Problem with headway theme WordPress
- REFUNDED
Hi! Is there anyone out there who knows the headway themes?
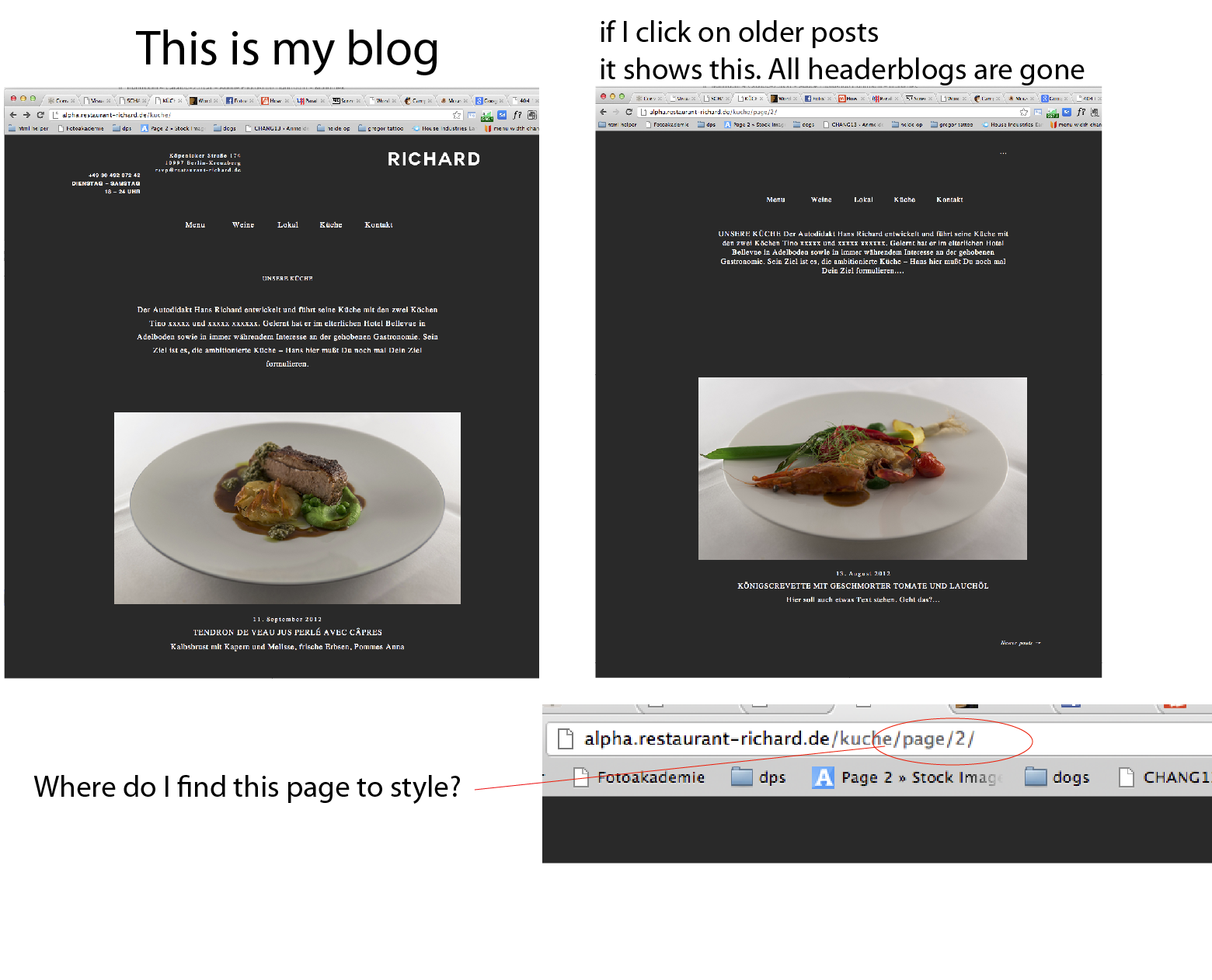
Hi! I made kind of a static blog (not as a blog index). All looks good, but when I click on "older posts" the site is not styled. I thought I have to style the certain archive-category page of my blog, but this didnt change anything...
my site: http://alpha.restaurant-richard.de/kuche/
you need a password to see: noellenheidt666
I got this answer from the support, but it dindt help:
Open the content blocks at the top of the page in grid mode, and make sure that 'entry content displays' is set to 'show full entry'. if that doesn't help, try disabling all of your plugins.
So I answered this, but no help so far...
I tried all. No solution. I also added a new block (not mirrored) to the page and it is also not to be seen. However, the text-block above the photo-posts (also a custom query) and the menus are to be seen . It isnt my blog-index, thought. Is it this maybe?

