Post Quick Edit Customization - Custom Field as a dropdown WordPress
- SOLVED
Please see my original question here [[LINK href="http://shorttext.com/nwPllEs"]]http://shorttext.com/nwPllEs[[/LINK]]
I'm trying to rewrite it more logically so I can get a right answer. Fully working function will get prize full money.
<strong>Question</strong>
I would like a function to drop into my functions.php
It simply needs to add a column to my post-type 'post' - the column is labeled 'Mailer Order'
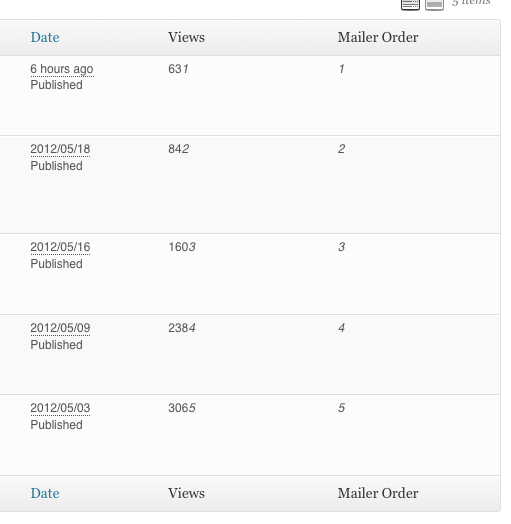
This is where the column should go, next to my views column... http://i.imgur.com/g2DrH.png
This column needs to display the value of my postmeta custom field, which has meta key of 'mailer_order' - this column also needs to be sortable when the column header is clicked.
I also need a drop down form in my QUICK EDIT section. NOT in the post editor.
The dropdown menu needs to populate my 'mailer_order' custom field. The drop down values simply need to be 1, 2, 3, 4 and 5.
For someone who knows what they are doing, could do this in a flash. I have spent about neally 5 hours and cant figure it out.
Any help would be so helpful.
Thanks
Josh

Answers (3)
Arnav Joy answers:
please have a look into this link
http://codex.wordpress.org/Plugin_API/Action_Reference/quick_edit_custom_box
Josh Cranwell comments:
This is too advanced for me will have ago later but can't seem figure it out.
Arnav Joy comments:
try this
it will add custom sortable column at manage posts screen
function mailer_order_column_orderby( $vars ) {
if ( isset( $vars['orderby'] ) && 'mailer_order' == $vars['orderby'] ) {
$vars = array_merge( $vars, array(
'meta_key' => 'mailer_order',
'orderby' => 'meta_value_num'
) );
}
return $vars;
}
add_filter( 'request', 'mailer_order_column_orderby' );
function mailer_order_column_register( $columns ) {
$columns['mailer_order'] = __( 'Mailer Order', 'my-plugin' );
return $columns;
}
add_filter( 'manage_edit-post_columns', 'mailer_order_column_register' );
function mailer_order_column_display( $column_name, $post_id ) {
if ( 'mailer_order' != $column_name )
return;
$price = get_post_meta($post_id, 'mailer_order', true);
if ( !$price )
$price = '<em>' . __( '', 'my-plugin' ) . '</em>';
echo $price;
}
add_action( 'manage_posts_custom_column', 'mailer_order_column_display', 10, 2 );
function mailer_order_register_sortable( $columns ) {
$columns['mailer_order'] = 'mailer_order';
return $columns;
}
add_filter( 'manage_edit-post_sortable_columns', 'mailer_order_register_sortable' );
Arnav Joy comments:
this is will add mailer order to quick edit screen
// Add to our admin_init function
add_action('quick_edit_custom_box', 'mailer_order_quick_edit', 10, 2);
function mailer_order_quick_edit($column_name, $post_type) {
if ($column_name != 'mailer_order') return;
?>
<fieldset class="inline-edit-col-left">
<div class="inline-edit-col">
<span class="title">Mailer Order</span>
<input type="hidden" name="mailer_order_noncename" id="mailer_order_noncename" value="" />
<select name='post_meta_mailer_order' id='post_meta_mailer_order'>
<option class='widget-option' value='0'>0</option>
<option class='widget-option' value='1'>1</option>
<option class='widget-option' value='2'>2</option>
<option class='widget-option' value='3'>3</option>
</select>
</div>
</fieldset>
<?php
}
add_action('save_post', 'mailer_order_quick_edit_data');
function mailer_order_quick_edit_data($post_id) {
if ( defined('DOING_AUTOSAVE') && DOING_AUTOSAVE )
return $post_id;
// Check permissions
if ( 'page' == $_POST['post_type'] ) {
if ( !current_user_can( 'edit_page', $post_id ) )
return $post_id;
} else {
if ( !current_user_can( 'edit_post', $post_id ) )
return $post_id;
}
$post = get_post($post_id);
if (isset($_POST['post_meta_mailer_order']) && ($post->post_type != 'revision')) {
$mailer_order_val = esc_attr($_POST['post_meta_mailer_order']);
if ($mailer_order_val)
update_post_meta( $post_id, 'mailer_order', $mailer_order_val);
else
delete_post_meta( $post_id, 'mailer_order');
}
return $widget_set_id;
}
// Add to our admin_init function
add_action('admin_footer', 'mailer_order_quick_edit_javascript');
function mailer_order_quick_edit_javascript() {
global $current_screen;
if (($current_screen->id != 'edit-post') || ($current_screen->post_type != 'post')) return;
?>
<script type="text/javascript">
<!--
function set_inline_mailer_order(mailerOrder, nonce) {
// revert Quick Edit menu so that it refreshes properly
inlineEditPost.revert();
