Realign Product Images in woocommerce page WordPress
- SOLVED
Hello again,
Thank you for the help so far.
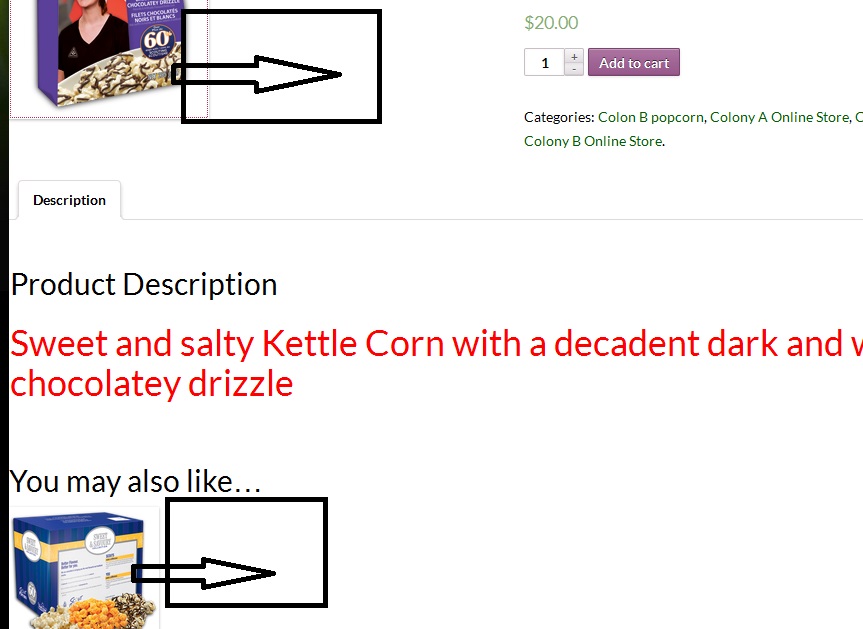
What CSS do I need to edit push the product and .upsells image further to the right and away from the white side of the template margin? (see screen shot sample)
They don't need to be page centre but would like to insert a spacing on the left side of the image from the white margin.
http://www.miltonscouts.ca/product/dark-white-chocolatey-drizzle/
Thanks
Tim

Answers (1)
timDesain Nanang answers:
try this:
.woocommerce #content div.product div.images img, .woocommerce div.product div.images img, .woocommerce-page #content div.product div.images img, .woocommerce-page div.product div.images img{margin:0 auto !important;}
.upsells.products ul, .woocommerce .upsells.products ul.products,
.woocommerce-page .upsells.products ul, .woocommerce-page .upsells.products ul.products{text-align: center !important;}
.woocommerce .upsells.products ul li.product, .woocommerce .upsells.products ul.products li.product,
.woocommerce-page .upsells.products ul li.product, .woocommerce-page .upsells.products ul.products li.product{width:25% !important; float: none !important; display: inline-block !important;}
zoomlanski comments:
Beautiful. That worked for the main product and suggestions!
Thank you again.





