Responsive design WordPress
- SOLVED
I´m practicing making a static wp-site to responsive design..
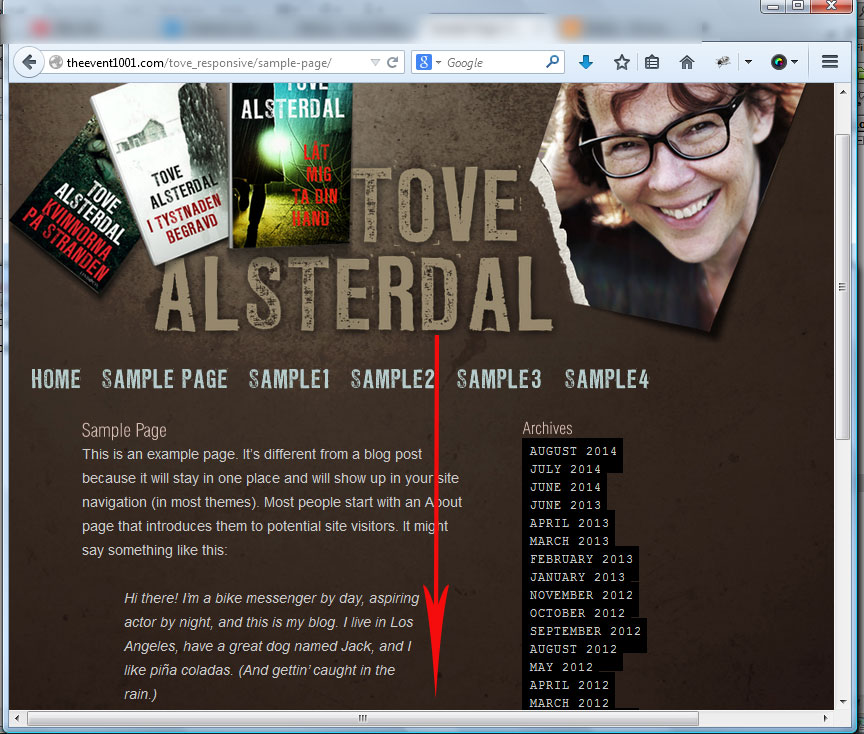
How can I remove the bottom scroll that showing up in max-width : 719px and smaller size?
And how can I make the navigation responsive?
url to testpage, http://theevent1001.com/tove_responsive/

Answers (4)
timDesain Nanang answers:
@media (max-width:760px){
#access .menu-header, div.menu{width:96%}
#wrapper{padding:0}
}
Dagny comments:
Thanx! But I want it to "flex" to (max-width:480px) is that possible?
timDesain Nanang comments:
try this code:
@media (max-width:719px){
#access .menu-header, div.menu{width:96%}
#wrapper{padding:0 !important}
#main {padding: 20px 10px 0 10px !important;}
}
@media (max-width: 480px)
#wrapper, .hfeed {
margin-left: 0px !important;
}





