Simple jQuery Fancybox to open different size image WordPress
Hi
This is more a jQuery expert question with some one who has extensive wordpress knowledge too.
Firstly, I'm creating a mobile version and desktop version theme, this is why I staying clear of the average joe fancybox wordpress plugins.
The jQuery fancybox plugin I wish to use is... [[LINK href="http://fancybox.net/"]]http://fancybox.net/[[/LINK]]
Download here [[LINK href="http://fancybox.googlecode.com/files/jquery.fancybox-1.3.4.zip"]]http://fancybox.googlecode.com/files/jquery.fancybox-1.3.4.zip
[[/LINK]]
I only want to use the fancybox on page's and single's. So I will bring the necessary scripts into my head using the code below.
<?php if ( is_single() || is_page() ) { ?>
<script src="<?php bloginfo('template_url'); ?>/fancybox/jquery.mousewheel-3.0.4.pack.js"></script>
<script src="<?php bloginfo('template_url'); ?>/fancybox/jquery.fancybox-1.3.4.pack.js"></script>
<link rel="stylesheet" type="text/css" media="all" href="<?php bloginfo('template_url'); ?>/fancybox/jquery.fancybox-1.3.4.css" media="screen" />
<script>
$(document).ready(function() {
$(".single-mod-content a").fancybox();
});
</script>
<?php } ?>
As you can see I have put the fancybox folder, from the download link above, into my theme folder. And I am loading these scripts and function when only on a page or a single.
My post content looks something like this, for both page.php and single.php...
<div class="single-mod-content">
<?php the_content(''); ?>
</div>
When the code is outputted in the browser, it looks like this...
<div class="single-mod-content">
<p><a href="http://mywebsite.com/wp/wp-content/uploads/2012/01/ABS-new-colour.jpg"><img src="http://mywebsite.com/wp/wp-content/uploads/2012/01/ABS-new-colour-233x350.jpg" alt="" title="ABS new colour" width="233" height="350" class="alignright size-medium wp-image-165"></a>Aliquam tempus, lacus sit amet imperdiet molestie, nibh justo facilisis risus, quis congue justo risus sit amet libero. Nam fermentum orci enim, vel tempor eros.</p>
<p>Vivamus eu est ipsum. Nam dapibus purus nibh, ac blandit erat. Mauris metus orci, lobortis at consequat at, placerat eget nulla. Vivamus sed ligula non lectus vestibulum auctor.</p>
<p><a href="http://mywebsite.com/wp/wp-content/uploads/2012/01/ABSandnewcolour-story.jpg"><img src="http://mywebsite.com/wp/wp-content/uploads/2012/01/ABSandnewcolour-story-350x218.jpg" alt="" title="ABSandnewcolour story" width="350" height="218" class="alignleft size-medium wp-image-163"></a>Mauris augue urna, ultricies sit amet tristique vel, suscipit vitae est.</p>
</div>
Standard image's as links on page.
Now I can't seem to figure out how to apply the javascript function to all the <a> images which appear inside the <strong>div.single-mod-content</strong>
Because in the demo, you will see he uses unique ID's per image link.
The real reason why I came here, is because once this problem is solved, the image which will load inside the fancybox, will be the full-size image originally uploaded to wordpress. These images are sometimes 4500px wide, which is very impractical on a mobile device, and even a desktop browser would struggle with this resolution.
So I need the jQuery function to change the image URL from the 'full-size' image to the 'large' image.
I understand this is not just as simple as using .find in jQuery and replacing the end part of the URL. Because I know one of the dimensions generated on the image file name, will be non-uniform. This is because wordpress crunches the large image proportionately to a max width or height, leaving you with an edge length which could be different because of variable aspect ratio uploads.
The jQuery .find idea could work if you could somehow tell wordpress to name the images uploads with a uniform id, instead of a variable dimension.
But surely there is a cleaner way of retrieving that particular 'large' image instead of the 'full-size' image?
Person to post working function will get all the prize, thanks in advance!

