Photo Gallery Plugin held within container WordPress
- SOLVED
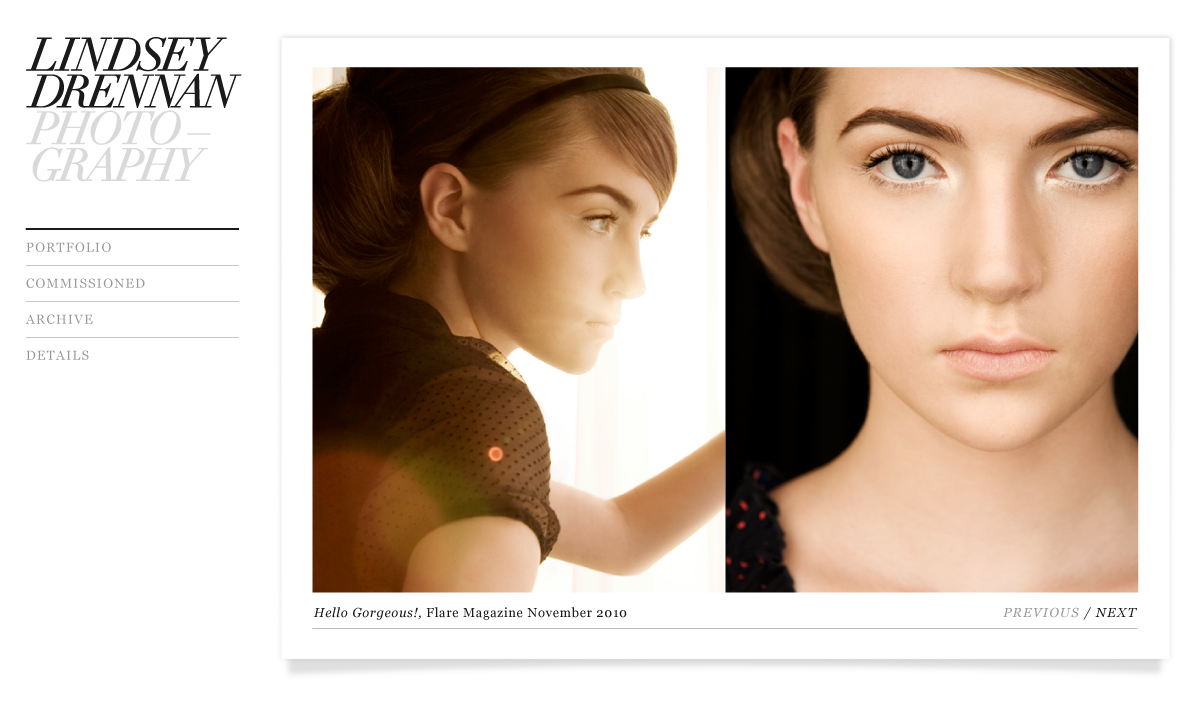
I am looking for a photo gallery to install on a Wordpress Blog. I would like he gallery to be contained within a set box (it has a frame - you can see it here http://lindseydrennan.com/portfolio/ ) and a scrollbar appear on the bottom so the user has complete control over the viewing process. I do not want a scrolling photo gallery.
I've been unable to find a javascript/jquery code for this.
I then need to be able to customize the scrollbar.
Can someone help?

Answers (3)
Denzel Chia answers:
Hi,
Are you looking for a image slider like this? http://tympanus.net/codrops/2011/01/19/sweet-thumbnails-gallery/
Here is the demo http://tympanus.net/Tutorials/SweetThumbnails/
It is contained within a div, does not auto scroll.
mouseover the small dots underneath will show you a thumbnail preview.
clicking on the small dot will slide to the actual image in the container.
If you need help implementing it on your theme portfolio page.
http://www.lindseydrennan.com/portfolio/
I can do it for $50 if it is only for that particular page.
Thanks.
Denzel
Emilia Farrace comments:
Hi Denzel,
So far, this is the closest thing to what I need. But here's a more detailed description:
What I need is the capability of a gallery to upload as many pictures as necessary in a particular album. I then need all those images to be on a gallery page within a certain page on WP. Instead of dots on the bottom, I would like a small, simple, slick 1px solid scrollbar that the user would use (scroll button would be a bit larger, say 3-5 px) to slide the button horizontally from left to right to see all pictures in the gallery.
Only 870 px will be shown at a particular time. Therefore, two "vertical pictures at 435px width each" or one at 870px horizontally (both orientations at 540px in height). This shown section will be contained inside a frame - this frame is the one shown on http://lindseydrennan.com/portfolio/ .... Basically, I'm asking for a gallery that can be hidden from the user half the time. Does that make sense?
What you've listed as an example is good, but I don't want the thumbnail and I don't want the dots. Is that possible?
Denzel Chia comments:
Hi,
I don't think you need any javascript slider in this case.
1) For image upload, you can use the media uploader to upload your images as attachments to a page, via the post editor.
So, you create a page, add images by using the media uploader, do not insert as gallery, just save the uploaded images. and publish the page.
2) A PHP script to pull out the images uploaded to that particular page.
This PHP script will print out the images html within your container.
The images will be floated left and display inline using CSS.
The Container will be fixed at 870px by 540px and overflow scroll by horizontal direction.
This way using CSS, you will have a fixed image container of 870px by 540px with a scroll bar on the bottom.
Is this what you want?
If this is the case, I will need to charge by my current rate $30 per hour, because I had never done this before and therefore cannot give you a fix quote.
Thanks.
Denzel
Denzel Chia comments:
Hi Ecuris
One more thing,
If your theme is easy to manage, I can probably do what I proposed above within 2 hours of work.
Thanks.
Denzel
Emilia Farrace comments:
That does sound like what I need ... how long do you think it will take? hour-wise if you cannot give me a fixed quote?
Emilia Farrace comments:
All right. So how does this work? This is my first time using WPquestions.com.
Emilia Farrace comments:
All right. So how does this work? This is my first time using WPquestions.com.
Denzel Chia comments:
Hi Ecuris,
As I had mentioned above, probably 2 hours if your theme is easy to understand.
You can send me the following to [email protected]
1) A zip copy of your theme, so that I can work on my computer without messing up your site.
2) WordPress Admin username and password to your site, Please create one for me.
3) ftp server address, ftp username, ftp password. Please create for me, in case something goes wrong and I need to change codes on your site.
Thanks.
Denzel
Denzel Chia comments:
Hi,
It is done.
Please view it on http://www.lindseydrennan.com/portfolio/
Work completed, including add jCarousel, codes to functions.php and page.php, styles to jCarousel.
I had spent more than two hours for this project.
But I will charge you 2 hours work.
Please increase the price to $60 before awarding it to me.
You can get back to me if there is any problem.
Thanks.
Denzel
Roberto Mas answers:
you can try this plugin
http://wordpress.org/extend/plugins/photospace/
If you need help let me know
Emilia Farrace comments:
I do ... downloaded it and activated it but 1) can't figure out where to implement the photo gallery.
2) can I customize this to hide part of the gallery and have it controlled via the scrollbar?
Roberto Mas comments:
Im not completly sure i uderstant what you are trying to acheive?
Do you have an example somewhere i can look at even if its not wordpress?
If i understand there will be only one big image no thumbnails and a scrollbar for previous and next?
Chris Lee answers:
Nextgen
http://wordpress.org/extend/plugins/nextgen-gallery/
Emilia Farrace comments:
do you know if there is a javascript code/jquery code to use with this that can create a hidden gallery that is controlled by a scrollbar by the user?





