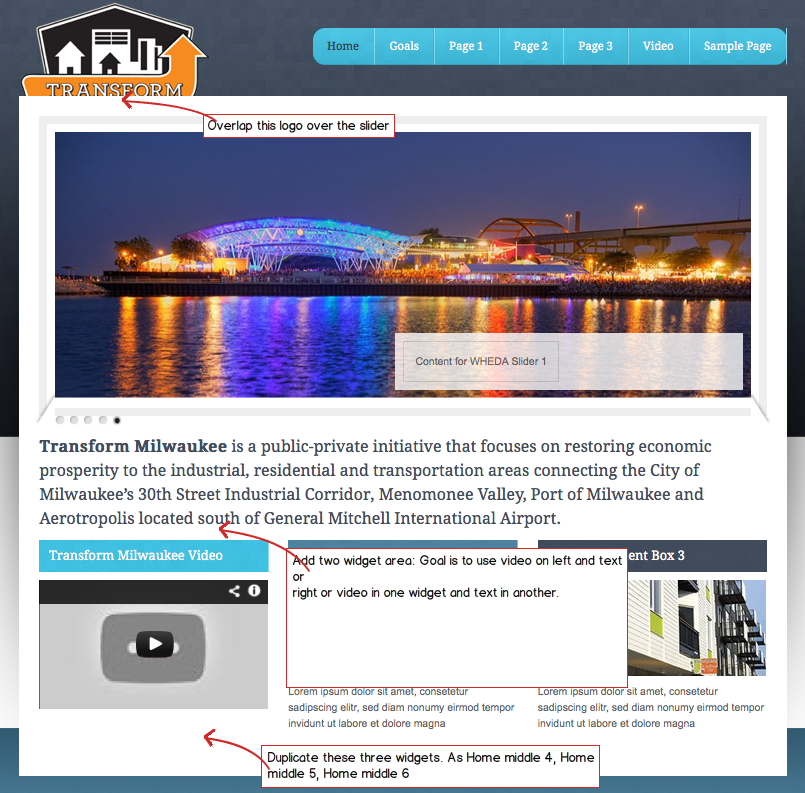
Need logo overlapped and adding widget areas WordPress
- SOLVED
I am using Genesis framework and Associate theme from StudioPress.
I tried working with folks at StudioPress but I was not able to accomplish how to overlap the logo over the slider. I have tried adding z-index to few elements but did not work.
Last thing I got from StudioPress moderator was this "The image isn’t in the title-area it’s the background of #header so that is the rule you need to tweak".
I also need few widget area added
I need two widget area added below the slider. (this will be used for video and text)
I need the 3 Home middle widgets duplicated.
Attached screen shot should help.
I am willing to give the log in info to fix this issue.

Answers (2)
Kyle answers:
To fix the logo try this in your style sheet:
#header {
padding-bottom: 100px !important;
}
#inner {
margin-top: -100px !important;
}
You'll have to tweak it to get your content appear the way you want with the logo over the page, but it should work to get it done
Kyle comments:
Try this in your functions for three more widgets
if ( function_exists('register_sidebar') ) {
register_sidebar(array(
'name' => 'newsidebar1',
'before_widget' => '<div class="one-third first clearfix"><div class="newsidebar-css">',
'after_widget' => '</div></div>',
'before_title' => '<h3>',
'after_title' => '</h3>',
));
if ( function_exists('register_sidebar') ) {
register_sidebar(array(
'name' => 'newsidebar2',
'before_widget' => '<div class="one-third clearfix"><div class="newsidebar-css">',
'after_widget' => '</div></div>',
'before_title' => '<h3>',
'after_title' => '</h3>',
));
if ( function_exists('register_sidebar') ) {
register_sidebar(array(
'name' => 'newsidebar3',
'before_widget' => '<div class="one-third clearfix"><div class="newsidebar-css">',
'after_widget' => '</div></div>',
'before_title' => '<h3>',
'after_title' => '</h3>',
));
Then drop these into your template where you want them to appear, so after the code for the slider.
<?php if ( !function_exists('dynamic_sidebar') || !dynamic_sidebar(‘newsidebar1’) ) : ?>
<?php endif; ?>
<?php if ( !function_exists('dynamic_sidebar') || !dynamic_sidebar(‘newsidebar2’) ) : ?>
<?php endif; ?>
<?php if ( !function_exists('dynamic_sidebar') || !dynamic_sidebar(‘newsidebar3’) ) : ?>
<?php endif; ?>
This code presumes you have the "one-third" column div class, I don't have that particular genesis theme so I'm not positive you do. I could always send you the code for those if you don't.
Tapna Shah comments:
You solution for logo wrap worked for the home page but look at the 2nd level pages. Now the title and content is under the logo. I need to make sure we fix that too. if I add margin-top to #content than the slides gets pushed down 100 px too.
http://clients.meghdesigns.com/goals/
Tapna Shah comments:
Ktrusak, how about adding those widget area (not the 1/3 column) but full width one like you see in my example under the slider.
Tapna Shah comments:
Ktrusak, when i add the code to function.php, it breaks the whole page. everything goes blank?
Please check the code.
Kyle comments:
Do you want the logo to overlap the second level pages too? So do you want the content pushed down on the 2nd level pages?
To make them full width you simply need to remove the <div class="one-third clearfix"> and then one of the </div> from each widget
Which piece broke the site?
