Need a lightbox that will hold video & content WordPress
- SOLVED
I need to create a lightbox effect that will include the following items:
1) Title
2) Intro
3) Embedded Video
4) Detailed Description
Here's exactly what I'm after:
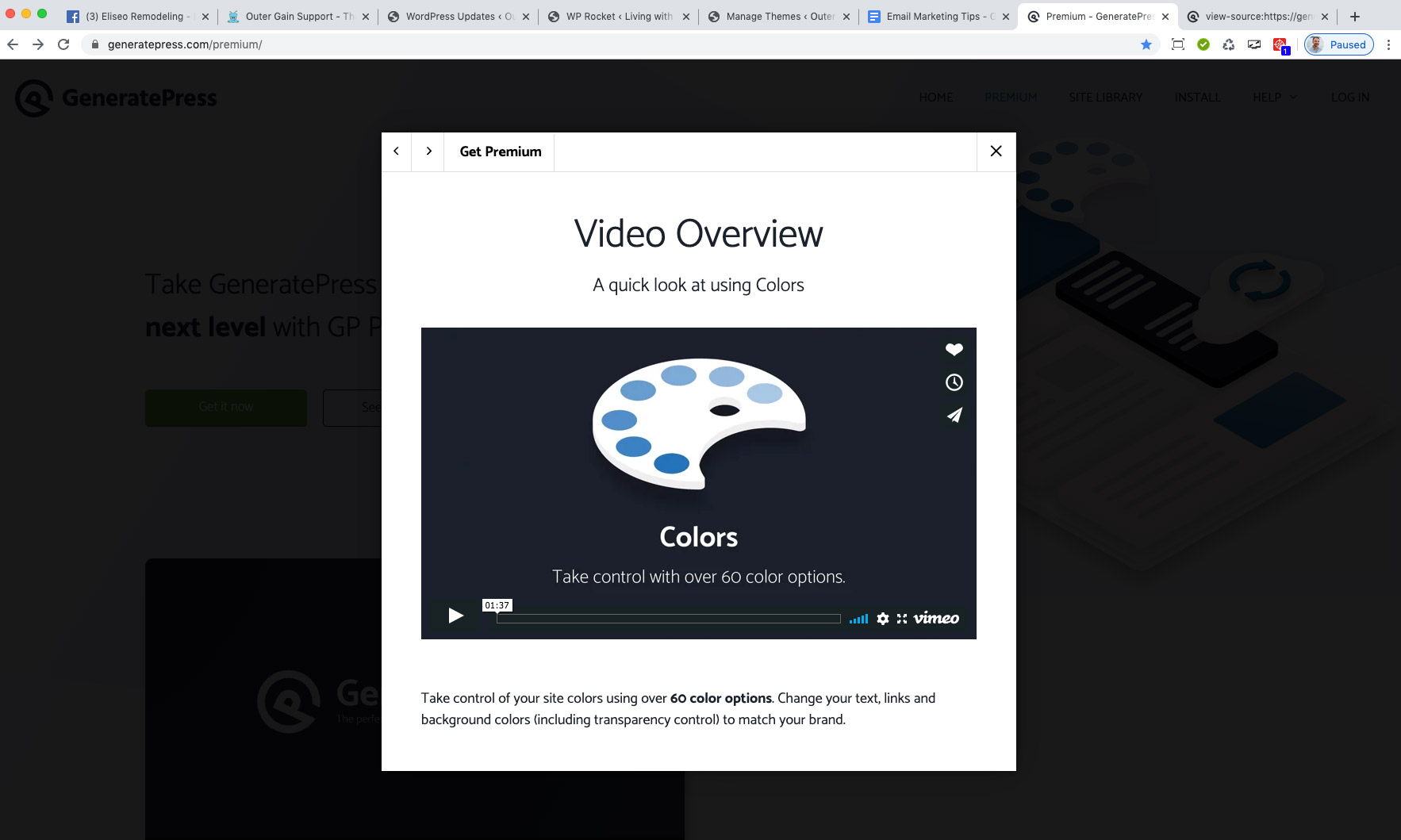
https://generatepress.com/premium/
Click on the 'COLORS' option, and you'll see the lightbox with the content.
I've also added an image.
I'm good at HTML / CSS but I don't know javascript and such. Meaning, you don't have to show me how to pull things from WordPress into this box. I just need to know how to create such a lightbox, and then also enqueue any required scripts the right way.

Answers (4)
Kyle answers:
Just use popup maker, it is a modal plugin that has well made scripts
Arnav Joy comments:
Where you want to add that?
is it possible you can provide me access so i can add that?
Kyle comments:
https://wordpress.org/plugins/popup-maker/
Video lightboxes are on of the first items noted.
Arnav Joy comments:
will this help?
https://docs.wppopupmaker.com/article/281-video-popups-introduction
Kyle comments:
Think you're replying to the wrong person, I'm not the poster
Bob comments:
you will find lot's of free and paid popup plugins.
Please search "wordpress popup" or "wordpress lightbox"
https://www.youtube.com/watch?v=6v0q_lKmLo4
https://www.youtube.com/watch?v=5-MmkUfumPU
Rempty answers:
you have 2 options
use a plugin like popup maker.
or use a jquery lightbox and code the html.
