Posts with changing headers depending on what post is cliked WordPress
- SOLVED
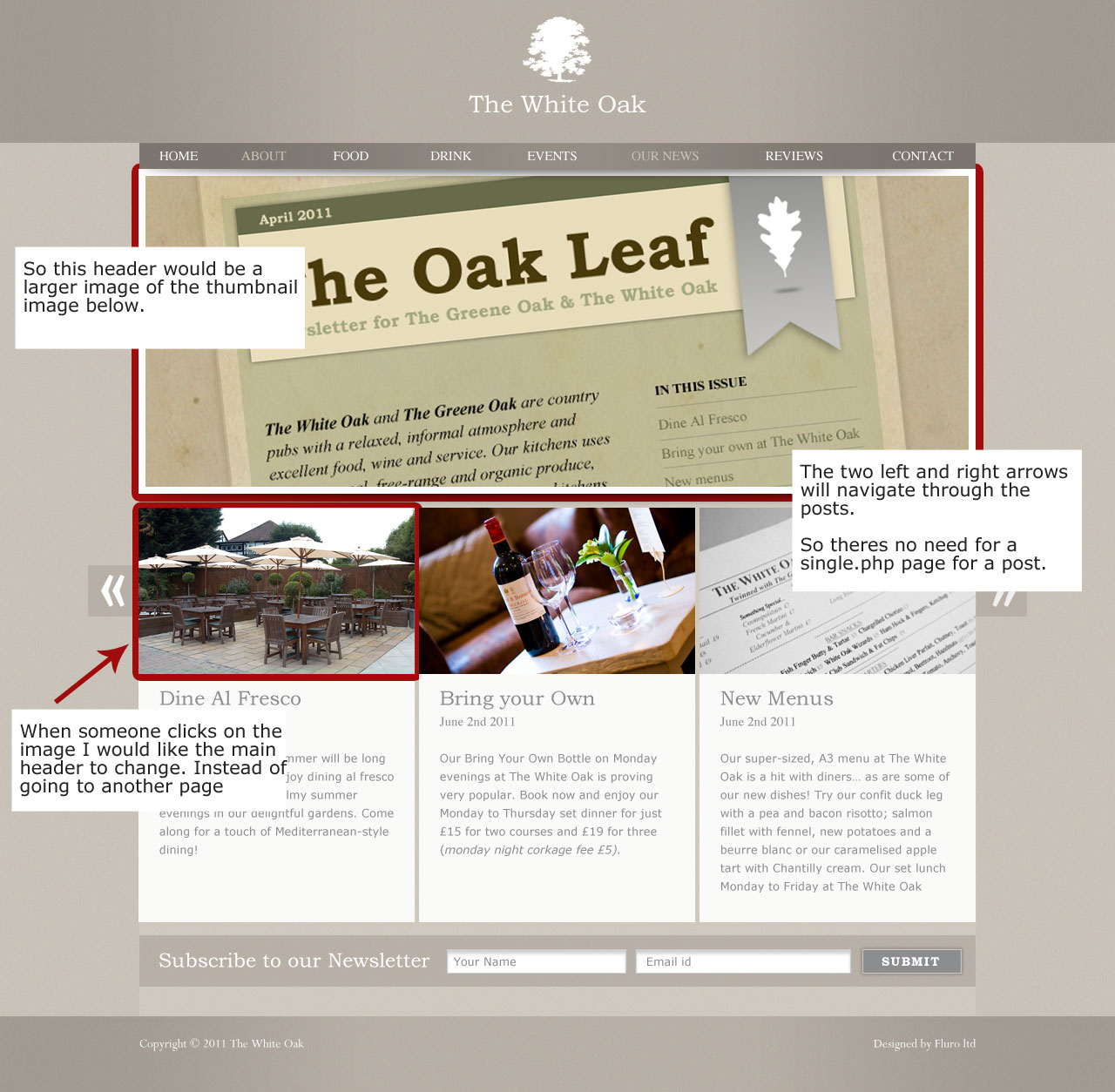
I have a news (blog) page where there are only ever three posts shown at a time (this is the page, how far I have now: http://bit.ly/sFcp4D). When a user clicks on a post the main header image at the top of the page will reflect the post thumbnail but a larger version (at the top of the page). There is an attachment with annotations if you need a better understanding of what I'm trying to accomplish. Also on the attachment I would like to keep the initial header image on the news-page as the first one that people see before they click on a thumbnail and then it will change.
I don't want the post to go through to their own page i.e. single.php as there is no need for it. Can this be done from the generic blog page that displays the three posts? The code below is what I have already which links to a larger image but not in place of the news page.
