Retrive values for custom meta box plugin properly WordPress
- SOLVED
**Note: I'll increase the bid to $20 if anyone has a solution.
The process is a bit difficult so first try to understand then answer.
I have used gravity forms, gravity form custom post, custom meta box plugin... and these all allow me to make advanced user submitted post.
The form is located here http://dev15.jihan.me/user-submitted-post-test-site/
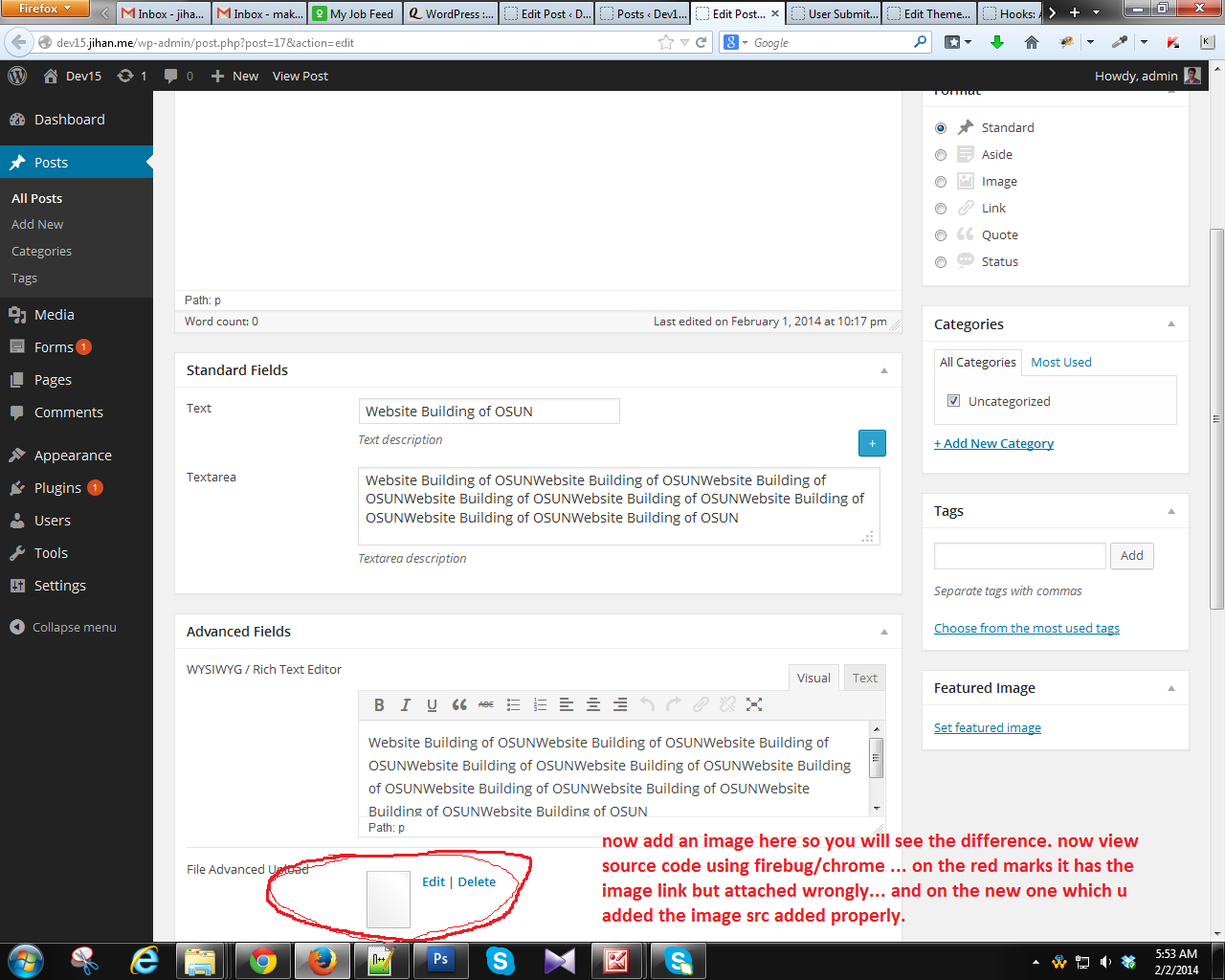
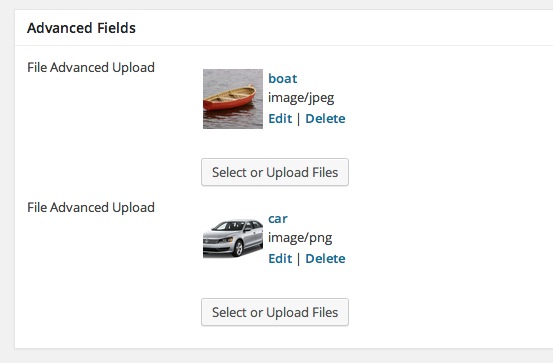
If you submit it creates a new post automatically and fill all the custom fields properly. ( see image)
I need it to display the image thumbnail properly.
