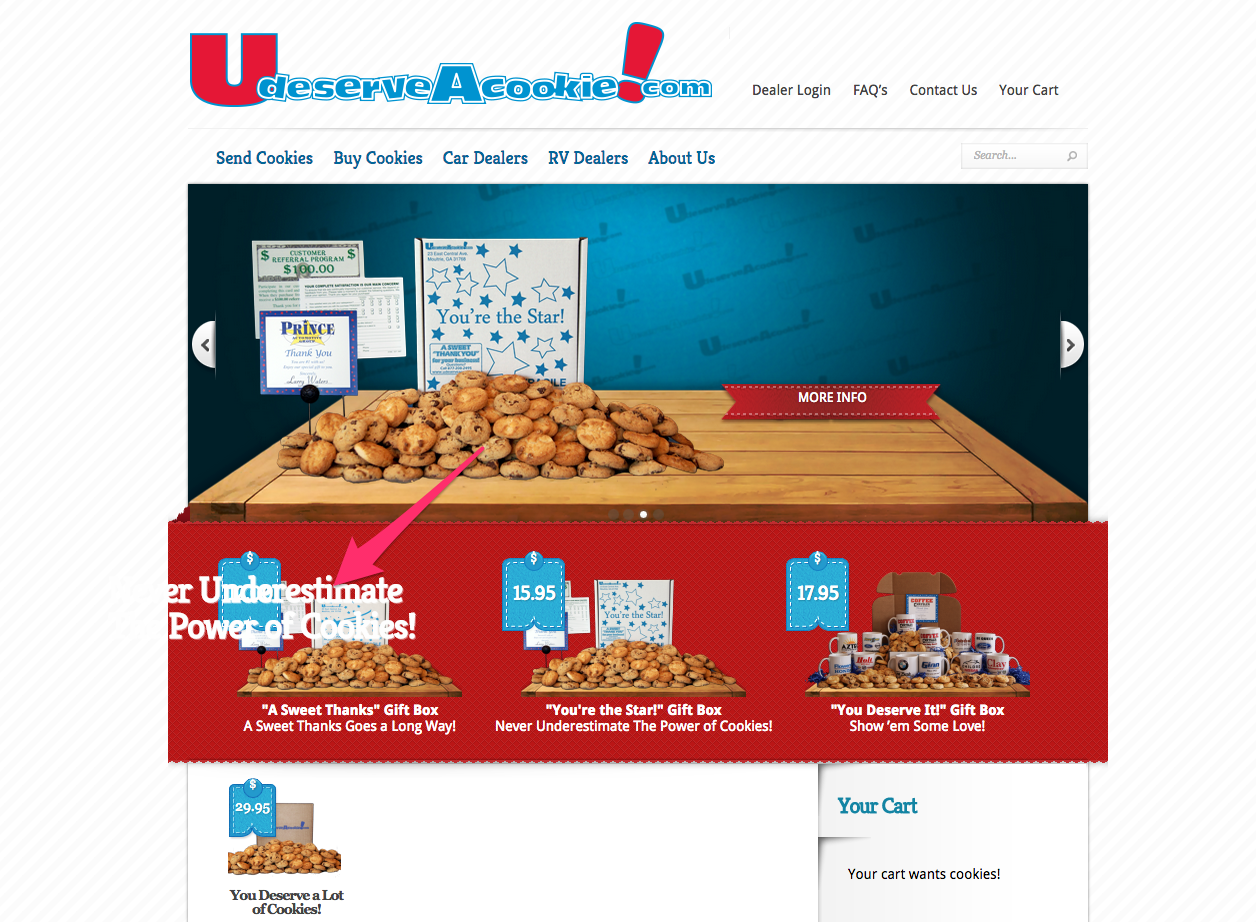
For the website udeserveacookie.com, the slide text is not displaying properly. I can only find this problem in Google Chrome.

Answers (3)
Navjot Singh answers:
Try
.featured-description {
color: #FFFFFF;
float: left;
font-size: 14px;
margin: 75px 0 0;
position: absolute;
text-shadow: 1px 1px 1px rgba(0, 0, 0, 0.1);
width: 320px;
left: 60%;
top: 0;
}
Anne Shenton comments:
This worked, but now the "more info" box is not aligned properly (in Chrome)
Navjot Singh comments:
Can you show how?
This is at my end and More info box is at its proper place.
http://i.imgur.com/RhR9ExF.png
Anne Shenton comments:
It must have been a caching issue on my end. I cleared my browser cache but it was still not working right. I tried on another computer in Chrome and it worked fine. Sorry about that! Thanks I shall award you the money now :)
Luis Abarca answers:
try this.
.featured-description {
color: #FFFFFF;
float: left;
font-size: 14px;
margin: 75px 0 0;
position: relative;
text-shadow: 1px 1px 1px rgba(0, 0, 0, 0.1);
width: 320px;
left: 60%;
top: -111%;
}
Anne Shenton comments:
I tried this but it did not seem to work.
Anne Shenton comments:
I tried this but it did not seem to work.
Luis Abarca comments:
Sorry, i used % instead of px.
.featured-description {
color: #FFFFFF;
float: left;
font-size: 14px;
margin: 75px 0 0;
position: relative;
text-shadow: 1px 1px 1px rgba(0, 0, 0, 0.1);
width: 320px;
left: 523px;
top: -343px;
}
Reigel Gallarde answers:
if you can find .featured-description in your css change position to absolute... then left to 493px..
should be something like this.
.featured-description {
color: #FFFFFF;
float: left;
font-size: 14px;
left: 493px;
margin: 75px 0 0;
position: absolute;
text-shadow: 1px 1px 1px rgba(0, 0, 0, 0.1);
width: 320px;
}





