Need help with a wrapper WordPress
- SOLVED
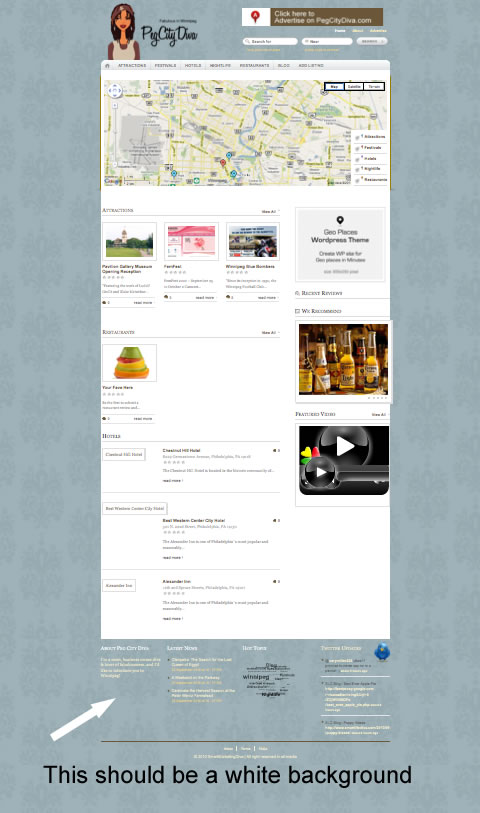
I'm trying to add a white wrapper to the content on this page: www.pegcitydiva.com so that it shows white between the elements rather than the background colour.
This theme has 2 style sheets - 1 for global settings and 1 for styling of each of the skins. I'm using the orange scheme but have customized it.
I would like the white behind elements to make the site look like the attached image, with white behind the footer widgets and copyright.
[[LINK href="http://www.pegcitydiva.com/wp-content/uploads/2010/09/PCD.jpg"]][[/LINK]]

Answers (4)
Pippin Williamson answers:
add
background: #fff;
to your footer div CSS.
It could go in either CSS file.
Jill Chongva comments:
If you go to the site, you can see that the blue background shows between elements - I want the white to go behind everything from the category menu down to the bottom of the page
:)
Pippin Williamson comments:
Ok, you will need to modify your templates a little.
Add
<div id="white_wrapper">
to your header.php, just above <div id="page">.
Then add
</div>
to your footer.php just about
</body>
and include this in one of your css files:
#white_wrapper {
background: #fff;
}
Jill Chongva comments:
I tried that and it didn't work. I have it almost fixed but since the bottom/footer is full width, changing the colour goes all the way across.
Adding a fixed width to the bottom, breaks the theme and it becomes left aligned and not centered :)
j :)
Pippin Williamson comments:
What you do you want the footer to look like, as compared to what it looks like now?
Jill Chongva comments:
Like this except where the brown is, should be white :)





