Semi-mega menu with only image on side WordPress
- SOLVED
Hi All,
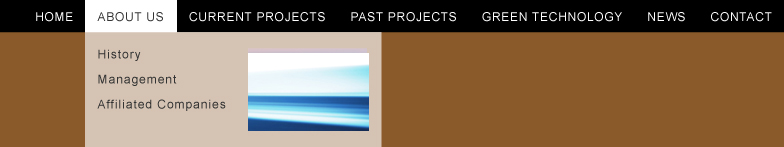
I'm trying to add an image next to the sub-menu links on my main menu, these links appear when a user hoovers over the main menu link and the sub menus appear next to these items on the right i would like to be able to place an image, it doesn't link to anything just stays next to the list (it's on image only, here is my testsite [[LINK href="http://goo.gl/l6Dbt"]][[/LINK]] if you hoover over the about, current project it should display an image next to the sub-links see attached image for exact demonstration, it will have to be a different image for each drop down menu though.
<!-- !start Header -->
<div class="header">
<div class="nav-holder">
<ul id="nav">
<?php
$my_pages = wp_list_pages('echo=0&title_li=&depth=2');
$parts = preg_split('/(<ul|<li|<\/ul>)/',$my_pages,null,PREG_SPLIT_DELIM_CAPTURE);
$insert = ' ';
$newmenu = '';
$level = 0;
foreach ($parts as $part) {
if ('<ul' == $part) {++$level;}
if ('</ul>' == $part) {--$level;}
if ('<li' == $part && $level == 1) {$newmenu .= $insert;}
$newmenu .= $part;
}
echo $newmenu;
?>
<?php if (is_page("5")) { ?>
<li>Yikes</li>
<?php } ?>
</ul>
</div>
</div>
<!-- !end Header -->

Answers (2)
Paul Lumsdaine answers:
<strong>First off</strong>, I would suggest using the WP menu system ([[LINK href="http://thinkvitamin.com/code/getting-started-with-wordpress-custom-menus/"]]good article here[[/LINK]] on how to set this up in your theme)
This menu system in wordpress gives you greater control over listing the pages/sub-pages
<strong>Secondly</strong> I would assign a special class to the main menu item using the menu system. ([[LINK href="http://www.ivorpadilla.net/cuztomizing-wordpress-custom-menu-icons/"]]See instructions here[[/LINK]])
Once you assign a special class to the main menu item (lets say its called "image-1") then you only need a bit of css to get this going. You will be assigning a background image to each of the sub-menu dropdowns using your specially designated classes. You'll want to add extra padding (at least the width of the image) to the right or left hand side of the sub-menu as well as limit the width of the list items underneath there.
Here's an example of what the css for the image-1 submenu would look like:
li.image-1 ul {
background: white url(image-1.jpg) center right no-repeat;
padding-right: 100px;
}
li.image-1 ul li {
width: 50px;
}
This is just an example. There's much more css magic you could apply to get it just right (including messing with the background position, ul width and padding).
I'm sure there are better ways, but this is one of the ways that I would do it.
Feel free to contact me if you need more help...
Albert Shala comments:
Here is my css, I tried the tutorial using wp_nav_menus() worked but I can't positioned the image exactly where I want to, some tips on how i can modify my css (attached) to get it too look like the image
/* ---------------------------- */
/* MAIN NAVIGATION */
/* ---------------------------- */
.nav-holder {
height: 32px;
width: 1010px;
float: right;
position: relative;
}
#nav {
font-family: Arial;
font-size: 12px;
float: right;
margin: 0px 24px 0 0px; padding: 0 0px 0 0px;
color: #FFF;
}
#nav li a, #nav li {
float: left;
z-index: 9997;
}
#nav li {
list-style: none;
position: relative;
list-style-position: outside;
}
#nav li a:hover { background:red; color: #333; font-weight: normal; }
#nav li:hover > a { background:white; color: #333; font-weight: normal;}
#nav li a {
margin: 0px 0px 0px 12px;
padding: 10px 9px 8px 9px;
text-decoration: none;
color: #FFF;
text-transform: uppercase;
font-weight:normal;
letter-spacing: 0.15px;
z-index: 1006;
/* background: -moz-linear-gradient(top, black, #3c3c3c 1px, #292929 25px); */
/* background: -webkit-gradient(linear, left top, left 25, from(black), color-stop(4%, #3c3c3c), to(#292929)); */
}
#nav li li a:link {
color: #333;
font-size: 12px;
z-index: 9995;
/* background: -moz-linear-gradient(top, #11032e, #2a0d65); */
/* background: -webkit-gradient(linear, left top, left bottom, from(#11032e), to(#2a0d65)); */
}
#nav li li a:hover {
background: white;
color: #333;
z-index: 9996;
}
/* **************** */
/* * MENU IMAGES * */
/* ************** */
#nav ul li.about ul {
background: url(../images/current-project.jpg) center right no-repeat;
float:right;
width: 150px;
height: 50px;
z-index:999999999999;
}
#nav ul li.current-project ul {
background: url(../images/current-project.jpg) center right no-repeat;
float:right;
width: 150px;
height: 50px;
z-index:999999999999;
}
/* ********* */
/* background: -moz-linear-gradient(top, #11032e, #2a0d65); */
/* background: -webkit-gradient(linear, left top, left bottom, from(#11032e), to(#2a0d65)); */
/* Submenu */
#nav li ul {
display: none;
position: absolute;
left: 0;
top: 100%;
padding: 0px 1px 8px 1px; margin: 0px 0px 0px 0px;
}
#nav li:hover ul {
padding: 0px 0px 0px 0px;
margin: 0px 0px 0px 0px;
width: 184px;
display: block;
z-index: 5000;
}
#nav li ul li a {
float: none;
letter-spacing: 0.0em;
background: url(../images/drop-down-bg.png) repeat;
margin: 0px 0px 0px 7px;
padding: 10px 0px 8px 12px; /* Move text inside menu */
z-index: 1000;
font-size: 12px;
color: #666;
word-spacing: wrap;
text-transform: none;
*margin-left: -9px;
}
#nav li ul li img {
float: none;
letter-spacing: 0.0em;
background: green;
margin: 0px 0px 0px 7px;
padding: 10px 0px 8px 12px; /* Move text inside menu */
z-index: 1000;
font-size: 12px;
color: #666;
word-spacing: wrap;
text-transform: none;
*margin-left: -9px;
}
#nav li ul li {
_display: inline; /* for ie6 */
}
#nav li ul li a {
width: 158px;
display: block;
}
/* *** */
/* Sub Sub Menu */
#nav li ul li ul {
display: none;
}
#nav li ul li:hover ul {
left: 100%;
margin: 0 0 0 -15px;
top: 0;
z-index: 1000;
}





