Responsive CSS Call-To-Action box WordPress
- SOLVED
Hi. My first post here, so please excuse me if I am in the wrong place.
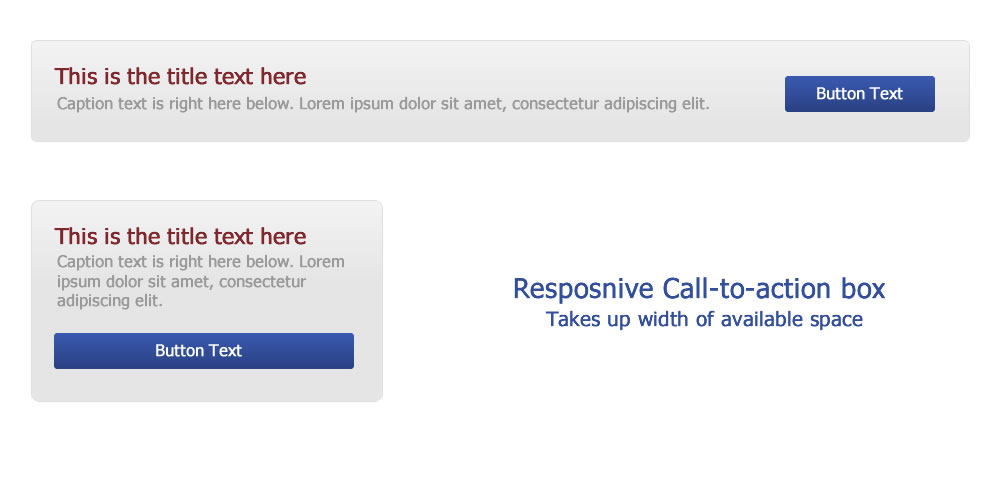
I have been looking high and low for a responsive call-to-action css box with action button. (image attached) We all see them all the time in themes, and it seems pretty straight-forward, but my attempts have not been quite as pretty as the results I see from pros.
Are there any plugins that create this? If not, could I pay someone to build out the html / css that can use manually?
Any help would sure be appreciated!
Thank you.

Answers (4)
Arnav Joy answers:
i would like to help you for this , let me know : [email protected]
and skype : arnav.joy
Robert Huber comments:
You seem to have a lot of experience. If I can't find a suitable solution quickly, then I will definitely contact you directly.
Kiet Luong answers:
Hi sir, let me help you do this, please contact to me : Skype: kioluong email : [email protected]
Daniel Yoen answers:
web address please :-)
Robert Huber comments:
This isn't for a particular site, but more for a problem I find find myself repeatedly needing to address. Was hoping come up with a solution that I can use as needed.
Daniel Yoen comments:
You can use Twitter Botstrap for responsive column http://twitter.github.io/bootstrap/
Daniel Yoen comments:
A bit confused here. you mean like this ? http://jsfiddle.net/gBA5K/
Robert Huber comments:
From a functionality perspective, yes. That is about as far as I have gotten. I just can't make it look nice!
Eric P. answers:
Really? The guy asked for an answer, not email addresses and skype addresses.
@Robert Huber, if you can post <strong>a link to an actual page</strong> with a button/section styled like you want, I can isolate that html and css and post it back here for your offered prize.
Robert Huber comments:
I see them everywhere. I don't want to take someone else's work, but here is a theme I purchased and used on a previous project that already contains the basic functionality as seen here:
http://antonibotev.com/themes/roki/?page_id=794
(Expand and contract your browser window, to see it respond to various widths)
Again, everybody seems to be doing something similar, I'm just apparently not great and reproducing it.
Eric P. comments:
Usually, there's a div for the text and another something for the button. The button can be either a highly styled button, or a styled div (styled to look like a button) and an anchor tag within that div.
Responsive CSS is often the least "structured", most complicated and difficult to understand of any CSS.
I see the one you're looking at. That theme uses several different stylesheets for different aspects. The styles that you can study for that block of text with the button are attached to a whole bunch of classes incuding ".awesome-text" ".awesome-button" and ".roki-button-link" among some others.
Really, if you have one you're developing and you have questions like "Why doesn't it work at ____ screen width", those specific types of questions are easier to answer.