Can anyone shed some light on this situation please. As I'm getting an Uncaught ReferenceError: img_paths is not defined... But I can't seem to get past this. Or a more efficient way to do this?
This is the import for the mooTools scripts:
<?php if (is_page_template('page-ournews.php')) { ?>
<script type="text/javascript" src="<?php bloginfo('template_url'); ?>/js/moo_12.js"></script>
<script type="text/javascript" src="<?php bloginfo('template_url'); ?>/js/moo_12_more.js"></script>
<?php } ?>
The Javascript which will find the link and make it replace the current header image for the post thumbnail.
<script>
window.addEvent('domready', function() {
var images = [];
var loadingimages = [];
var loadingimg_path = ['images/loading-bar-black.gif'];
loadingimg_path.each(function(im) {
loadingimages[im] = new Element('img', {
'src': im,
'styles': {
'visibility': 'visible',
'opacity': '0',
'width': '961px',
'height': '382px',
'border': 'none'
}
});
});
<?php $description = get_post_meta($post->ID, "news-image-thumb", $single = true);
if($description !== '') {
//echo $description;
$pattern = '/href=(?<first>[\'|"])(?<href>[^\1]*?)(?P=first)/i';
preg_match_all($pattern, $description, $matches);
$descr = "'".implode("','", $matches['href'])."'";
?>
var img_paths = [<?php echo $descr; ?>];
<?php
}
?>
var loader = new Asset.images(img_paths, {
onProgress: function(counter,index) {
loadingimages[ loadingimg_path[0] ].set('opacity','0').inject($('frame')).fade(1);
},
onComplete: function() {
//fill our img array
img_paths.each(function(im) {
images[im] = new Element('img', {
'src': im,
'styles': {
'visibility': 'hidden',
'width': '961px',
'height': '382px',
'opacity': '0',
'border': 'none'
}
});
});
//assign click events
$$('#sidenav-content a').addEvent('click', function(e) {
e.stop();
$('frame').empty();
images[this.rel].set('opacity','0').inject($('frame')).fade(1);
});
//show first img in frame
$('frame').empty();
//loadingimages[ loadingimg_path[0] ].set('opacity','0').inject($('frame')).fade(1);
images[ img_paths[0] ].set('opacity','0').inject($('frame')).fade(1);
}
});
});
</script>
The code that displays the posts:
<div id="frame" >
<?php $description = get_post_meta($post->ID, "news-image-large", $single = true);
if($description !== '') {
echo str_replace('<img ','<img width="961" height="382" id="laptopimage" ',$description);
}?>
</div>
<div class="post post-page" id="post-<?php the_ID(); ?>">
<div class="post-content our-news">
<?php the_content(); ?>
<ul id="news">
<?php $page = (get_query_var('paged')) ? get_query_var('paged') : 1; query_posts("category_name=Our News&showposts=3&paged=$page"); while ( have_posts() ) : the_post(); $loopcounter++; ?>
<li id="postNews" class="post-<?php the_ID(); ?>">
<div class="box">
<?php
<?php if($feature_image_position == 'above'): ?>
<?php if($enable_feature_image == 'yes' && has_post_thumbnail()): ?>
<!--<a href="<?php echo $large_image_url[0]; ?>" title="<?php the_title_attribute(); ?>" rel="<?php echo $rel; ?>"><?php echo theme_TIM_Thumb(317, $feature_image_height); ?></a>-->
<div id="sidecol">
<div id="sidenav">
<div id="sidenav-content">
<?php if((get_post_meta($post->ID, "news-image-thumb", true))) { ?>
<?php echo get_post_meta($post->ID, "news-image-thumb", true); ?>
<?php } ?>
<br/>
</div><!--sideanv-content-->
</div><!--sideanv-->
</div><!--sidecol-->
<?php endif; ?>
<?php endif; ?>

Answers (5)
Christianto answers:
Hi,
for img_paths error, it happen because you are using
get_post_meta($post->ID, "news-image-thumb", $single = true);
to retrieved data to be process as img_paths but not put it on wordpress loop or passing post ID to the functions. So no data is return/defined for img_paths.
