Show different content based on user country location WordPress
- SOLVED
Hello, I am looking for help adding a feature to my website. I am looking for a php code that will show different content based on user country. I would like to use the built in geolocation woocommerce feature for this code. Exactly like the code shown here https://businessbloomer.com/woocommerce-detecting-current-user-country-geolocation/
I will insert this code into my product page via the woocommerce hook function.
Answers (4)
mod mi answers:
What content you'd like to show for different countries?
Update:
You can use the snippet from the site you mention like this and place it in your functions.php
function my_text_based_on_geolocation(){
// Geolocation must be enabled @ Woo Settings
$location = WC_Geolocation::geolocate_ip();
$country = $location['country'];
// Lets use the country to e.g. echo greetings
switch ($country) {
case "IE":
$hello = "Howya!";
break;
case "IN":
$hello = "Namaste!";
break;
default:
$hello = "Hello!";
}
echo $hello;
}
add_action( 'echo_geolocation_text', 'my_text_based_on_geolocation' );
Then inside your template you can call the action like this and it will display the different text by the user's location:
do_action( 'echo_geolocation_text' );
George Sprouse comments:
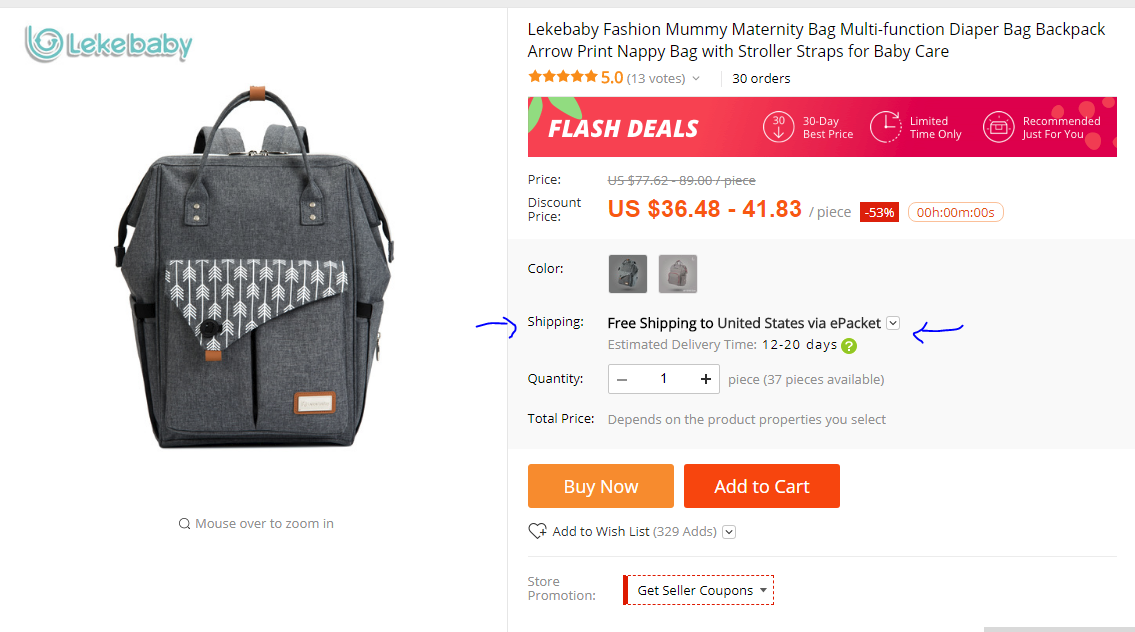
it will display different text. simple html code. Trying to achieve same feature as shown in screenshot.

mod mi comments:
Please check my updated answer
George Sprouse comments:
Hi I tried this but it caused functions.php error. If I want to output html do I need to add anything to this code? This is what I have:
function my_text_based_on_geolocation(){
// Geolocation must be enabled @ Woo Settings
$location = WC_Geolocation::geolocate_ip();
$country = $location['country'];
// Lets use the country to e.g. echo greetings
switch ($country) {
case "US":
$hello = "<div class="shipsec">Free Shipping to United States <img class="alignnone size-full wp-image-528047" src="https://staging11.brightledshoes.com/wp-content/uploads/2018/05/shipping.jpg" alt="" width="70" height="18" />
<span style="font-size: small;"><span style="color: #999999;">Estimated Delivery Time:</span> 4-10 days</span></div>";
break;
case "CA":
$hello = "<div class="shipsec">Free Shipping to Canada <img class="alignnone wp-image-528049 size-full" src="https://staging11.brightledshoes.com/wp-content/uploads/2018/05/capost.png" alt="" width="70" height="16" />
<span style="font-size: small;"><span style="color: #999999;">Estimated Delivery Time:</span> 8-12 days</span></div>";
break;
case "UK":
$hello = "<div class="shipsec">Free Shipping to United Kingdom <img class="alignnone wp-image-528050 size-full" src="https://staging11.brightledshoes.com/wp-content/uploads/2018/05/rmail.png" alt="" width="70" height="17" />
<span style="font-size: small;"><span style="color: #999999;">Estimated Delivery Time:</span> 8-12 days</span></div>";
break;
case "AU":
$hello = "<div class="shipsec">Free Shipping to Australia <img class="alignnone wp-image-528048" src="https://staging11.brightledshoes.com/wp-content/uploads/2018/05/aupost.png" alt="" width="53" height="18" />
<span style="font-size: small;"><span style="color: #999999;">Estimated Delivery Time:</span> 8-12 days</span></div>";
break;
default:
$hello = "<div class="shipsec">Free International Shipping
<span style="font-size: small;"><span style="color: #999999;">Estimated Delivery Time:</span> 8-12 days</span></div>";
}
echo $hello;
}
add_action( 'echo_geolocation_text', 'my_text_based_on_geolocation' );
mod mi comments:
I guess it gets confused with the double quotes on the $hello value.
Try opening and closing the html code with single codes like the example below:
$hello = '<div class="shipsec">Free Shipping to United States <img class="alignnone size-full wp-image-528047" src="https://staging11.brightledshoes.com/wp-content/uploads/2018/05/shipping.jpg" alt="" width="70" height="18" />
<span style="font-size: small;"><span style="color: #999999;">Estimated Delivery Time:</span> 4-10 days</span></div>';
George Sprouse comments:
Perfect it worked thanks for your help!
Adame Dahmani answers:
There's a plugin that does just that: https://wordpress.org/plugins/custom-content-by-country/
You can use do_shortcode() function to use it in your theme code if needed.
George Sprouse comments:
Thanks for answer but trying to avoid using plugins
Cesar Contreras answers:
just need to add the hook to which the function will be linked, in this line:
add_action( 'MY_HOOK_NAME', 'bbloomer_use_geolocated_user_country' );
and within your template, when you want to use it, just write this code:
do_action( 'MY_HOOK_NAME' );