** Plz also check Image Advanced Upload field I think its better if we fixed it for an image filed as my files are only images here.
Whats I see in source code only the <img src=" " blank but links are proper.
Login to wordpress test site
http://dev15.jihan.me/wp-admin
user: admin
pass: DxZ379^^s

Answers (3)
Dbranes answers:
Here's a way to map the <em>Gravity Form</em> post image uploads to the <em>Meta Box (rilwis)</em> advanced file uploads.
add_action( 'gform_after_submission', function( $entry ){
// EDIT:
// Mapping from GF to MetaBox
// GF field_id => MetaBox meta key
$map = array(
'5' => 'some_prefix_file_advanced_1',
'7' => 'some_prefix_file_advanced_2',
);
$pid = $entry['post_id'];
foreach( $map as $field_id => $meta_key )
{
if( isset( $entry[$field_id] ) )
{
$items = explode( '|', $entry[$field_id] );
if( isset( $items[8] ) )
{
$meta_value = $items[8];
update_post_meta( $pid, $meta_key, $meta_value );
}
}
}
});
where you change this mapping array
// EDIT:
// Mapping from GF to MetaBox
// GF field_id => MetaBox meta key
$map = array(
'5' => 'some_prefix_file_advanced_1',
'7' => 'some_prefix_file_advanced_2',
);
This seems to work well on my install and I can see the images in the backend that were uploaded on the frontend.
See the attached screenshot ([[LINK href="http://i.imgur.com/Gx1mENX.jpg"]]here[[/LINK]]).
ps: please don't publish the login and password here in the public.

Jihan Ahmed comments:
I have just back to home and tried your code .. does not seems to work. Its my test server so no problem if anyone access on it. Can u find solution to it. I can give u ftp if needed. Thanks !
Dbranes comments:
Please check out the updated answer.
cheers
Jihan Ahmed comments:
Bhavesh Vaghela he has tried for long but no results yet....
can u plz implement this on my site ... do u need ftp access?
Dbranes comments:
ok, I sent you PM
Bob answers:
It seems that "File Advanced Upload" is not saving data in simple key => value pair. can you please check the database how they save it? is it serialized data?
Deepak answers:
Please try two steps for your problem dear?
1)
Gravity forms by default uploads files to a dated folder, like /gravity_forms/2/2014/02/
Use one of these filters to change the gravity forms upload path for files. If you get an error like: "Unable to create upload directory" then make sure to use the server path for the $path_info["path"] = '/var/adam/' . $_SERVER['SERVER_NAME'] . '/patriotic-mp3/';
//Change upload directory for all forms
add_filter("gform_upload_path", "change_upload_path", 20, 2);
function change_upload_path($path_info, $form_id){
$path_info["path"] = "/new/path/";
$path_info["url"] = "http://new_url.com/images/";
return $path_info;
}
//Change upload directory for specific form, the "4" in the gform_upload_path_4 below is the form id and this is what you would change for the form you want to customize
add_filter("gform_upload_path_4", "change_upload_path");
function change_upload_path($path_info){
$path_info["path"] = "/new/path/";
$path_info["url"] = "http://new_url.com/images/";
return $path_info;
}
2)
It's getting the url to the file uploaded not echoing out the link to it.
Call the info as you have done before for any other field
$file = $form_data['field']['Upload file'];
After add this...
$file_url = new SimpleXMLElement($file);
Now echoing like this...
<?php echo $file_url['href']; ?>
Will echo out the url to that file, which you can add to a src="" for images or anything else you may need.
Thanks!
Jihan Ahmed comments:
I can change the gravity form file upload path but no sure what next? I have used custom meta box plugin for creating custom meta boxes so where should I integrate the code... u can check the plugin code on functions.php
Deepak comments:
There is no problems of uploading image but,the problem is the wrong path that you have set and buddy don't share your login details in the public?
Jihan Ahmed comments:
I did not set anything its just a combination of three plugin graivity forms, gravity forms custom post, and custom meta box... login is no problem its a test server.
Deepak comments:
I have just checked the plugin code but i couldn't get the image url as i have seen in firbug, but i'm able to solve your problem if i have the page are being shown in firbug...
Jihan Ahmed comments:
plz remember that the filed values will also be called on the front-end later so solve it in way so the plugin works fine like now for all other fields except the image filed. Do you need ftp access?
Deepak comments:
ok i'll try give me ftp details and i'll take backup before any changes buddy