In the example you sent they are using Lity
https://sorgalla.com/lity/
You will need to queue the script, if is your theme or child theme like:
function add_theme_scripts() {
wp_enqueue_script( 'lity', get_template_directory_uri() . '/js/lity.js', array ( 'jquery' ), 1.1, true);
}
add_action( 'wp_enqueue_scripts', 'add_theme_scripts' );
the lity.js must be in your theme folder/js/lity.js
then generate the HTML of your lightbox like
<div id="inline" style="background:#fff" class="lity-hide">
<h2>Title</h2>
Hello 123
Here VIdeo<br/>
Here desc<br/>
</div>
Also to load the ligthbox you need a link like
<a href="#inline" data-lity>Inline</a>
the parameter data-lity make the lightbox to be loaded, and the #inline is the ID of the lightbox you want to load.
Hugo Gonçalves answers:
Hi Kyler!
The one being used in the example you showed is Lity.
I've used this one a few times.
https://github.com/jsor/lity
You don't need much fiddling with code, just to call the scripts and build the HTML.
Is this one going to be placed in a custom theme, or a bought one that is being customized?
If it is a custom theme being built by you, place the script calls in the functions.php file.
If it's one you bought and are customizing then you need to use this in the functions.php file in the child theme.
1. So you grab the code, and place the js and css files in the folders you have for such files. In my example i'm using a includes folder that contains a js and a css folder.
This lightbox uses jQuery, but Wordpress takes care of that for you.
2. To call the scripts you place this in your functions.php file. (search before, to see if don't have already a wp_enqueue_scripts action in there, if so, use just the wp_enqueue__... lines below inside of that function)
function call_those_scripts() {
wp_enqueue_style( 'lity-css', THEME_DIR_URI . '/includes/css/lity.min.css' );
wp_enqueue_script( 'lity-js', THEME_DIR_URI . '/includes/js/lity.min.js', array( 'jquery' ), NULL, true );
}
add_action('wp_enqueue_scripts', 'call_those_scripts');
3. in the wp template(s) you want the lightbox to show, add the HTML, using the declarative method.
For the specifics of what you're after, the best bet is an inline lightbox, where you can use the structure you want inside.
With the declarative method you only have to worry about having a data-lity attribute in the link, and the id of the target element you want to show inside the lightbox. This target needs also to have a lity-hide class in it, so it doesn't show itself.
<a href="#inline" data-lity>Click Here</a>
<div id="inline" style="background:#fff" class="lity-hide">
<div class="modal-entry-header">
<h2>Video Overview</h2>
<h3>A quick look at using Colors</h3>
</div>
<div class="videoWrapper"><iframe src="https://player.vimeo.com/video/185351618?title=0&byline=0&portrait=0" width="800" height="450" frameborder="0" webkitallowfullscreen="" mozallowfullscreen="" allowfullscreen=""></iframe><script src="https://player.vimeo.com/api/player.js"></script></div>
<div class="modal-description">
<p>Take control of your site colors using over <strong>60 color options</strong>. Change your text, links and background colors (including transparency control) to match your brand.</p>
</div>
</div>
Hope i wasn't too confusing, if you have any doubts about what i just wrote, ask away.
Cheers
Hugo
kyler boudreau comments:
This is exactly what I needed -- Thanks for taking the time to explain this vs pointing me to plugins. Most plugins are too bloated. I just want the basic functionality. Thank you!!!
Hugo Gonçalves comments:
Glad i could help you out! :)
To clarify a bit further, THEME_DIR_URI is a commonly used constant, defined on the top of the functions.php file, like so:
define('THEME_DIR_URI', get_template_directory_uri());
If it's a bought theme you're using, then it might already have that defined, or some other constant name for the same effect.
All of this means you can also enqueue the scripts using directly the get_template_directory_uri() like this:
wp_enqueue_style( 'lity-css', get_template_directory_uri() . '/includes/css/lity.min.css' );
wp_enqueue_script( 'lity-js', get_template_directory_uri() . '/includes/js/lity.min.js', array( 'jquery' ), NULL, true );
Same here! :)
I also avoid plugins for this type of things, they have 100's of options that you'll never use, that will become just dead weight.
Usually i create things myself or grab a js library like this one, and use it along side the Advanced Custom Fields plugin.
Cheers
Hugo
kyler boudreau comments:
Right on, thank you.
The theme is my own using Underscores from Automattic. And yeah, I'm an ACF die hard!
kyler boudreau comments:
Hey Hugo,
Do you know how to modify the enqueue command for a child them as well? Your code works perfectly, but not I'm trying to also do it via child, and I'm having trouble with the JS portion. Trying something like this:
wp_enqueue_style('lity-js',
get_stylesheet_directory_uri() . '/assets/lity/lity.min.js',
array('jquery'),
wp_get_theme()->get('Version')
);
Hugo Gonçalves comments:
ACF was one of the best investments i made! :)
I used underscores for a while, but for a year now i've been using a custom one i've made.
Just a simple barebones with the basics to get started.
I don't see anything wrong in that call.
Does it throw any error, or not finding the file?
Hugo Gonçalves comments:
Also under the same note.
Are you calling the action in the child-theme with the callback function with the same name as the parent theme?
Check this as well:
https://developer.wordpress.org/themes/advanced-topics/child-themes/#enqueueing-styles-and-scripts
Arnav Joy answers:
Hello Kyler,
How are you?
Nice to see you again here :)
I checked the demo and found it is also having arrow at top for back and forth movement, do you want that too?
-Arnav
kyler boudreau comments:
Arnav! It's been awhile. Good to hear from you.
The navigation isn't a requirement. If it's easy, sure, but not a must. Thanks for noticing.