Answers (4)
Francisco Javier Carazo Gil answers:
Hi Josh,
Firstly, do not use <script> directly with an echo, please use: [[LINK href="http://codex.wordpress.org/Function_Reference/wp_enqueue_script"]]wp_enqueue_script[[/LINK]]
I continue now.
Josh Cranwell comments:
Ok cool
Francisco Javier Carazo Gil comments:
Then, the second one:
<em>Now I can't seem to figure out how to apply the javascript function to all the <a> images which appear inside the div.single-mod-content</em>
$("#single-mod-content > img").find("a");
Francisco Javier Carazo Gil comments:
And finally, to select img with different dimensions you can use the classes that WP uses to show the size, for example for this image:
<img src="http://mywebsite.com/wp/wp-content/uploads/2012/01/ABS-new-colour-233x350.jpg" alt="" title="ABS new colour" width="233" height="350" class="alignright size-medium wp-image-165">
To select all them you could use:
$(".size-medium")
And to delete the big images:
$(".full-size").remove()
Always, inside the select of div you want.
All this should be enough.
Josh Cranwell comments:
I'm still strugging to get the basic one to work. But there's got to be a simple reason for this so I will figure that out.
I think on your last explanation, you may have mis-understood.
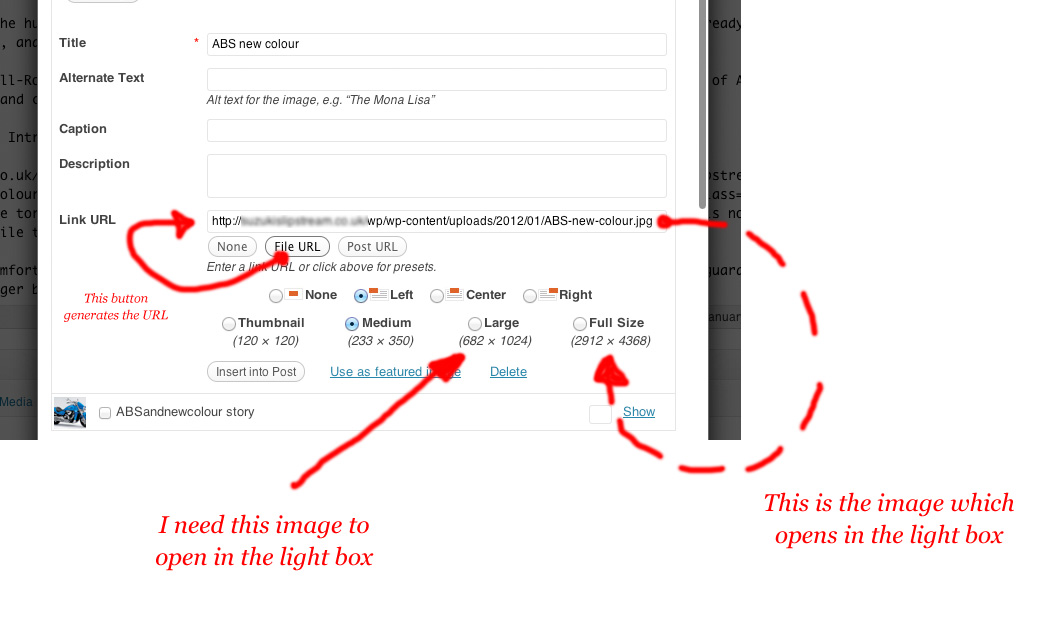
When you add a image as a image link from the 'add image' pop-up, within the post editor. The image link is default as the full-size original image. See image.
So the LINK URL is this...
http://mywebsite.com/wp/wp-content/uploads/2012/01/ABS-new-colour.jpg
and this means when the medium-size image link is clicked, it will open the full-size image inside the fancybox. See image below, 'Full Size (2912 × 4368)'
I need it to open the 'Large (682 × 1024)' image in the fancybox. But by default, the FILE URL button always uses the Full Size URL.





