Require help for coding and Styling WordPress
- SOLVED
Hi,
I've the following requirements and my knowledge of css and php isn't very deep. If you could help me out, it'll be great, thanks!
1. With regard to the theme I have uploaded at [[LINK href="http://www.publishio.com"]]http://www.publishio.com[[/LINK]] , at the [[LINK href="http://publishio.com/?page=register"]]registration page[[/LINK]] I would like to know what php code I need to add in order to make the Phone Number to be a Mobile Number that is a mandatory field when a person registers for the first time at Publishio.com.
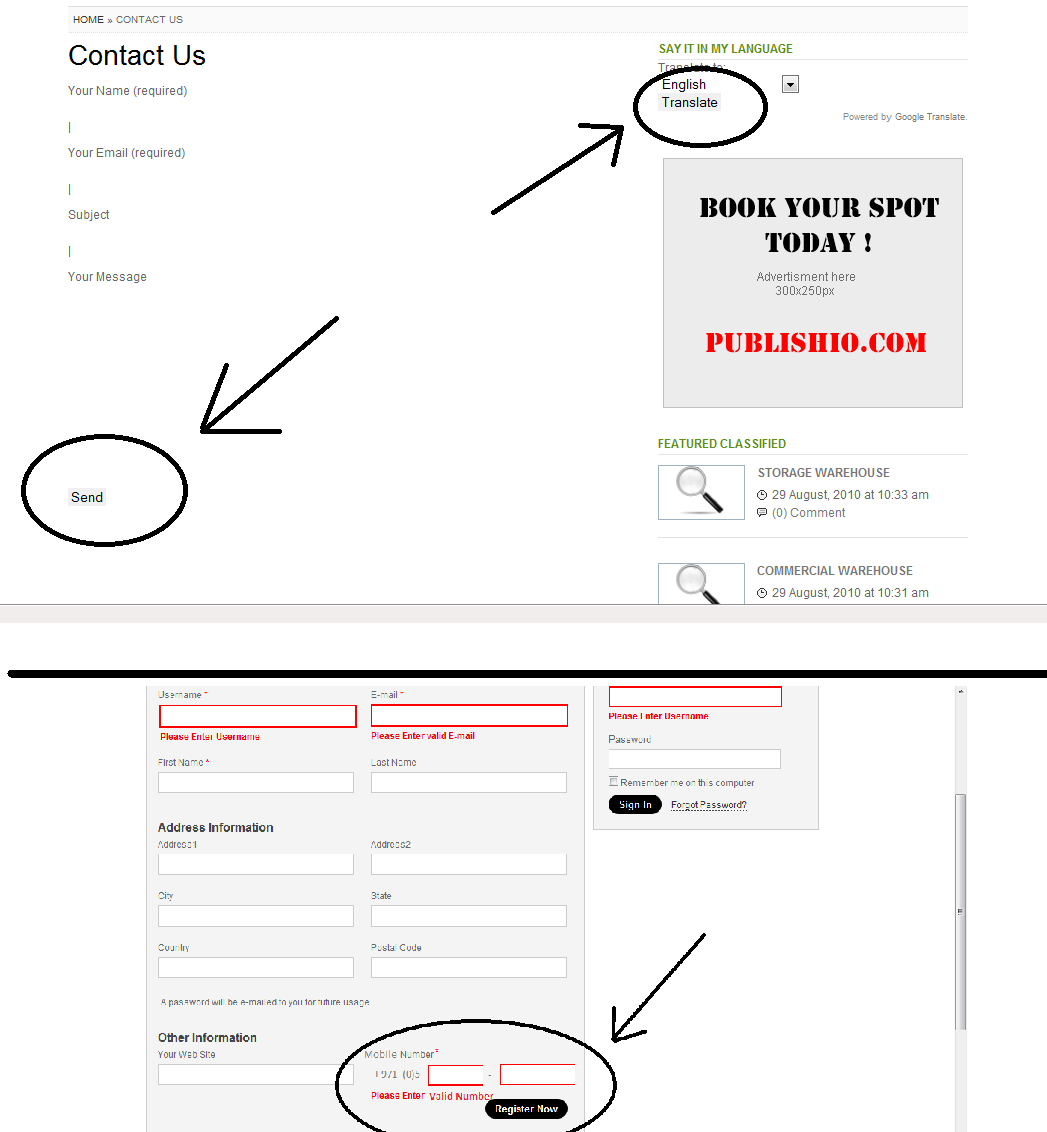
Is it possible to change that field into two boxes to look something like the file I have attached? Basically all mobile phone numbers in my country have +971 (0)5 compulsorily and the next digit is either 0, 5 or 6 and then followed by 7 digit number. so a typical mobile number would be +971 (0)50 9199615 or +971 (0) 55 9199615 or +971 (0)56 9199615.
-------------------
2. Where can I find the code in the style.css file for the input button? For example, if you go to http://publishio.com/?page_id=54
you can see that the contact form's send button (main content) and the Translate button (as widget) are both Small grey cells which don't even Change the Cursor (to clickable) when you hover over it.
It would be great if you could provide the code to modify it into a button like clickable version. :)
Cheers,
Kaavs

Answers (3)
Monster Coder answers:
<strong>the first problem:</strong>
The page looks like it is a custom page! to make the phone field mandatory, you have to edit the file and put something like this:
<?php
if(!$_POST['user_phone'] OR strlen($_POST['user_phone']) < 10){
echo '<div class="fade error">Your mobile number is invalid</a>';
//now die or break or do as per your template coding
}
?>
in the same way, you can break it into two fields and in PHP you can verify the both field! I am sorry, I can't say further without seeing the source code of your page!
2nd issue:
the button is clickable here! for hover effect, you have to stylize it! the following will make it bigger at least :D
<input type="submit" class="wpcf7-submit" value="Send" style="width: 100px; height: 40px; font-weight: bold; font-size: 16pt;">
Kaavs comments:
Hi MC,
As for the button for which you've mentioned the styling, could you please let me know if I'm supposed to change the plugin (Contact form-7)'s style.css with the code you've sent? I'm actually trying to change the way it looks from the present style to something like the attachment.
If it's a plugin style.css change, I'll need to do the same for the google translate plugin as well, I reckon.
Cheers,
Kaavs





