NextGen Gallery - loading cropped images WordPress
- REFUNDED
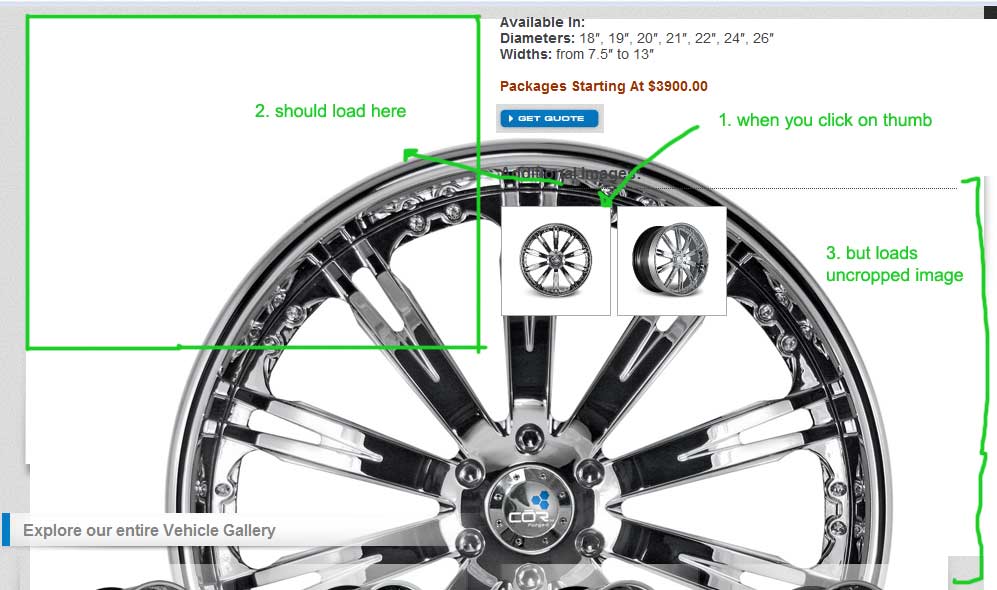
I try to figure out how I can load cropped images from the generated thumbnails. See the attached image for more info. It would be great if it can be done with TimThumb and without tweaking the plugin itself, but any good solution will work!
This is how <strong>the big image</strong> is generated and is already cropped using Timthumb:
<img class="bigImg" src="<?php bloginfo('template_directory'); ?>/timthumb/timthumb.php?src=<?php $album = get_post_meta($post->ID, 'album-id'); echo get_option('siteurl').'/'.slideshow_gallery($album[0]);?>&h=445&w=441&zc=1" alt="<?php the_title(); ?>" border="0" />
<strong>The thumbnails</strong> are generated with this code:
<?php $album_id = $album[0]; echo do_shortcode('[nggallery id='.$album_id.' images=8]'); ?>
The images are loaded in big image area using jQuery:
<script language="javascript" type="text/javascript">
$(document).ready(function(){
$(".ngg-gallery-thumbnail-box").click(function(){
var bigImage = $(this).find("a").attr("rel");
$(".bigImg").attr("src",bigImage);
$("#single_image").attr("href",bigImage);
});
});
</script>
<strong>The issue:</strong> when you click on a thumb it loads the uploaded large image and TimThumb doesn't crop it anymore.
I know that nextgen has a croping functionality for the larger images, but the website has two different layouts, that's why I think I have more flexibility in specifying the bigger image sizes with TimThumb.
Let me know if you need more details!
<strong>L.E:</strong>
the two different categories:
[[LINK href="http://bit.ly/aNqXev"]]cat 1[[/LINK]]
[[LINK href="http://bit.ly/amiHjm"]]cat 2[[/LINK]]
What I have in place is already a CSS solution, but I am looking for something to do the hard-cropping for me, preserving ratio.

Answers (2)
Bob answers:
I might be mis-understanding what you need but I think timthumb allows for dynamic res-sizing in the url. For instance your bigImg is set to h=445&w=441&zc=1"
That is the height and width, you can change those 2 numbers to any height and width you want ( best to make sure they scale properly to avoid issues).
Jermaine Oppong answers:
Can you give the url to the two different layouts. You may need to use some form of conditional statement to get your desired result based on the layout the user is viewing.
Not easy to understand what you want until you link to the pages if possible. Can't you resize the images with simple [[LINK href="http://addedoptimization.com/css-styling-image-height-and-width-while-maintaining-aspect-ratio/"]]css[[/LINK]] / javascript?





