Need help with an image full width WordPress
- SOLVED
Hi! I have a little problem with margins/padding etc.
I need a "header" photo full width in a column.
It should look like this (in the right column):
http://www.truedogsphoto.com/kontakt/
no white padding/margin on the left & right
Somehow i dont get it to work see:
http://www.truedogsphoto.com/infos-faq/
The text underneath need the padding it has right now, just the image above it should have no white padding!!
Any help?
ps: I somehow managed it, but then i had a scroll bar...
Answers (3)
Asad Iqbal answers:
Hi,
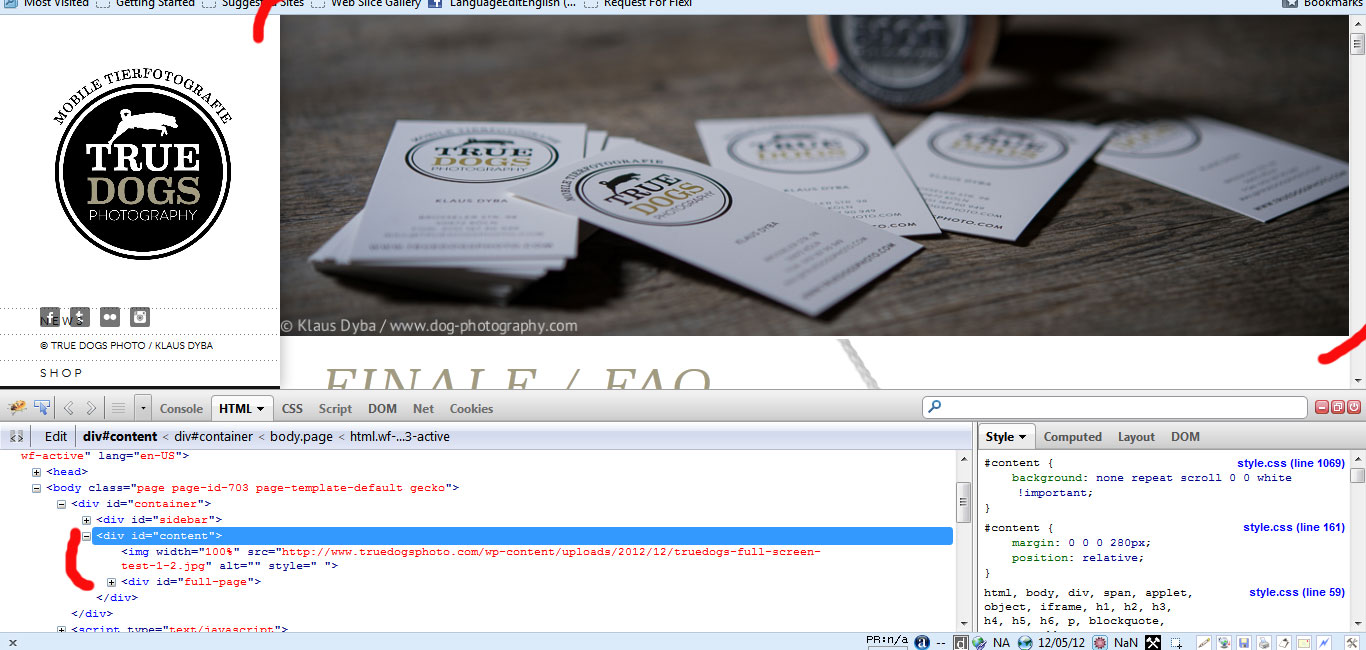
Can you please tell me that how did you insert the picture into 'infos' page. I noticed that if you use image just after the div named 'content' then most of the space removed. look at my screenshot.

klaus dyba comments:
Thanks for the infos. I use a them and a plugin called "Ether Builder". But I dont know where to change those things... i mean in which file...
Asad Iqbal comments:
may be it is in default template file or may be in header file. And you didn't mention that how that header image coming. I guess you insert the image through wordpress editor and into the page. Can you share your 'infos' page contents here which are in html format?
Asad Iqbal comments:
I browsed your other pages and I think it will be really better to make a separate page template for those pages which will have a header image. Because except contact page there have no other page which have a header image. If you are not sure how to make a page template in WordPress then please let me know.
klaus dyba comments:
Yeah this would be really good. A template like the contact, with the upper image, but underneath I wanna change the content like i want. The theme "elastico" got banned from theme forest, so I cant contact the service... how much would you charge?
Asad Iqbal comments:
Alright, please check pm.
Dbranes answers:
Hi,
You could try to move the header image right after the div with id="content", i.e.
<div id="content">
<img src="http://www.truedogsphoto.com/wp-content/uploads/2012/12/truedogs-full-screen-test-1-2.jpg" alt="" class="ether-widget ether-img ether-alignleft" style="" width="100%">
<div id="full-page">
like you did on this page:
http://www.truedogsphoto.com/kontakt/
cheers
klaus dyba comments:
In which file do I have to change this? I know css, but mostly style themes. so
Dbranes comments:
The Body classes for these two pages are:
<body class="page page-id-703 page-template-default unknown">
and
<body class="page page-id-8 page-template page-template-template-contact-php unknown">
so the contact page is using a page template called "template-contact-php" but your Info page is using the "default" page template.
You could look into all the template files in your current theme directory and see if you can locate these two template files.
Arnav Joy answers:
see line no.243 of style.css
#full-page {
padding: 32px 40px 20px;
}
this padding is causing this problem but if you remove this padding then content will also come closer to the edges so you have to restructure this page as per your need