If larger images for each element that will be used as image header is same as define on 'rel' attribute inside id='sidenav-content'
<ul class="cs-screenshots">
<li>
<a href="/img/news-hdr-alfresco.gif" <strong>rel="/img/news-hdr-alfresco.gif"</strong> title=""><img src="/img/news-thmb-alfresco.jpg" alt="Dine Alfresco"></a>
</li>
</ul>
you can use this script
<script>
window.addEvent('domready', function() {
var images = [];
var img_paths = [];
jQuery('.cs-screenshots a').each(function(i){
img_paths[i] = jQuery(this).attr('rel');
});;
var loadingimages = [];
var loadingimg_path = ['/wp-content/assets/images/loading-bar-black.gif'];
loadingimg_path.each(function(im) {
loadingimages[im] = new Element('img', {
'src': im,
'styles': {
'visibility': 'visible',
'opacity': '0',
'width': '961px',
'height': '382px',
'border': 'none'
}
});
});
var loader = new Asset.images(img_paths, {
onProgress: function(counter,index) {
loadingimages[ loadingimg_path[0] ].set('opacity','0').inject($('frame')).fade(1);
},
onComplete: function() {
//fill our img array
img_paths.each(function(im) {
images[im] = new Element('img', {
'src': im,
'styles': {
'visibility': 'hidden',
'width': '961px',
'height': '382px',
'opacity': '0',
'border': 'none'
}
});
});
//assign click events
$$('.cs-screenshots a').addEvent('click', function(e) {
e.stop();
$('frame').empty();
images[this.rel].set('opacity','0').inject($('frame')).fade(1);
});
//show first img in frame
$('frame').empty();
//loadingimages[ loadingimg_path[0] ].set('opacity','0').inject($('frame')).fade(1);
images[ img_paths[0] ].set('opacity','0').inject($('frame')).fade(1);
}
});
});
</script>
I attach a working demo on zip file below, you can check it by your self.
Also please change moo_12.js and moo_12_more.js with file on demo, both from your website return error.
Let me know if it turn error on your site..
please vote me if it works, thanks
gerardweiz comments:
OK i've looked at the demo but nothing seems to be connected, no styles no js. Is there anyway that you can connect this up. The reason why the other site can't be seen is due to DNS, so you can view it on the sister website. Which will have the same functionality: http://bit.ly/ssUsVp - its the news page.
Thank you for your response.
Christianto comments:
Did you extract all in the zip file or just .html file, please extract all files on zip.
gerardweiz comments:
Hi Christianto,
Ok I can see this works in your demo, I'm just trying to implement it on the website. However I would like the header images to be displayed over the newsletter image (the first image). But I would like the first header image to fadeout and then the next header image fade in. if you understand me.
Christianto comments:
Hi,
Try this,
move the first header image that show in your site..
<img src="http://thewhiteoak.fluroltd.com/wp-content/themes/clearspace/assets/images/ournews-header.png" alt="" width="961" height="382"/>
inside #frame (div id="frame")
<div id="frame">
<img src="http://thewhiteoak.fluroltd.com/wp-content/themes/clearspace/assets/images/ournews-header.png" alt="" width="961" height="382"/>
</div>
and then try to commented few line of code of script, so become
<script type="text/javascript">
window.addEvent('domready', function() {
var images = [];
var img_paths = [];
jQuery('.cs-screenshots a').each(function(i){
img_paths[i] = jQuery(this).attr('rel');
});;
var loadingimages = [];
var loadingimg_path = ['/wp-content/assets/images/loading-bar-black.gif'];
loadingimg_path.each(function(im) {
loadingimages[im] = new Element('img', {
'src': im,
'styles': {
'visibility': 'visible',
'opacity': '0',
'width': '961px',
'height': '382px',
'border': 'none'
}
});
});
var loader = new Asset.images(img_paths, {
onProgress: function(counter,index) {
//loadingimages[ loadingimg_path[0] ].set('opacity','0').inject($('frame')).fade(1);
},
onComplete: function() {
//fill our img array
img_paths.each(function(im) {
images[im] = new Element('img', {
'src': im,
'styles': {
'visibility': 'hidden',
'width': '961px',
'height': '382px',
'opacity': '0',
'border': 'none'
}
});
});
//assign click events
$$('.cs-screenshots a').addEvent('click', function(e) {
e.stop();
$('frame').empty();
images[this.rel].set('opacity','0').inject($('frame')).fade(1);
});
//show first img in frame
//$('frame').empty();
//loadingimages[ loadingimg_path[0] ].set('opacity','0').inject($('frame')).fade(1);
//images[ img_paths[0] ].set('opacity','0').inject($('frame')).fade(1);
}
});
});
</script>
gerardweiz comments:
Hi Christianto,
I can't get this work, I've attached the php file I'm working on can you implement it on this page please.
Cheers,
Gerard