Kyle comments:
Oh my fault, I dropped off two closing brackets when I was duplicating, here is the function code again:
if ( function_exists('register_sidebar') ) {
register_sidebar(array(
'name' => 'newsidebar1',
'before_widget' => '<div class="one-third first clearfix"><div class="newsidebar-css">',
'after_widget' => '</div></div>',
'before_title' => '<h3>',
'after_title' => '</h3>',
));
}
if ( function_exists('register_sidebar') ) {
register_sidebar(array(
'name' => 'newsidebar2',
'before_widget' => '<div class="one-third clearfix"><div class="newsidebar-css">',
'after_widget' => '</div></div>',
'before_title' => '<h3>',
'after_title' => '</h3>',
));
}
if ( function_exists('register_sidebar') ) {
register_sidebar(array(
'name' => 'newsidebar3',
'before_widget' => '<div class="one-third clearfix"><div class="newsidebar-css">',
'after_widget' => '</div></div>',
'before_title' => '<h3>',
'after_title' => '</h3>',
));
}
Kyle comments:
Here it is without the one-thirds
if ( function_exists('register_sidebar') ) {
register_sidebar(array(
'name' => 'newsidebar1',
'before_widget' => '<div class="newsidebar-css">',
'after_widget' => '</div>',
'before_title' => '<h3>',
'after_title' => '</h3>',
));
}
if ( function_exists('register_sidebar') ) {
register_sidebar(array(
'name' => 'newsidebar2',
'before_widget' => '<div class="newsidebar-css">',
'after_widget' => '</div>',
'before_title' => '<h3>',
'after_title' => '</h3>',
));
}
if ( function_exists('register_sidebar') ) {
register_sidebar(array(
'name' => 'newsidebar3',
'before_widget' => '<div class="newsidebar-css">',
'after_widget' => '</div>',
'before_title' => '<h3>',
'after_title' => '</h3>',
));
}
Tapna Shah comments:
logo does not need to overlap the 2nd level pages.
http://clients.meghdesigns.com/goals/
I need to fix this, but need to make sure the slider does not get pushed down.
Kyle comments:
There are a few ways to insert conditional css. The most ideal is to create something like home.css with the code from above and put it in the genesis theme file then add this to your functions:
add_action('pre_get_posts', 'home_css_snippet');
function home_css_snippet(){
if (is_home()){
function my_add_styles() {
wp_enqueue_style('homestyle', get_template_directory_uri() . '/home.css');
}
add_action('wp_enqueue_scripts', 'my_add_styles');
}
Or you can just add this to your functions file, less ideal, but would probably work:
add_action('pre_get_posts', 'home_css_snippet');
function home_css_snippet(){
if( is_home()){ ?>
<style>
#header {
padding-bottom: 100px !important;
}
#inner {
margin-top: -100px !important;
}
</style>
<?php }
}
Lastly you can add the <style></style> code above directly to the template you are using for your home page
Tapna Shah comments:
Can you please check this code. when I put it in home.php between these two codes, it break the page. the whole sites goes blank
echo '</div><!-- end .home-middle -->';
echo '<div class="home-bottom">';
this is your code
<?php if ( !function_exists('dynamic_sidebar') || !dynamic_sidebar(‘newsidebar1’) ) : ?>
<?php endif; ?>
<?php if ( !function_exists('dynamic_sidebar') || !dynamic_sidebar(‘newsidebar2’) ) : ?>
<?php endif; ?>
<?php if ( !function_exists('dynamic_sidebar') || !dynamic_sidebar(‘newsidebar3’) ) : ?>
<?php endif; ?>
Kyle comments:
If you are putting it in there then you are already putting it inside of php brackets so the code does not require the opening and closing php brackets <?php ?> on each line:
if ( !function_exists('dynamic_sidebar') || !dynamic_sidebar(‘newsidebar1’) ) :
endif;
if ( !function_exists('dynamic_sidebar') || !dynamic_sidebar(‘newsidebar2’) ) :
endif;
if ( !function_exists('dynamic_sidebar') || !dynamic_sidebar(‘newsidebar3’) ) :
endif;
Tapna Shah comments:
Ktrusak, thank you very much for your help. I think we are all done except the 2nd level pages and content. I think I will try to figure out or post it again if I can not. I am going to a ward you the money.
Kyle comments:
Did you see the conditional css I posted before my last response?
If you add the css using an if( is_home() ) {} statement it will only affect the home page. I'd be happy to help you with any of that, I appreciate you awarding me the prize, but I'm happy to finish the job :)
Tapna Shah comments:
Thanks, and yes I did see it. for time being I have added to function.php.
is it possible to send a message to you for additional help.
Tapna Shah comments:
do you mean by code from above.
There are a few ways to insert conditional css. The most ideal is to create something like home.css with the code from above and put it in the genesis theme file then add this to your functions:
are you talking about a style.css or home.php
Asad Iqbal answers:
Can I have you site's link please. If you think you need privacy then please send that into my inbox.
Tapna Shah comments:
Sorry I forgot to add that.
http://clients.meghdesigns.com/
Asad Iqbal comments:
css provided by ktrusk will work. I can do those widgets too but I 'm just going to sleep now. If you are not so hurry then please pm me with login id and password with ftp details. I'll take 12-24 hour to turnaround.