var metaInput = document.getElementById('post_meta_mailer_order');
var nonceInput = document.getElementById('mailer_order_noncename');
nonceInput.value = nonce;
// check option manually
for (i = 0; i < metaInput.options.length; i++) {
if (metaInput.options[i].value == mailerOrder) {
metaInput.options[i].setAttribute("selected", "selected");
} else { metaInput.options[i].removeAttribute("selected"); }
}
}
//-->
</script>
<?php
}
add_filter('post_row_actions', 'mailer_order_expand_quick_edit_link', 10, 2);
function mailer_order_expand_quick_edit_link($actions, $post) {
global $current_screen;
if (($current_screen->id != 'edit-post') || ($current_screen->post_type != 'post')) return $actions;
$nonce = wp_create_nonce( 'mailer_order'.$post->ID);
$mailer_order_val = get_post_meta( $post->ID, 'mailer_order', TRUE);
$actions['inline hide-if-no-js'] = '<a href="#" class="editinline" title="';
$actions['inline hide-if-no-js'] .= esc_attr( __( 'Edit this item inline' ) ) . '" ';
$actions['inline hide-if-no-js'] .= " onclick=\"set_inline_mailer_order('{$mailer_order_val}', '{$nonce}')\">";
$actions['inline hide-if-no-js'] .= __( 'Quick Edit' );
$actions['inline hide-if-no-js'] .= '</a>';
return $actions;
}
Josh Cranwell comments:
Hello Arnav,
This function seems to work perfectly thank you!
I can't post anymore funds at this time but I will drop you a line in a few day and do a direct paypal transfer. But you are totally right, I did under priced this. Now wpquestions is back online, you will see alot more of me.
I would have never figured this out, Thank you!
Nilesh shiragave answers:
what is name of your custom post type?
Josh Cranwell comments:
its not a custom post-type. Just post's
Nilesh shiragave comments:
Add following lines of code inside your themes functions.php file, using this code i added "Post Options" meta box in post add/edit page.
I used select box to create options for custom field please check this and let me know.
add_action("admin_init", "gt_infobox_meta_box");
function gt_infobox_meta_box(){
add_meta_box("gt-custom-post-meta", "Post Options", "gt_infobox_meta_options", "post", "side", "low");
}
function gt_infobox_meta_options(){
global $post;
if ( defined('DOING_AUTOSAVE') && DOING_AUTOSAVE ) return $post_id;
$custom = get_post_custom($post->ID);
$mailer_order = $custom["mailer_order"][0];
?>
<label>Mailer Order Options</label>
<select name="mailer_order">
<option <?php selected('1', $mailer_order); ?> value="1">1</option>
<option <?php selected('2', $mailer_order); ?> value="2">2</option>
<option <?php selected('3', $mailer_order); ?> value="3">3</option>
<option <?php selected('4', $mailer_order); ?> value="4">4</option>
<option <?php selected('5', $mailer_order); ?> value="5">5</option>
<option <?php selected('6', $mailer_order); ?> value="6">6</option>
</select>
<?php
}
/*Save Post Options when they are saved */
add_action('save_post', 'gt_save_post_options');
function gt_save_post_options(){
global $post;
if ( defined('DOING_AUTOSAVE') && DOING_AUTOSAVE ){
return $post_id;
}else{
update_post_meta($post->ID, "mailer_order", $_POST["mailer_order"]);
}
}
Nilesh shiragave comments:
And two add custom column Mailer header on post list page add following lines of code
add_filter( 'manage_edit-post_columns', 'admin_post_header_columns', 10, 1);
add_action( 'manage_posts_custom_column', 'admin_post_data_row', 10, 2);
function admin_post_header_columns($columns)
{
if (!isset($columns['mailer_order']))
$columns['mailer_order'] = "Mailer Order";
return $columns;
}
function admin_post_data_row($column_name, $post_id)
{
switch($column_name)
{
case 'mailer_order':
// Logic to display post 'Note' field information here.
// $post_note = get_post_meta($post_id, 'note', true);
//if ($post_note) echo $post_note;
echo $mailer_order=get_post_meta($post_id, 'mailer_order', true);
break;
default:
break;
}
}
Josh Cranwell comments:
Thank you Nilesh,
But this is slightly off what I'm after.
Your function actually adds this to my post. I need this to appear in my 'quick edit' more importantly.
Thanks
Agus Setiawan answers:
hope this help :
http://www.ilovecolors.com.ar/saving-custom-fields-quick-bulk-edit-wordpress/
Josh Cranwell comments:
I tried this, but the all I could get to work was putting the columns in, and weirdly the column value was being added to another column which is generated by a plugin. See here... [[LINK href="http://wpquestions.com/uploads/motocom_phpsVqWB8.png"]][[/LINK]]