Answers (2)
Arnav Joy answers:
try making all these posts as sticky , below are the post ID's
190
1707
1384
here is the link , how to make sticky post
http://www.wpbeginner.com/beginners-guide/how-to-make-sticky-posts-in-wordpress/
klaus dyba comments:
The problem is, that the top 3 blocks are missing. All is good with the posts... I dont think your idea can help, or?
Arnav Joy comments:
can you show me header.php
Pavel Petrov answers:
It looks like an open div to me because after the older posts is clicked The only thing left in header is the Read more link. It will be useful if you can publish the code of your index.php...
klaus dyba comments:
I tried it with the sticky thing, but no luck...
klaus dyba comments:
You mean my custom css? Headway theme is kind of a framework...
Actually 2 of the blocks are in a div.. Here is the html-code:
<div id="div-h-block-2">
<h3 class="h-block-2-text">Köpenicker Straße 174
10997 Berlin-Kreuzberg
<a href="mailto:[email protected]?subject=Anfrage | Restaurant Richard Berlin">[email protected]</a></h3>
</div>
and
<div id="div-h-block-1">
<h3 class="h-block-1-tel-nummer" style="text-align: right;">+49 30 492 072 42
DIENSTAG – SAMSTAG
18 – 24 UHR</h3>
</div>
The third is not in a div:
<a href="http://alpha.restaurant-richard.de/willkommen/"><img class="size-full wp-image-49 alignleft" title="Bildschirmfoto 2012-06-28 um 11.27.48" src="http://alpha.restaurant-richard.de/wp-content/uploads/2012/08/richard-header-logo-wht.png" alt="" width="191" height="28" /></a>
To style those I have a custom css field in headway themes. Here it is for the upper blocks: I bet not the cleanest css, but I am still a newbie...
/* ---------------------------------------------------------------- Style of headerblocks */
/*macht abstand zwischen h-blöcken */
.column.column-1.grid-width-5.grid-left-0 {
width: 180px !important;
}
.column.column-2.grid-width-6.grid-left-0 {
width: 245px !important;
}
/* header block 1 */
#block-44, #post-190 {
width: 170px !important;
padding-bottom:0px !important;
}
#div-h-block-1 {
width:150px !important;
margin-top:60px !important;
margin-bottom:0px !important;
padding-bottom: 0px !important;
margin-left: auto;
margin-right: 0px;
text-align:left !important;
}
.h-block-1-tel-nummer {
font-size: 11px !important;
line-height:1.6em !important;
letter-spacing:0.1em !important;
font-weight:bold !important;
font-family: helvetica, arial, sans-serif !important;
color:black;
margin-right: 10px;
}
/* block 2 */
#block-5 {
width: 190px !important;
}
#div-h-block-2 {
width:190px !important;
margin-left: auto;
margin-right: auto;
}
h3.h-block-2-text {
color:black !important;
font-size: 11px !important;
line-height:1.4em !important;
letter-spacing:0.2em !important;
font-family: times,"times-new-roman",serif !important;
text-align:right !important;
text-decoration: none !important;
}
h3.h-block-2-text a:link {
text-align:right !important;
color:black !important;
text-decoration: none !important;
}
h3.h-block-2-text a:hover {
text-align:right !important;
color: gray !important;
text-decoration: none !important;
}
/* header block 3 */
img.logo-center { display: block; margin-left: auto; margin-right: auto; }
#block-7 {
width: 280px;
padding-right:0px !important;
}
#div-h-block-3 {
width:280 !important;
margin-top:37px !important;
}
klaus dyba comments:
And because the top blocks are white on this certain page, i added this:
/* -------------------------------------- Kueche Style black page ------------------- */
/* macht das menu weiss */
body.custom.pageid-19 .block-type-navigation ul.menu li a {
color: white !important;
}
/* -- headerblock 1 in weiss -- */
body.custom.pageid-19 .block-type-content div.entry-content a {
color: white !important;
}
body.custom.pageid-19 .h-block-1-tel-nummer {
color: white !important;
}
body.custom.pageid-19 .block-type-content div.entry-content a:hover {
color:gray !important;
}
/* headerblock 2 in weiss */
body.custom.pageid-19 #block-5.block-type-content h3 {
color:white !important;
}
body.custom.pageid-19 #block-5.block-type-content h3 a:link {
color:white !important;
}
body.custom.pageid-19 #block-5.block-type-content h3 a:hover {
color:gray !important;
}
klaus dyba comments:
Here is header and index.php:
<?php
/* Prevent direct access to this file */
if ( !defined('WP_CONTENT_DIR') )
die('Please do not access this file directly.');
HeadwayDisplay::html_open();
wp_head();
HeadwayDisplay::body_open();
index:
<?php
/**
* Main template file used for Headway.
*
* @author Clay Griffiths
* @package Headway
**/
/* Prevent direct access to this file */
if ( !defined('WP_CONTENT_DIR') )
die('Please do not access this file directly.');
HeadwayDisplay::layout();
klaus dyba comments:
I figured it out somehow by myself.





