Positioning a background image outside a div WordPress
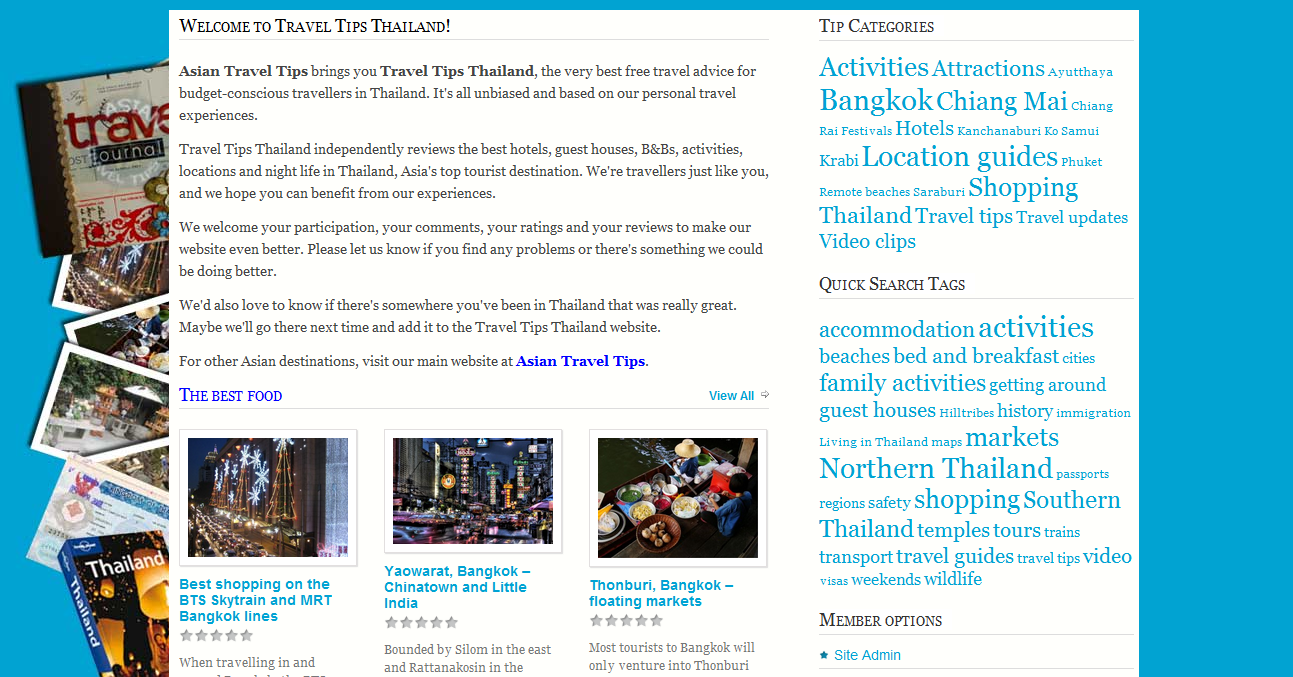
I am restyling my Geoplaces V3 template CSS and have a background graphic which is currently attached to "body" and sits in the space to the left of my content div. I'd like this graphic to "peek out" from the left border of the content div instead (called #wrapper) as shown in the attached image - see http://traveltipsthailand.com for how the background looks now.

Answers (4)
Cosmin Popovici answers:
background-position: 260px 0;
Add that to your <strong>custom.css</strong> file, on <strong>line 26</strong>. Done. No need to resize your image or anything.
You can adjust the 260px to your liking (that's the left margin for the background image)
If you want to push it down, you can modify the second value that I've set to 0.
Jurre Hanema answers:
I would do the following:
- Resize the background image to a width of about 1190px, with the pictures on the left side on the image.
- Add the following CSS rule:
body {
background-position: center 0;
}
You can vary the amount of "peeking" by adjusting the width of the image, but I calculated that 1190px would be a good starting point.
Jurre Hanema comments:
Also, I would not do what Cosmin Popovici suggests because in his case the position of the background image is dependent on the screen size - it will disappear on smaller screens and go to the left on a larger one.
Tony Gilbert comments:
Jurre, I tried your suggestion but it still moves when the screen width changes - you can see it right now on the site. My CSS looks like:
body {background-color:rgb(0, 163, 211);background-image:url('/files/pagebg2.jpg');background-repeat:no-repeat; background-position: center 0;}
The background image can be viewed at [[LINK href="http://traveltipsthailand.com/files/pagebg2.jpg"]][[/LINK]]
Did I implement your suggestion as you intended?
Jurre Hanema comments:
As far as I can see everything is working ok and just as I thought it would.
So unless I misunderstood your problem everything is fine...
Grégory Viguier answers:
1- Resize (crop) your background image to 1370px wide.
2- Then, in custom.css file, line 26, you have :
body {
background-color: #00A3D3;
background-image: url("/files/pagebg2.jpg");
background-repeat: no-repeat;
}
Just replace it by this :
body {
background-color: #00A3D3;
background-image: url("/files/pagebg2.jpg");
background-position: 50% 0;
background-repeat: no-repeat;
}
Tony Gilbert comments:
Gregory, this solution works pretty well. It dynamically repositions in IE and Firefox but I have to refresh Chrome to get it to reposition if the browser is resized. Any tweak you can think of to fix that?
Many thanks, by the way, Tony
Grégory Viguier comments:
Tony, it's strange indeed.
Try this, it might help :
html, body {
width: 100%;
}
body {
background: #00A3D3 url("/files/pagebg2.jpg") 50% 0 no-repeat;
}
Tony Gilbert comments:
That fixed the problem in Chrome, but broke it in Netscape. When I resize in Netscape (Firefox) it cuts off the right side of the page.
I will give RNWest's suggestion a try now.
RNWest answers:
Hi
Try this ...replace your custom.css line 27 with
body {
background: url("/files/pagebg3.jpg") repeat scroll 50% 0 transparent;
}
it may help chrome
Tony Gilbert comments:
OK, I am going to declare this one the correct solution to my problem. Although I don't have the facility to test in all browsers and versions, it certainly works across IE9, Firefox 3 and Chrome.
And good news is it has not broken the layout in Safari (iphone) which appears to scale in to the content div on load.
Thanks to all and I have no idea who deserves the $5 on this one, but it was well worth the money!
RNWest comments:
HI
Just give it to the communtity
Glad to help
Tony Gilbert comments:
I've taken on your suggestion and donated the $5 to the pot. Thanks again to everyone who helped. I'll certainly be posting more questions after this.
Tony





